现在有个项目需求,表单通过请求后端接口返回的数据,动态生成对应的DOM(表单类型),以及表单的初始数据渲染,和修改表单后的数据提交。根据以上项目需求,所以这次就选择用form-create(表单生成器)来做。
form-create
form-create是一个具有动态渲染、数据收集、校验和提交功能的表单生成器,支持生成vue组件。
官方参考文档: http://www.form-create.com
CRMEB系统:https://v5.crmeb.net/admin/login
账号:demo 密码:crmeb.com
github源代码:https://gitee.com/ZhongBangKeJi/CRMEB#https://gitee.com/ZhongBangKeJi/crmeb_java
根据自己项目UI组件库来选下载方式。
我们项目用到的是ElementUi组件库,所以安装:
npm i @form-create/element-ui
如其他组件库,请参考下图安装:

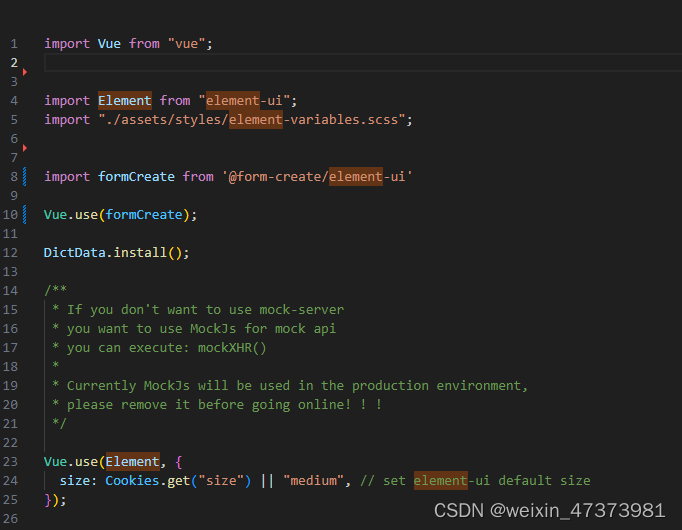
在main.js文件中配置elementui和form-create

实例(代码在下方):





完整代码如下”
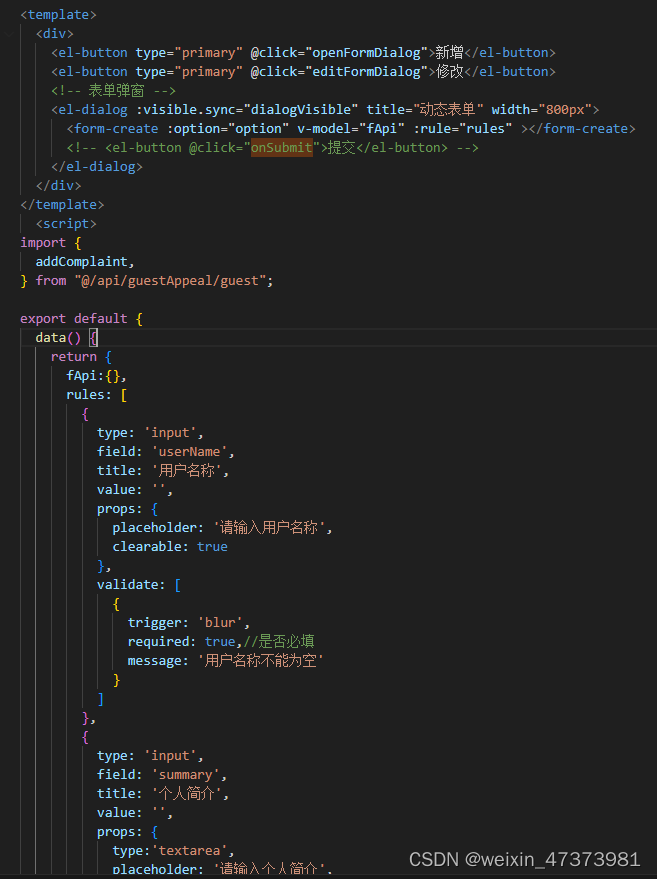
<template>
<div>
<el-button type="primary" @click="openFormDialog">新增</el-button>
<el-button type="primary" @click="editFormDialog">修改</el-button>
<!-- 表单弹窗 -->
<el-dialog :visible.sync="dialogVisible" title="动态表单" width="800px">
<form-create :option="option" v-model="fApi" :rule="rules" ></form-create>
<!-- <el-button @click="onSubmit">提交</el-button> -->
</el-dialog>
</div>
</template>
<script>
import {addComplaint} from "@/api/guestAppeal/guest";
export default {
data() {
return {
fApi:{},
rules: [
{
type: 'input',
field: 'userName',
title: '用户名称',
value: '',
props: {
placeholder: '请输入用户名称',
clearable: true
},
validate: [
{
trigger: 'blur',
required: true,//是否必填
message: '用户名称不能为空'
}
]
},
{
type: 'input',
field: 'summary',
title: '个人简介',
value: '',
props: {
type:'textarea',
placeholder: '请输入个人简介',
rows:3
},
validate: [
{
trigger: 'blur',
required: true,//是否必填
message: '用户名称不能为空'
}
]
},
{
type: 'radio',
field: 'sex',
title: '性别',
value: 0,
options: [
{
label: '先生', value: 1,
},
{
label: '女士', value: 2,
},
]
},
{
type: 'checkbox',
field: 'hobby',
title: '爱好',
value: [1, 3],
options: [
{
label: '吃喝',
value: 1,
},
{
label: '旅游',
value: 2,
},
{
label: '运动', value: 3,
},
{
label: '学习', value: 4,
},
]
},
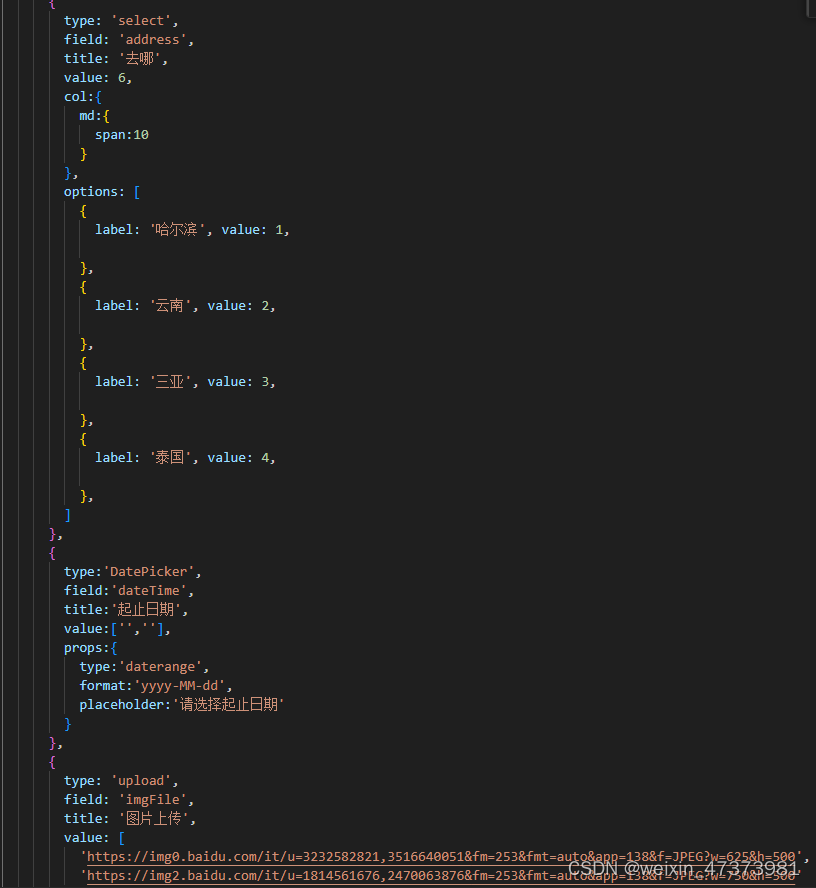
{
type: 'select',
field: 'address',
title: '去哪',
value: 6,
col:{
md:{
span:10
}
},
options: [
{
label: '哈尔滨', value: 1,
},
{
label: '云南', value: 2,
},
{
label: '三亚', value: 3,
},
{label: '泰国', value: 4, },
]
},
{
type:'DatePicker',
field:'dateTime',
title:'起止日期',
value:['',''],
props:{
type:'daterange',
format:'yyyy-MM-dd',
placeholder:'请选择起止日期'
}
},
{
type: 'upload',
field: 'imgFile',
title: '图片上传',
value: [
'https://img0.baidu.com/it/u=3232582821,3516640051&fm=253&fmt=auto&app=138&f=JPEG?w=625&h=500',
'https://img2.baidu.com/it/u=1814561676,2470063876&fm=253&fmt=auto&app=138&f=JPEG?w=750&h=500'
],
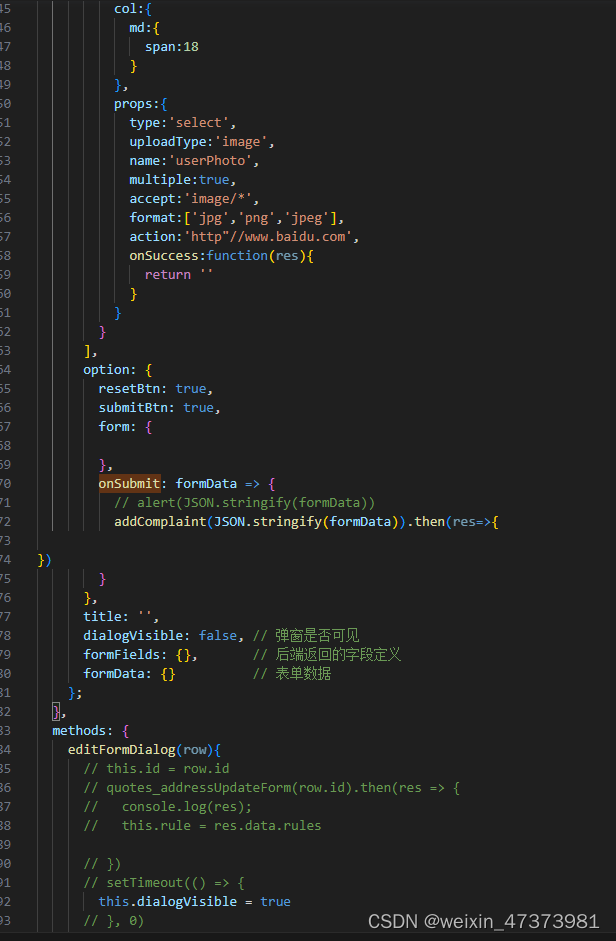
col:{
md:{
span:18
}
},
props:{
type:'select',
uploadType:'image',
name:'userPhoto',
multiple:true,
accept:'image/*',
format:['jpg','png','jpeg'],
action:'http"//www.baidu.com',
onSuccess:function(res){
return ''
}
}
}
],
option: {
resetBtn: true,
submitBtn: true,
form: {
},
onSubmit: formData => {
// alert(JSON.stringify(formData))
addComplaint(JSON.stringify(formData)).then(res=>{
})
}
},
title: '',
dialogVisible: false, // 弹窗是否可见
formFields: {}, // 后端返回的字段定义
formData: {} // 表单数据
};
},
methods: {
editFormDialog(row){
this.dialogVisible = true
},
openFormDialog() {
// 打开弹窗
this.dialogVisible = true;
},
// onSubmit(formData) {
// // console.log(formData);
// this.fApi.submit((formData,fApi)=>{
// console.log(JSON.stringify(formData));
// addComplaint(JSON.stringify(formData)).then(res=>{
// })
// })
// },
}
};
</script>效果图:

完成啦。





















 1011
1011











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








