前端 代码加入部分
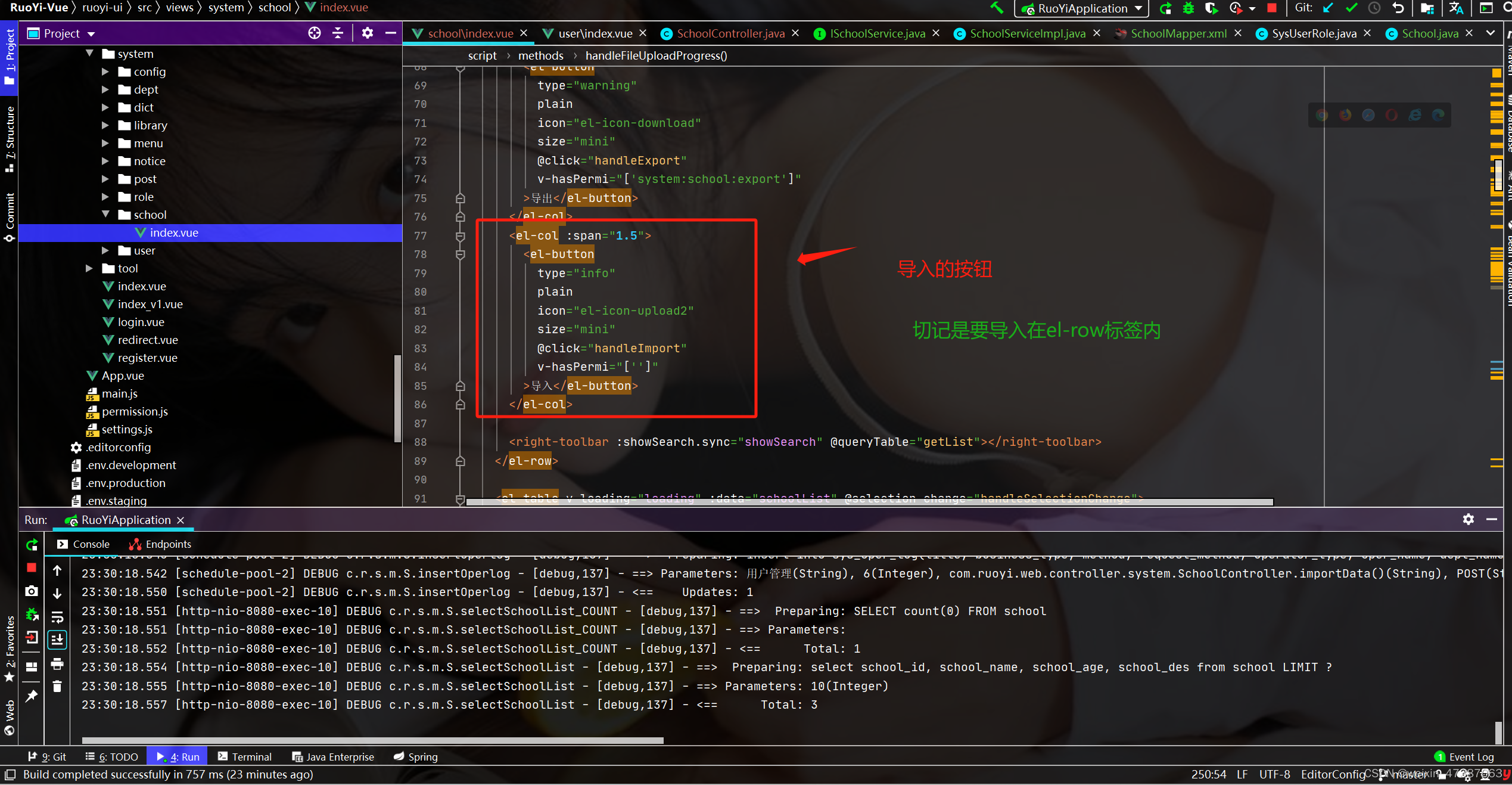
1.添加导入按钮 就把代码放在导入的下面就ok

<el-col :span="1.5">
<el-button
type="info"
plain
icon="el-icon-upload2"
size="mini"
@click="handleImport"
v-hasPermi="['']"
>导入</el-button>
</el-col>2.添加导入的模态框

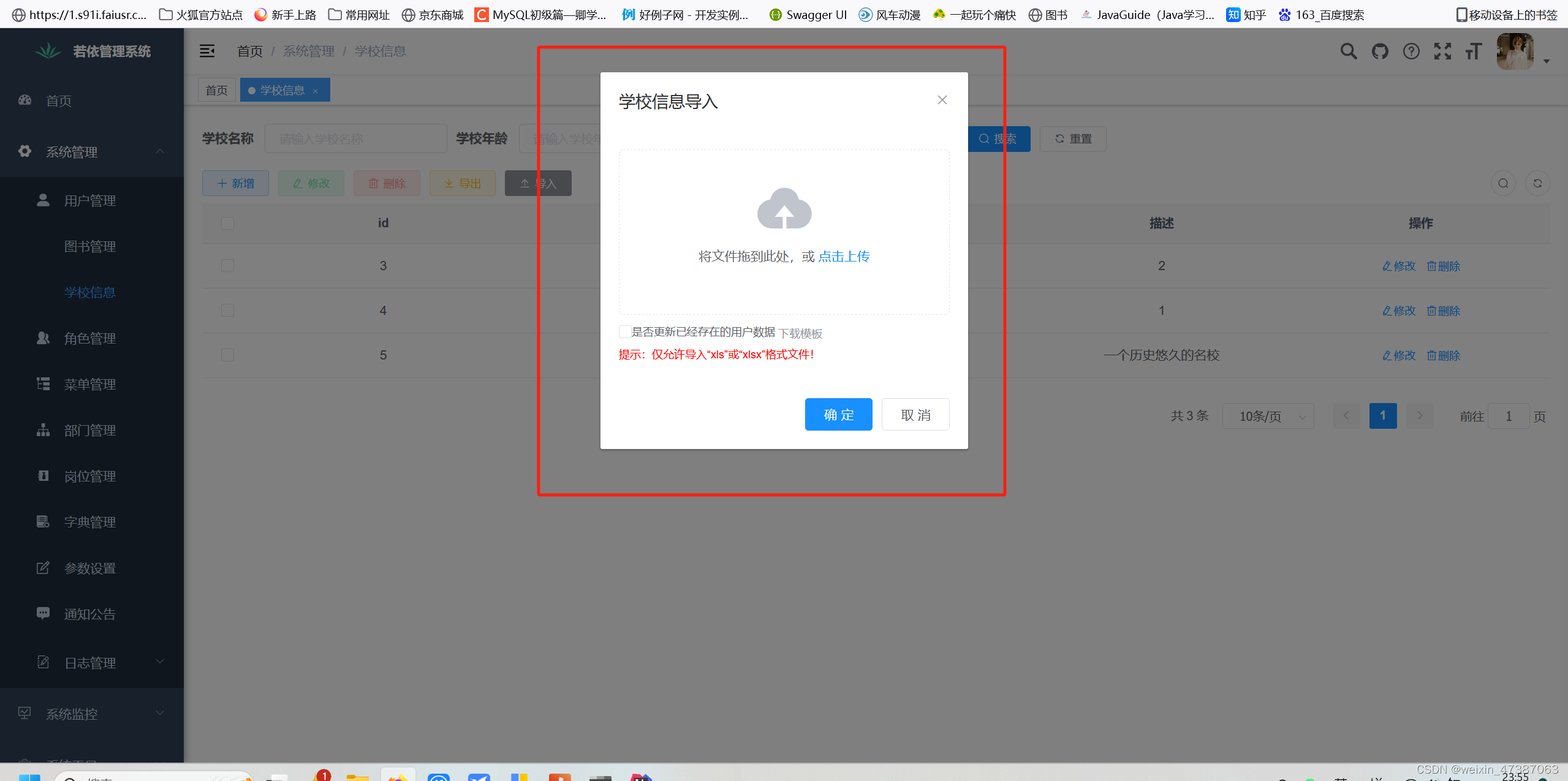
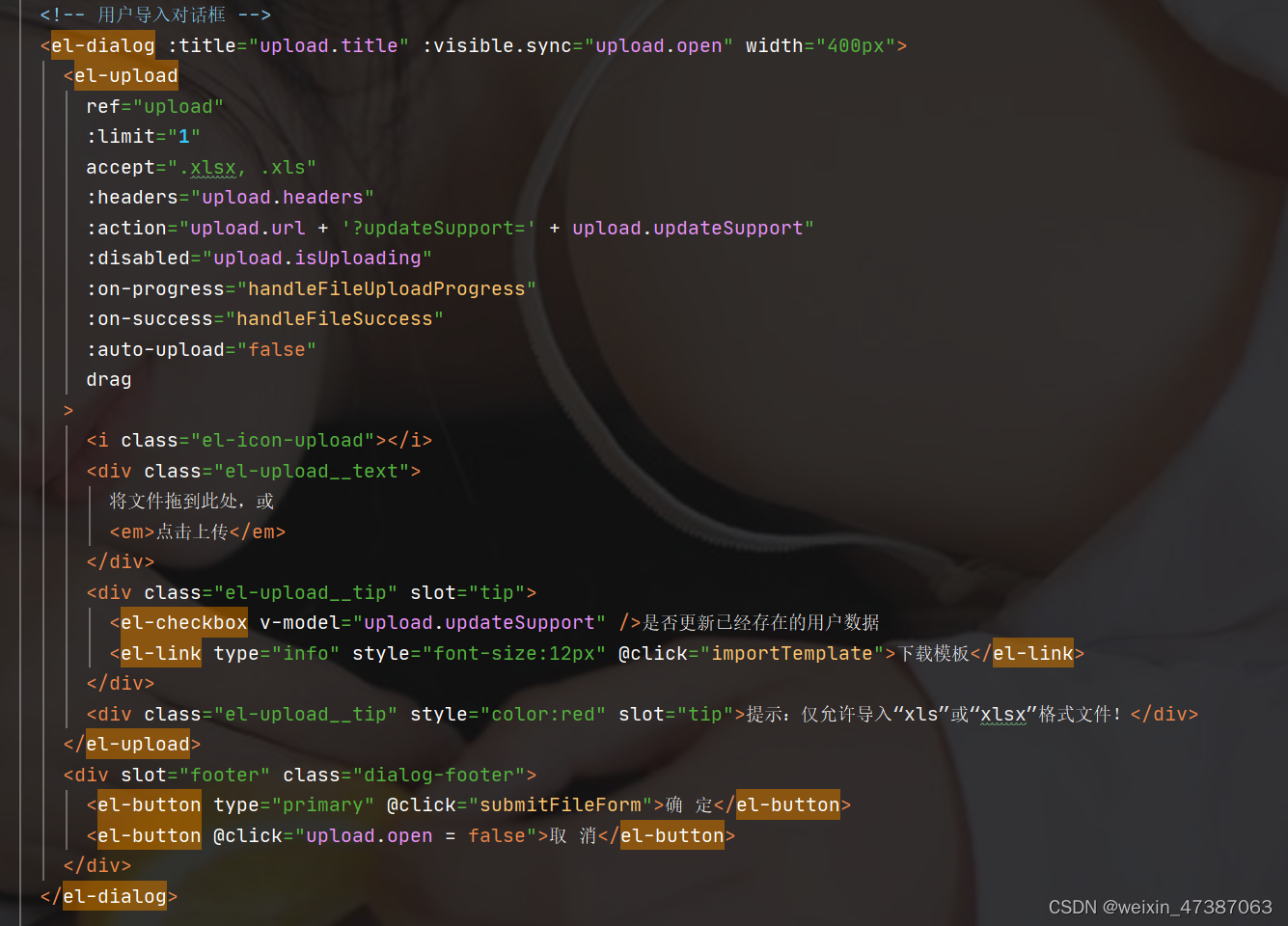
用户导入框 直接放在 添加框的下面就ok 按照添加的对话框去放
<!-- 用户导入对话框 -->
<el-dialog :title="upload.title" :visible.sync="upload.open" width="400px">
<el-upload
ref="upload"
:limit="1"
accept=".xlsx, .xls"
:headers="upload.headers"
:action="upload.url + '?updateSupport=' + upload.updateSupport"
:disabled="upload.isUploading"
:on-progress="handleFileUploadProgress"
:on-success="handleFileSuccess"
:auto-upload="false"
drag
>
<i class="el-icon-upload"></i>
<div class="el-upload__text">
将文件拖到此处,或
<em>点击上传</em>
</div>
<div class="el-upload__tip" slot="tip">
<el-checkbox v-model="upload.updateSupport" />是否更新已经存在的用户数据
<el-link type="info" style="font-size:12px" @click="importTemplate">下载模板</el-link>
</div>
<div class="el-upload__tip" style="color:red" slot="tip">提示:仅允许导入“xls”或“xlsx”格式文件!</div>
</el-upload>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitFileForm">确 定</el-button>
<el-button @click="upload.open = false">取 消</el-button>
</div>
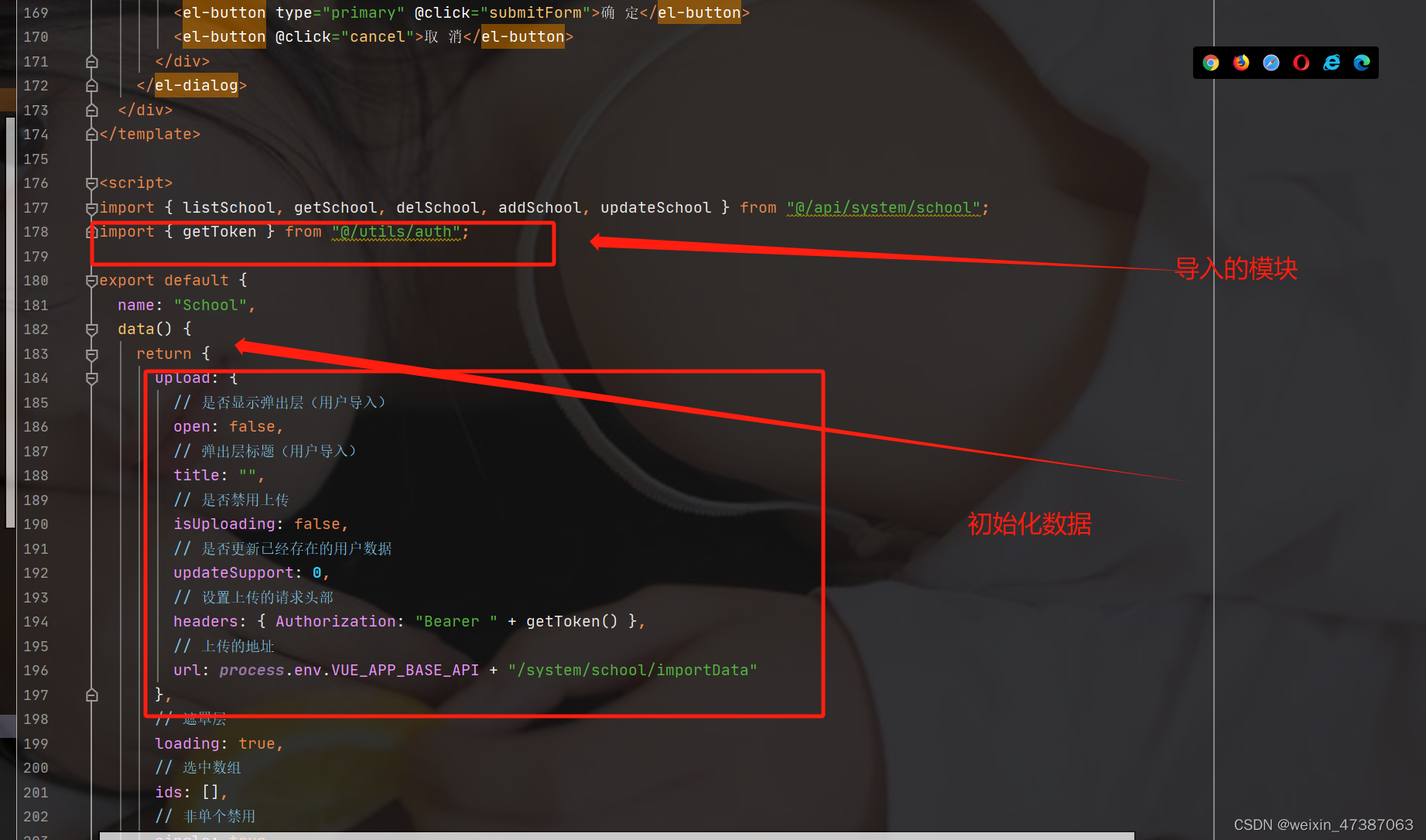
</el-dialog>3.进行初始化数据 导入import { getToken } from "@/utils/auth"; 再将模态框数据初始化
如果需要模板的情况按照官网去添加

import { getToken } from "@/utils/auth";
upload: {
// 是否显示弹出层(用户导入)
open: false,
// 弹出层标题(用户导入)
title: "",
// 是否禁用上传
isUploading: false,
// 是否更新已经存在的用户数据
updateSupport: 0,
// 设置上传的请求头部
headers: { Authorization: "Bearer " + getToken() },
// 上传的地址 上传地址是你的需要将excel 传递到后端进行处理的的地址接口
url: process.env.VUE_APP_BASE_API + "/system/school/importData"
},4.添加5个方法
// 提交上传文件 这里是将传过来的excel做一个提交的操作
submitFileForm() {
this.$refs.upload.submit();
},
/** 导入按钮操作 */ //显示导入的对话框
handleImport() {
this.upload.title = "学校信息导入"; // todo
this.upload.open = true;
},
/** 下载模板操作 */
importTemplate() {
this.download('drill/taskPlan/importTemplate', {
}, `drill_template_${new Date().getTime()}.xlsx`) // todo
},
// 文件上传中处理
handleFileUploadProgress(event, file, fileList) {
this.upload.isUploading = true;
},
// 文件上传成功处理
handleFileSuccess(response, file, fileList) {
debugger
this.taskDetailInfoList= response.data
this.upload.open = false;
this.upload.isUploading = false;
this.$refs.upload.clearFiles();
this.$alert("<div style='overflow: auto;overflow-x: hidden;max-height: 70vh;padding: 10px 20px 0;'>" + response.msg + "</div>", "导入结果", { dangerouslyUseHTMLString: true });
this.getList();
},后端代码 加入部分
1.添加controller 接口 代码

/**
* excel导入学校信息
*/
@Log(title = "学校信息", businessType = BusinessType.IMPORT)
@PostMapping("/importData")
public AjaxResult importData(MultipartFile file, boolean updateSupport) throws Exception
{
ExcelUtil<School> util = new ExcelUtil<School>(School.class);
List<School> schoolList = util.importExcel(file.getInputStream());
String message = schoolService.importSchool(schoolList, updateSupport);
return AjaxResult.success(message);
}2.添加service层代码

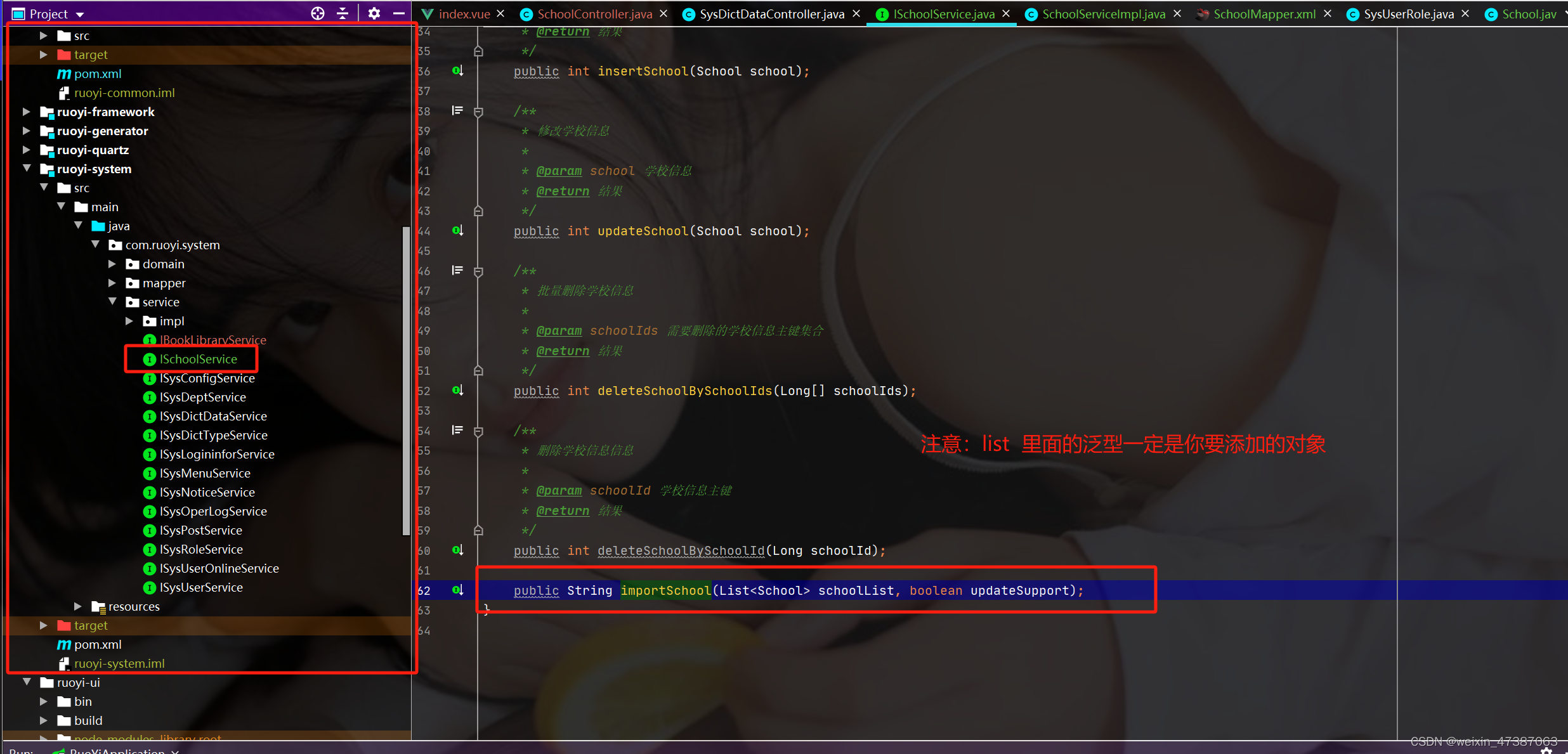
public String importSchool(List<School> schoolList, boolean updateSupport);3.添加具体的业务代码
@Override
public String importSchool(List<School> schoolList, boolean updateSupport) {
if (StringUtils.isNull(schoolList) || schoolList.size() == 0)
{
throw new ServiceException("导入用户数据不能为空!");
}
int successNum = 0;
int failureNum = 0;
StringBuilder successMsg = new StringBuilder();
StringBuilder failureMsg = new StringBuilder();
for (School school : schoolList)
{
try
{
// 验证是否存在这个用户
School u = schoolMapper.selectSchoolBySchoolName(school.getSchoolName());
if (StringUtils.isNull(u))
{
schoolMapper.insertSchool(school);
successNum++;
successMsg.append("<br/>" + successNum + "学校" + school.getSchoolName() + " 导入成功");
}
else if (updateSupport)
{
// checkUserDataScope(u.getUserId()); //权限验证
// user.setUserId(u.getUserId());
schoolMapper.updateSchool(school);
successNum++;
successMsg.append("<br/>" + successNum + "学校 " + school.getSchoolName() + " 更新成功");
}
else
{
failureNum++;
failureMsg.append("<br/>" + failureNum + "学校信息 " + school.getSchoolName() + " 已存在");
}
}
catch (Exception e)
{
failureNum++;
String msg = "<br/>" + failureNum + "、账号 " + school.getSchoolName() + " 导入失败:";
failureMsg.append(msg + e.getMessage());
log.error(msg, e);
}
}
if (failureNum > 0)
{
failureMsg.insert(0, "很抱歉,导入失败!共 " + failureNum + " 条数据格式不正确,错误如下:");
throw new ServiceException(failureMsg.toString());
}
else
{
successMsg.insert(0, "恭喜您,数据已全部导入成功!共 " + successNum + " 条,数据如下:");
}
return successMsg.toString();
}




















 548
548











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








