目录
Vscode配置
VSCode中的注释设置


vscode的插件
中文
- Chinese
自动补全标签
- Auto Close Tag
自动重命名标签
- Auto Rename Tag
给括号加上不同的颜色,便于区分不同的区块
- Bracket Pair Colorizer
智能提示CSS类名以及id
- HTML CSS Support
自动打开默认浏览器
- open in browser
- 首先这个默认打开的是浏览器默认的浏览器
- 想要设置系统默认打开的浏览器
- 再桌面新建 11.html
- 鼠标右键 选择打开默认程序,然后选择谷歌为以后默认打开方式即可
路径的提示
- Path Intellisense
Vetur
- Vue多功能集成插件,包括:语法高亮,智能提示、emmet,错误提示,格式化,自动补全,debugge
Npm Intellisense
- npm下载的包,在引入的时候,有提示
ESlint
- eslint相关 配置
auto Import
- 自动引入
VSCode中的在vue之中 提示css、html

VSCode中Vue组件html和css设置代码自动提示
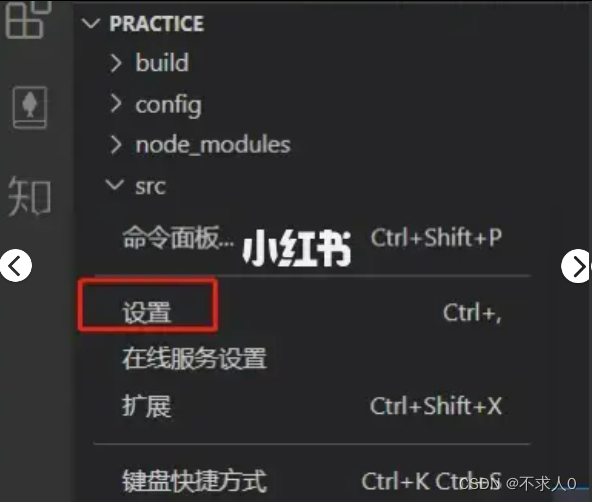
一、点击设置,打开settings.json
二、在最后加上这段代码
// 这段代码对应的作用时提示html标签
"emmet.includeLanguages": {
"vue": "html",
"vue-html": "html",
"wxml": "html"
},
// 这段代码对应的作用是提示css
"files.associations": {
"*.vue":"html"
},






















 217
217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








