1. 常用插件及配置
1.1 完整插件及配置总览
总览如下,更多可自行补充:


完整配置如下,可以直接复制到 settings.json 文件,直接完成配置,具体根据实际情况调整
{
"workbench.colorTheme": "Night Owl",
"workbench.iconTheme": "material-icon-theme",
"Codegeex.Privacy": false,
"fiveServer.browser": ["Chrome", "Edge"],
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"background.fullscreen": {
"images": [
"file:///C:/Users/powersi/Pictures/壁纸/3.jpg",
"file:///C:/Users/powersi/Pictures/壁纸/12.jpg"
],
"opacity": 0.85,
"size": "cover",
"position": "center",
"interval": 1800
}
}
1.2 Night Owl
颜色主题插件,下载完成后在插件页面点击 Set Color Theme 即可设置主题,一般下载完成后会自动弹出设置,或可根据个人偏好选择其他主题插件

1.3 Material Icon Theme
文件图标主题插件,下载完成后在插件页面点击 Set File Icon Theme 即可设置图标主题,一般下载完成后会自动弹出设置,或可根据个人偏好选择其他图标主题插件

1.4 CodeGeeX
AI 智能代码补全,或可选择 GitHub Copilot,但需要收费。下载完成后打开设置,搜索 CodeGeeX,取消勾选 Privacy 选项,一般下载完成后右下角会有提示可直接选择,勾选的话会分享自己的代码给 CodeGeeX 用于优化,具体可根据个人选择进行配置

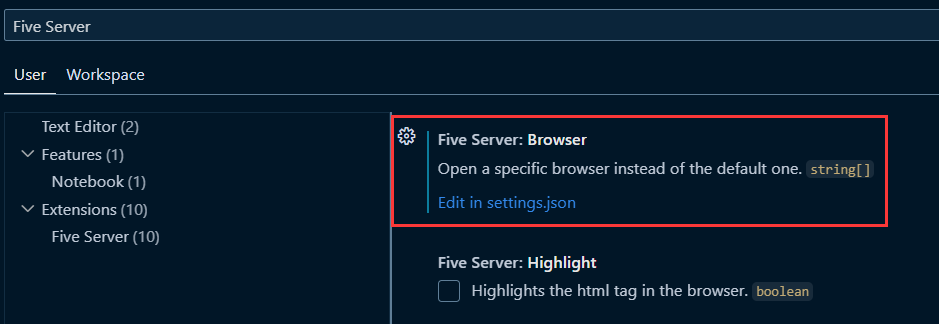
1.5 Live Server (Five Server)
可以将 HTML 网页用一个虚拟服务器打开,下载完成后打开设置,搜索 Five Server,可以自定义打开的浏览器,没有指定的话就是系统默认浏览器

这里设置了下面两个浏览器,具体可根据个人选择进行配置
{
"fiveServer.browser": ["Chrome", "Edge"],
}
1.6 Prettier
代码格式化插件,或可选择其他插件,如 ESLint 等。下载完成后在根目录或者需要格式化的目录下创建 .prettierrc 文件,自定义 Prettier 的配置信息,不自定义的话则应用默认配置
{
"printWidth": 120,
"singleQuote": true
}
官方配置地址:Options · Prettier
大部分使用官方的默认配置即可,可根据需要自行调整,常用配置如下
printWidth:打印机换行的宽度,即一行的最大宽度,如果超过,会强制每行使用单一属性,默认 80tabWidth:缩进的空格数,默认 2useTabs:使用制表符而不是空格来缩进,默认 false,即不使用制表符semi:在语句末尾加分号,默认 truesingleQuote:使用单引号而不是双引号,默认 false,即不使用单引号quoteProps:是否给对象属性加上引号,默认 as-neededtrailingComma:是否在多行逗号结构默认加上逗号,默认 allbracketSpacing:在括号间打印空格,默认 truebracketSameLine:标签结尾符放在末尾还是另起一行,默认 false,即不放在末尾arrowParens:是否在箭头函数周围包上括号,默认 alwaysproseWrap:是否更改 Markdown 文本中的换行,默认 preserve,即不做改动htmlWhitespaceSensitivity:指定空白敏感度,即是否允许标签周围存在空格,默认 CSSvueIndentScriptAndStyle:是否缩进 Vue 文件<script>和<style>标签下的代码,默认 false,这里的缩进会缩进首行,不需要endOfLine:结尾符的格式,默认 lf,仅换行,适用于 Linux、MacOS 以及 GitembeddedLanguageFormatting:是否格式化文件中嵌入的代码,默认 autosingleAttributePerLine:强制每行使用单一属性,默认 false
然后设置编辑器使用 Prettier 来进行格式化,并且设置保存时进行格式化
{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
1.7 background
官方文档地址:shalldie/vscode-background: Bring background images to your vscode.
设置背景图,配置如下,可自行调整
{
"background.fullscreen": {
"images": [
"file:///C:/Users/fable/Pictures/壁纸/3.jpg",
"file:///C:/Users/fable/Pictures/壁纸/12.jpg"
],
"opacity": 0.85,
"size": "cover",
"position": "center",
"interval": 1800
}
}
1.8 Auto Complete Tag
自动补全标签,下面两个插件的聚合包
- Auto Close Tag
- Auto Rename Tag
1.9 Path Intellisense
自动补全文件名
1.10 Vue - Official
目前最新的 Vue 官方插件,提供 Vue 语言支持,使用 Vue 进行开发可选择下载
2. 禁用自动更新
打开设置,搜索 update,将 Mode 更改为 none,然后重启即可

3. 更换默认终端
默认终端为 Windows Powershell,优点是可以记录之前输入的命令,但如果存在多版本环境,如多个版本的 Node.js,需要进行切换时,Powershell 无法即时应用更改,可以更换终端为 CMD
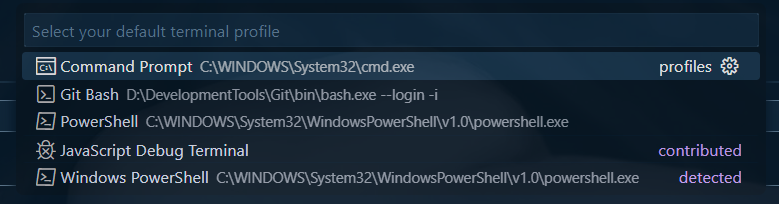
按下快捷键 Ctrl + Shift + P,搜索选择 Terminal:Select Default Profile

然后选择终端类型为 CMD

4. 定义用户代码片段
点击 User Snippets,输入 vue 进行搜索,选择 vue.json

模板代码如下:
{
"vue-template": {
"prefix": "vue3",
"body": [
"<template>",
" $1",
"</template>",
"",
"<script setup lang='ts'>",
"",
"</script>",
"",
"<style scoped lang='scss'>",
"",
"</style>",
]
}
}
在 Vue 文件里输入 vue3 选择该代码片段即可生成模板,可自行定义更多模版


























 448
448

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










