
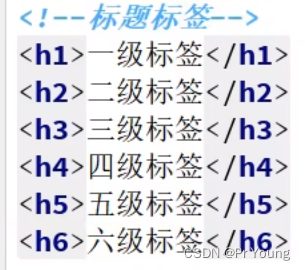
(1)标题标签:以及标签字体最大,一般只会用到前三级标签

(2)段落标签
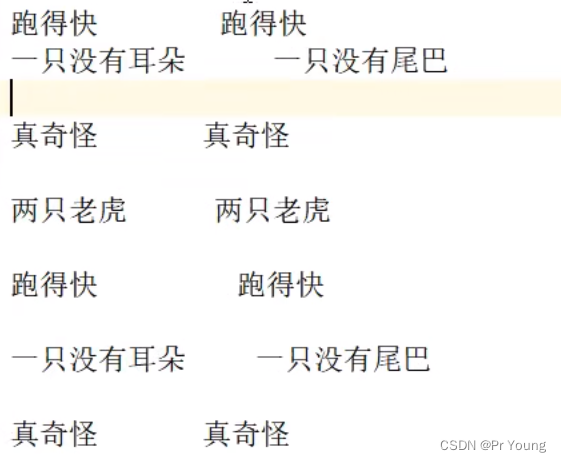
如果你在body标签里面输入这些:

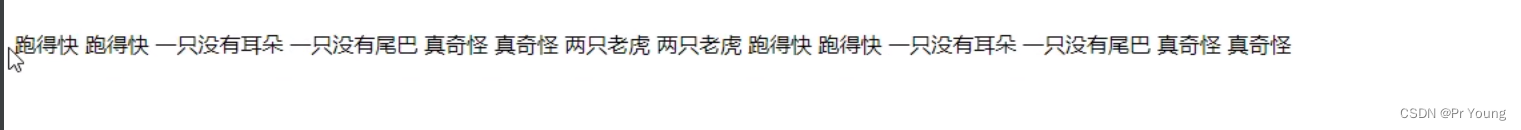
发现效果如图所示,指挥一行显示处理,空格和换行的效果并没有显示出来:

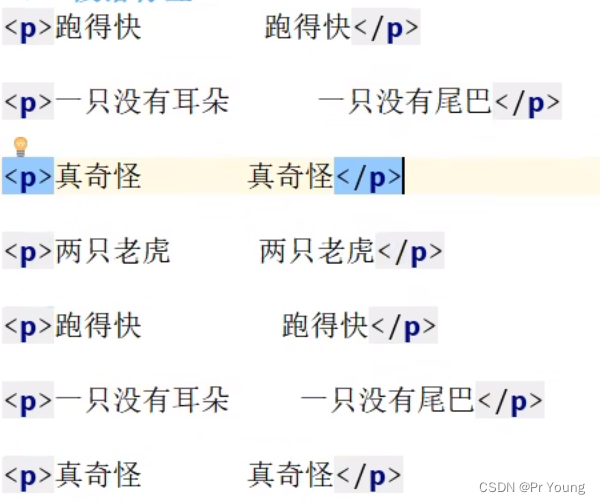
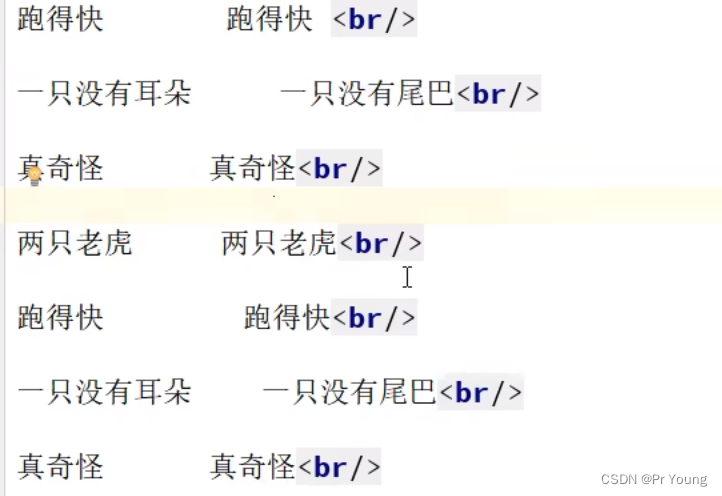
这时就需要用到段落标签了:

效果:

(3)换行标签

但是注意,每一行之间非常紧凑,这是和段落标签的区别

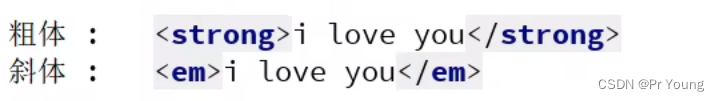
(4)粗体标签和斜体标签

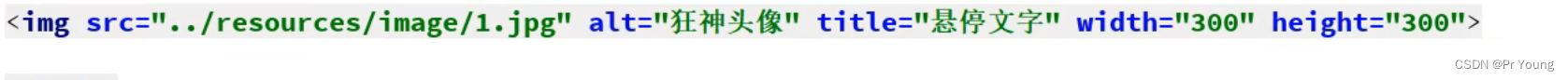
(5)图像标签
src后面接图像的路径
alt表示如果没有这张图片(找不到图片)返回什么文字
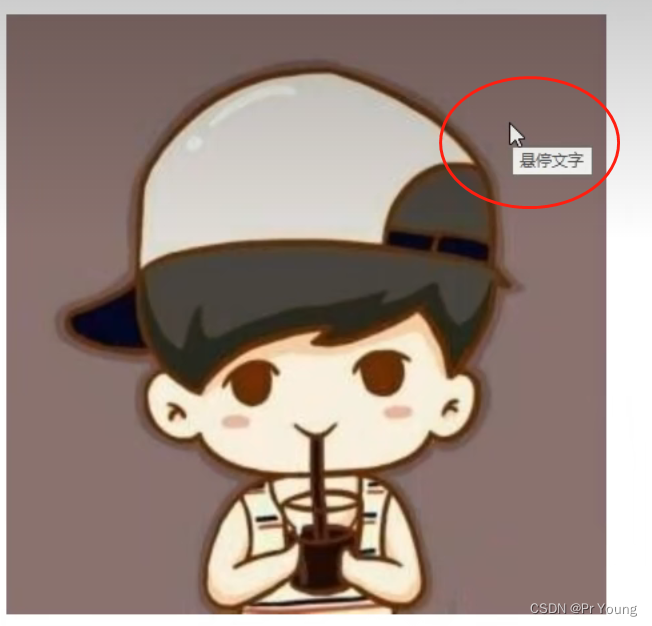
title表示悬停文字

图片没找到

悬停文字效果:

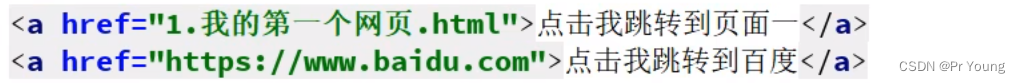
(6)链接标签 a标签
跳转到一个网页


点击一张图片跳转到另一个网页(将img标签嵌套进href标签里面)

traget参数等于_blank就是在新标签页中打开,等于_self就是在当标签页中打开

跳转到同一个页面的某个位置
锚链接:首先需要一个锚标记,然后点击这个锚链接就可以跳转到锚标记
锚标记:
![]()
进行跳转:


跳转到另一个页面的某个位置

(6)列表标签
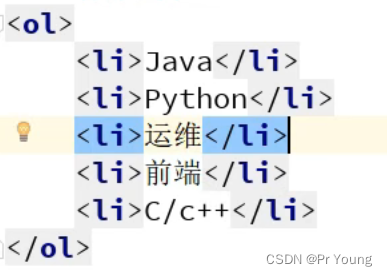
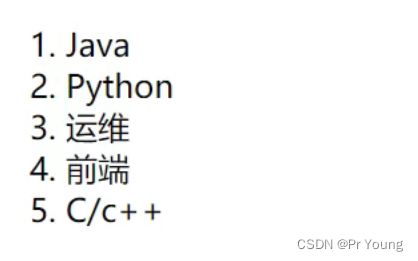
有序列表:


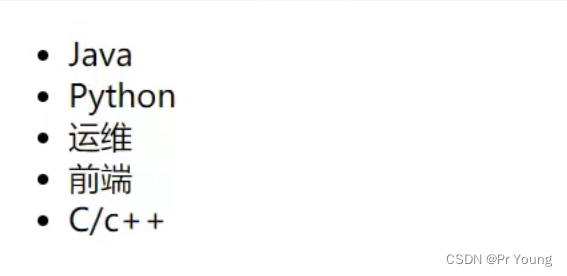
无序列表:


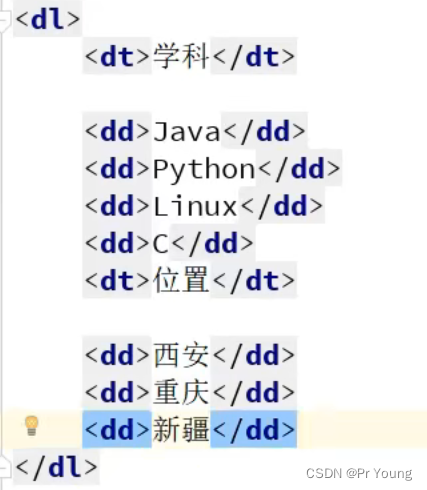
自定义列表:


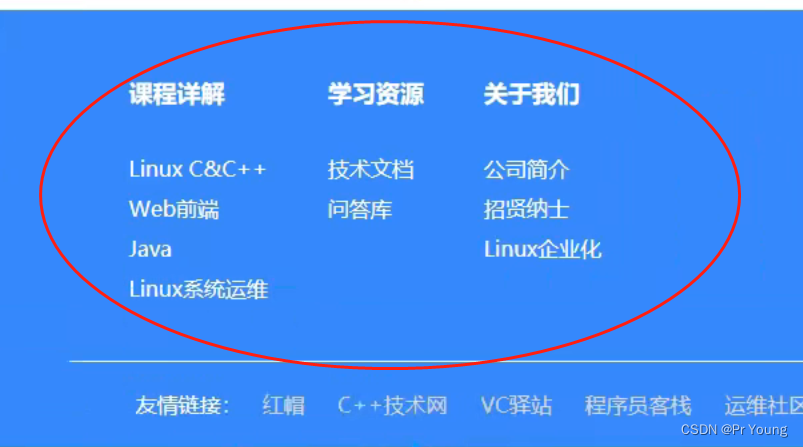
自定义列表 实际应用举例:

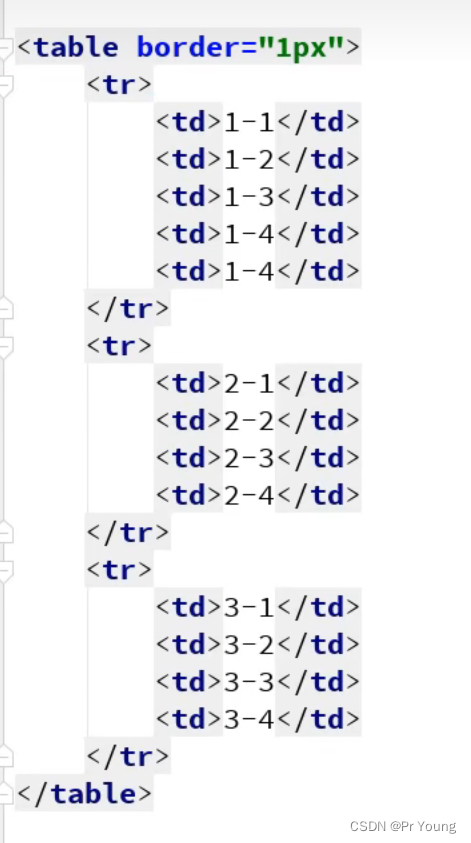
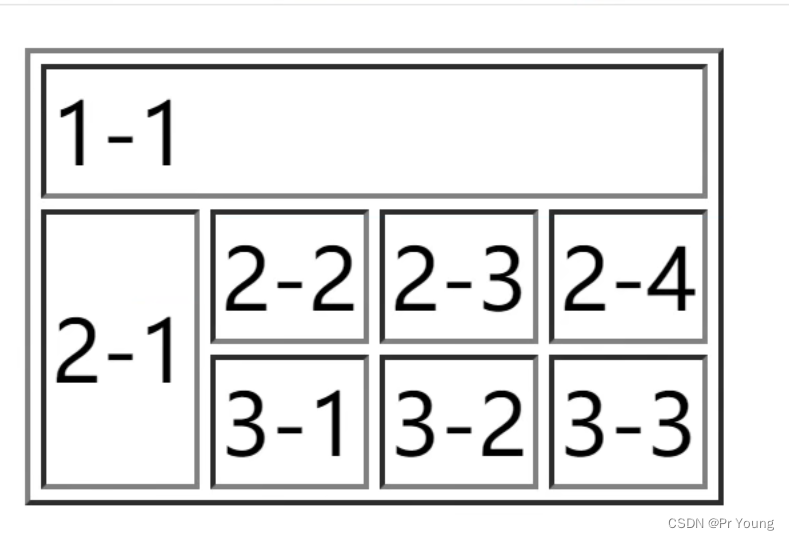
(7)表格标签
table标签是表格标签,tr(table row)是行标签,td是列标签


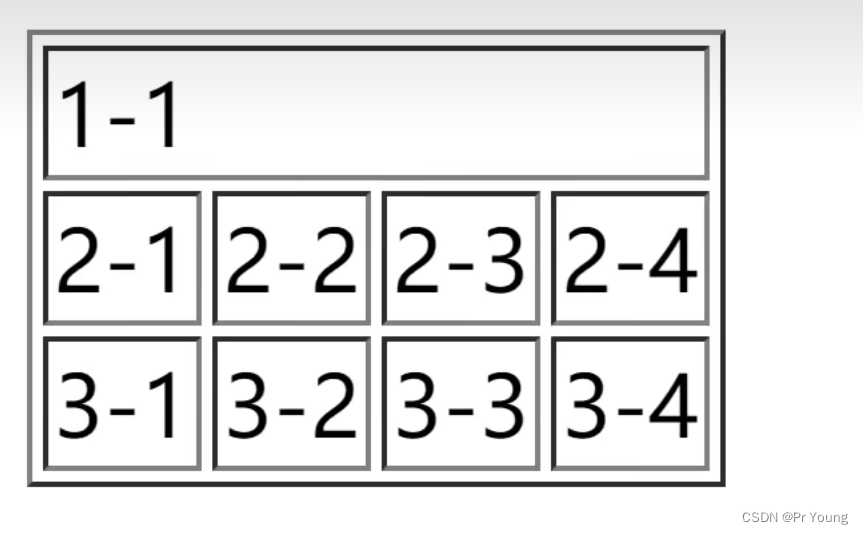
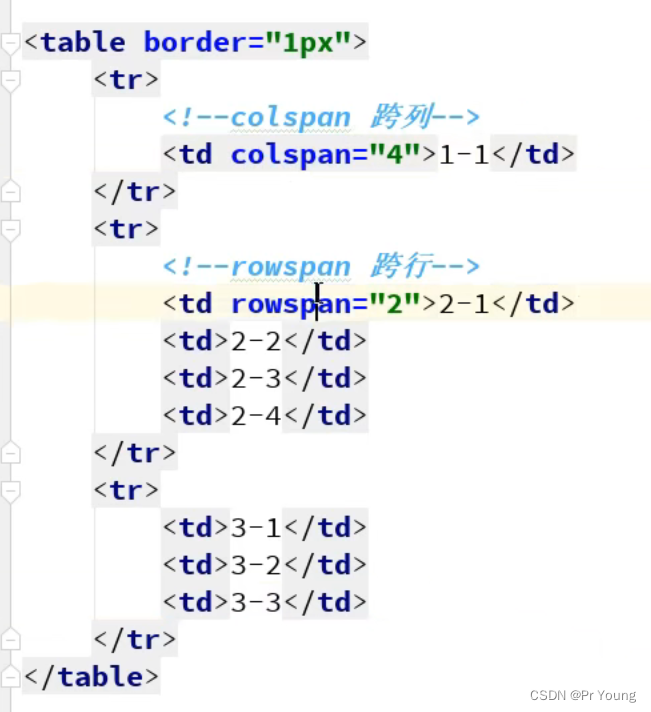
跨列


跨行:
























 347
347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








