1、引入crypto-js依赖
npm install crypto-js
或
cnpm install crypto-js
2、创建js文件

//crypto.js文件内容
import CryptoJS from 'crypto-js'
export default { // 加密
/**
* @description: 加密
* @param {*} word
* @param {*} keyStr
*/
set(word, keyStr) {
keyStr = keyStr || 'abcdef0123456789' // 16位的密钥,自己定义,和下面的密钥要相同
var srcs = CryptoJS.enc.Utf8.parse(word) // 字符串到数组转换,解析明文
var key = CryptoJS.enc.Utf8.parse(keyStr) // 字符串到数组转换,解析秘钥
// mode:加密方式;padding:填充方式;iv便宜向量(可选)
var encrypted = CryptoJS.AES.encrypt(srcs, key, { mode: CryptoJS.mode.ECB, padding: CryptoJS.pad.Pkcs7 })
return encrypted.toString() // 加密后的结果是对象,要转换为文本
},
/**
* @description: 解密
* @param {*} word
* @param {*} keyStr
*/
get(word, keyStr) {
keyStr = keyStr || 'abcdef0123456789'
var key = CryptoJS.enc.Utf8.parse(keyStr) // 字符串到数组转换
var decrypt = CryptoJS.AES.decrypt(word, key, { mode: CryptoJS.mode.ECB, padding: CryptoJS.pad.Pkcs7 })
return CryptoJS.enc.Utf8.stringify(decrypt).toString() // 数组到字符串转换
}
}
3、调用
1、引入js

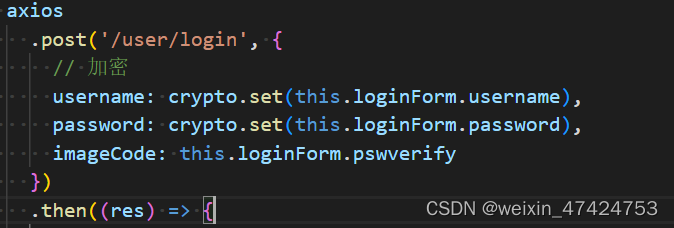
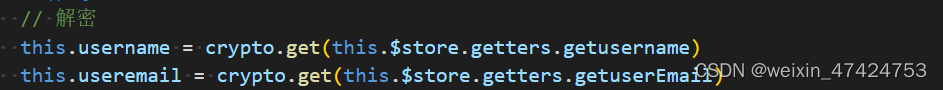
2、调用


到这里就就完成了加密与解密
一些总结
parse和stringify
var wordArray = CryptoJS.enc.Utf8.parse(utf8String);
var wordArray = CryptoJS.enc.Latin1.parse(latin1String);
var wordArray = CryptoJS.enc.Hex.parse(hexString);
var wordArray = CryptoJS.enc.Base64.parse(base64String);
var utf8String = CryptoJS.enc.Utf8.stringify(wordArray);
var latin1String = CryptoJS.enc.Latin1.stringify(wordArray);
var hexString = CryptoJS.enc.Hex.stringify(wordArray);
var base64String = CryptoJS.enc.Base64.stringify(wordArray);
消息摘要算法
var hash = CryptoJS.MD5(message);
var hash = CryptoJS.MD5(wordArray);
var hmac = CryptoJS.HmacMD5(message,key);
var hash = CryptoJS.SHA1(message);
var hash = CryptoJS.SHA1(wordArray);
var hmac = CryptoJS.HmacSHA1(message,key);
var hash = CryptoJS.SHA224(message);
var hash = CryptoJS.SHA224(wordArray);
var hmac = CryptoJS.HmacSHA224(message,key);
var hash = CryptoJS.SHA256(message);
var hash = CryptoJS.SHA256(wordArray);
var hmac = CryptoJS.HmacSHA256(message,key);
var hash = CryptoJS.SHA3(message);
var hash = CryptoJS.SHA3(wordArray);
var hmac = CryptoJS.HmacSHA3(message,key);
var hash = CryptoJS.SHA384(message);
var hash = CryptoJS.SHA384(wordArray);
var hmac = CryptoJS.HmacSHA384(message,key);
var hash = CryptoJS.SHA512(message);
var hash = CryptoJS.SHA512(wordArray);
var hmac = CryptoJS.HmacSHA512(message,key);
对称加密算法
var ciphertext = CryptoJS.AES.encrypt(message, key,cfg);
var plaintext = CryptoJS.AES.decrypt(ciphertext,key,cfg);
var ciphertext = CryptoJS.DES.encrypt(message, key,cfg);
var plaintext = CryptoJS.DES.decrypt(ciphertext, key,cfg);
var ciphertext = CryptoJS.TripleDES.encrypt(message,key,cfg);
var plaintext = CryptoJS.TripleDES.decrypt(ciphertext, key,cfg);
var ciphertext = CryptoJS.RC4.encrypt(message,key,cfg);
var plaintext = CryptoJS.RC4.decrypt(ciphertext, key,cfg);
加密模式
CBC EBC CFB OFB CTRGladman(CTR)
填充方式
NoPadding ZeroPadding Pkcs7(Pkcs5) Iso10126 Iso97971 AnsiX923
wordArray转换到字符串
var string = wordArray + '';
var string = wordArray.toString();
var string = wordArray.toString(CryptoJS.enc.Utf8);
另外的调用方式
var hasher = CryptoJS.algo.SHA256.create();
hasher.reset();
hasher. update('message');
hasher.update(wordArray);
var hash = hasher.finalize();
var hash = hasher.finalize('message');
var hash = hasher.finalize(wordArray);
var hmacHasher = CryptoJS.algo.HMAC.create(CryptoJS.algo.SHA256,key);
hmacHasher.reset();
hmacHasher.update('message');
hmacHasher.update(wordArray);
var hmac = hmacHasher.finalize();
var hmac = hmacHasher.finalize('message');
var hmac = hmacHasher.finalize(wordArray);






















 5734
5734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








