电商后台管理系统项目前端总结
技术栈
- Vue2.js 框架
- Vue-cli 脚手架
- Element-ui 组件
- VueRouter 模块路由
- axios 请求库,封装了 Request 请求
- proxy 代理解决接口跨域问题
- ESLint 语法规则和代码风格检查工具
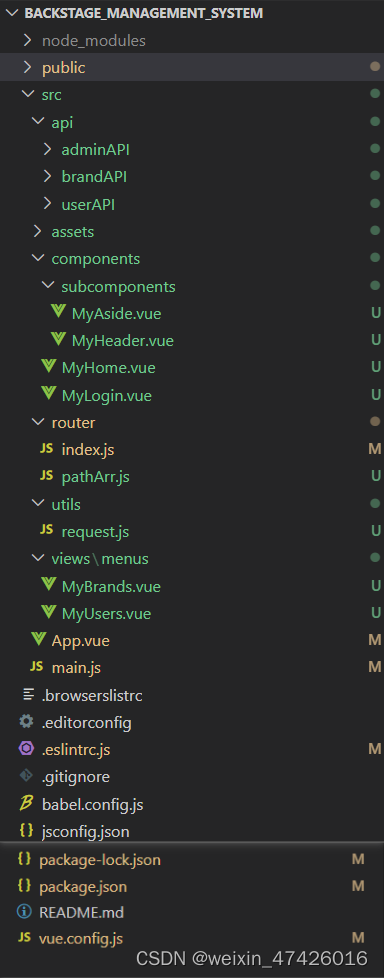
项目结构

文件和页面分析
App.vue
放置 <router-view> 占位符
登录页面
- 使用element-ui组件,from表单
<el-form>
属性:
model:表单数据对象,
status-icon:是否在输入框中显示校验结果反馈图标,
ref:?,
label-width:表单域标签的宽度,例如 '50px'。作为 Form 直接子元素的 form-item 会继承该值。支持 auto。
<el-form-item>
属性:
label:标签文本
prop:表单域 model 字段,在使用 validate、resetFields 方法的情况下,该属性是必填的
error:表单域验证错误信息, 设置该值会使表单验证状态变为error,并显示该错误信息
方法:
resetField():对该表单项进行重置,将其值重置为初始值并移除校验结果
<el-input>
属性:
type:
v-model:双向数据绑定
autocomplete:在不想使用缓存的input标签中添加 autocomplete="off"属性
主页(MyHome.vue)
组件放置,页面整体的框架
子组件(MyAside.vue)
使用element-ui组件,导航菜单 menu 组件
<el-row>:一行
<el-col>
属性:
span:栅格占据的列数(总共24列)
<el-menu>
属性:
default-active:当前激活菜单的 index
router:是否使用 vue-router 的模式,启用该模式会在激活导航时以 index 作为 path 进行路由跳转
background-color:菜单的背景色(仅支持 hex 格式)
tex







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3270
3270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








