Vue 编码基础
2.1.1. 组件规范
2.1.2. 模板中使用简单的表达式
2.1.3 指令都使用缩写形式
2.1.4 标签顺序保持一致
2.1.5 必须为 v-for 设置键值 key
2.1.6 v-show 与 v-if 选择
2.1.7 script 标签内部结构顺序
2.1.8 Vue Router 规范
Vue 项目目录规范
2.2.1 基础
2.2.2 使用 Vue-cli 脚手架
2.2.3 目录说明
2.2.4注释说明
2.2.5 其他
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

鉴于可能会出现一些危险的操作,这个测试账号只提供了查询的功能,修改,删除操作就通过权限管理禁用了。(小服务器,没啥值钱的东西,求大佬放过)
二、项目技术栈
2.1 前端
前端采用 vue cli4 脚手架搭建框架,大体使用 elementUI 美化项目结构,所以需要安装 elementUI 插件

其次是环境依赖 (有开发依赖,有运行依赖),有的功能是有现成的轮子的,直接那来用就好了,比如:
- 富文本编辑器

- 加载进度条

- 图表展示功能

- 第三方 http 库

2.2 后端
后端是已经写好了的,采用 express 搭建的 API 服务,返回的数据是 JSON 格式的数据,所以用起来还是比较舒服的,我们只需要导入数据库,并配置一下数据库信息,就可以跑起来了。也有对应的 API 文档
后端 API 文档:传送门
2.3 数据库
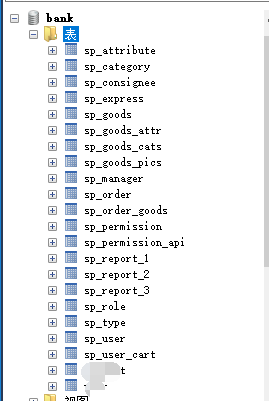
数据库采用 MySQL 5.7存储,我们只需要将项目的 sql 文件导入即可,数据库的表如下

三、项目概要
3.1 开发流程
开发流程以及记录在另一博客上了:传送门 (感谢 My-Belief的分享)
因为使用版本控制工具 Git 来管理工程,所以每开发一个新模块,就会提交一个新分支:仓库地址

3.2 项目预览
- 登录界面

- 项目首页

- 项目模块展示

框架真香
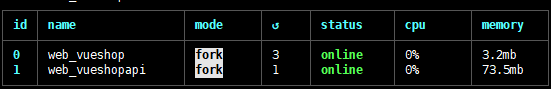
- 使用 node 的 pm2 管理项目


Vue 编码基础
2.1.1. 组件规范
2.1.2. 模板中使用简单的表达式
2.1.3 指令都使用缩写形式
2.1.4 标签顺序保持一致
2.1.5 必须为 v-for 设置键值 key
2.1.6 v-show 与 v-if 选择
2.1.7 script 标签内部结构顺序
2.1.8 Vue Router 规范
Vue 项目目录规范
2.2.1 基础
2.2.2 使用 Vue-cli 脚手架
2.2.3 目录说明
2.2.4注释说明
2.2.5 其他
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】























 1433
1433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








