本篇博客主要总结一下在Typescript中的函数写法,以及函数类型的总结。
一、Typescript的函数类型
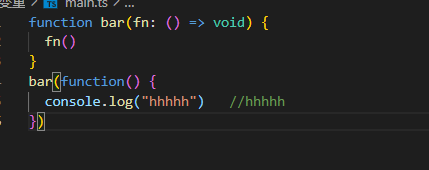
如果在一个函数中,需要传入一个函数作为参数,可以如下所示,进行声明定义。

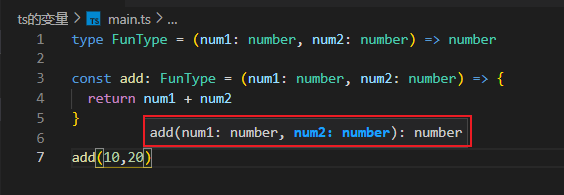
我们也可以通过type来定义函数类型

如上述代码所示,( num1:number, num2: number ) => void就表示函数类型,并且此时需要传入两个参数,并且两个都是number类型,返回值也为number类型。在一些语言中num1和num2是可以不传的,但是在typescript中是不行的。

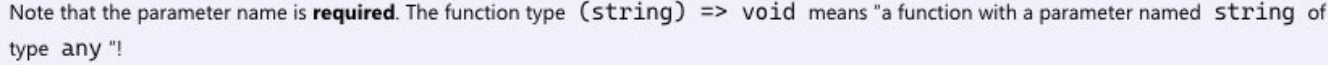
如果不传,则代码为(number, number) => void,表示为两个参数都是number(此时会报错,因为形参重复),并且两个参数的类型均为any类型。








 本文详细介绍了Typescript的函数类型,包括如何声明函数类型、参数的可选类型、默认值、剩余参数的使用。此外,还探讨了typescript中的this关键字的指向以及函数重载的实现方式。文章通过实例展示了如何避免类型错误,提升代码的健壮性。
本文详细介绍了Typescript的函数类型,包括如何声明函数类型、参数的可选类型、默认值、剩余参数的使用。此外,还探讨了typescript中的this关键字的指向以及函数重载的实现方式。文章通过实例展示了如何避免类型错误,提升代码的健壮性。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2835
2835











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








