当我们在面试的时候被问到谈谈你对MVC,MVP,MVVM的理解。我们该如何回答,下面我们将对这些模式进行总结。
一、web1.0时代
在web1.0时代,当时并没有前端这个概念,当时如果要开发一个项目,通过java/php/.net进行开发,项目通常由多个aspx/jsp/php文件编写,每一个文件同时包含html,css,js,c#/java/php代码,系统架构如下所示。

这种架构的好处就是简单快捷,但是缺点是jsp代码难以维护。
为了让开发快捷,然后代码更加易于维护,现在后端衍生了MVC模式,前端展示以模板的形式出现,此时前后端职责更加清晰,代码也易于维护。此时前端只完成后端MVC模式下的view层。具体如下所示。

此时这种开发模式中存在的缺点就是前端的开发效率不高。
二、web2.0时代
自动ajax的出现,前后端的职责就更加清晰,此时前端可以通过ajax和后台进行交互,因此,整体架构图可以如下所示。

通过ajax与后台服务器进行数据交互,前端开发人员只需要编写相关的代码,数据完全由后台进行提供,并且ajax可以实现异步刷新,减少服务器载荷,此时才出现真正意义上的前端工程师。但是此时在前端一些任何代码都写在一起,不利于前端的后期维护。此时前端也开始存在自己的MVC架构。
三、前后端分离后的架构演变——MVC
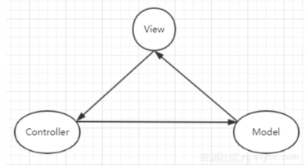
前端的MVC和后端的类似,具备这View,Controller和model。
view:负责保存应用数据,与后端数据进行同步。
controller:负责业务逻辑,根据用户行为对model数据进行修改。
view:负责视图逻辑,将model中的数据可视化出来。

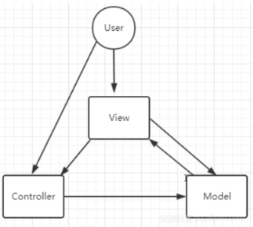
但是在开发中,我们经常会看到另一种模式,如下图所示。

这种模式在开发中更加灵活,但是也存在一些问题。
1、数据流比较混乱,如上图所示,我们view可以更改model中的数据,controller可以更改model中数据,此时我们无法确定model中的数据是被谁更改的,更无法追中。
2、controller比较单薄,view比较庞大:我们会更加喜欢直接通过view来修改model中的数据,所以更多的代码会放在view模块中,导致view中的数据比较庞大。
四、前后端分离后的架构演变——MVP
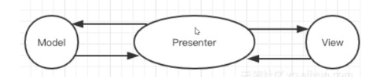
MVP与MVC很接近,P指的是Presenter,presenter可以理解为中间人,它负责着view和model之间的数据流动,防止view和model之间直接交流。如下图所示。

presenter为中间层,这种交互方式相比于MVC少了一些灵活,并且此时的view的体积要小很多,相反presenter的代码体积就大的多,导致代码难以维护。
五、前后端分离后的架构演变——MVVM
首先何为MVVM,MVVM可以分解为Model-view-ViewModel,可以理解为在presenter上的进阶版。

viewModel通过实现一套数据响应式机制自动响应model中的数据变化。
同时viewModel会实现一套更新策略自动数据变化更新视图。
通过事件监听响应view中的用户交互修改model中的数据。
这样在viewModel中就减少操作大量的DOM。
MVVM在保持view和model松耦合得同时,还减少了维护他们关系的代码,使用户更加专注于业务逻辑,兼顾开发效率和维护。
六、总结
这三种都是框架模式,他们的目标都是为了解决model和view之间的耦合度问题。
MVC模式出现较早主要应用在后端,如spring MVC,等,在前端领域早期也有应用,如Backbone.js,他的优点是分层清晰,缺点是数据流混乱,并且灵活性带来了难以维护的问题。
MVP模式在是MVC的进化形式,Presenter作为中间层负责MV之间的通信,解决两者耦合问题,但p层过于臃肿会导致维护问题。
MVVM模式在前端领域有广泛的应用,它不仅解决MV耦合问题,还解决了在维护MC之间的关系产生了大量代码的问题,提高了开发效率和可读性。
MVC,MVP,MVVM
最新推荐文章于 2024-05-21 14:15:14 发布





















 305
305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








