当我们执行npm run xxx的时候。首先会先从package.json中找到执行的命令。例如:package.json中的文件如下所示:
{
"name": "h5",
"version": "1.0.7",
"private": true,
"scripts": {
"serve": "vue-cli-service serve"
},
}
所以当我们执行npm run serve指令,就相当于执行vue-cli-service serve,但是在操作系统中不存在该指令,此时我们该如何去做。
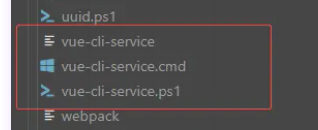
当我们在安装依赖的时候,是通过npm install xxx来执行的,例如npm install @vue/cli-service,npm在安装这个依赖的时候,就会在node_modules/.bin/目录中创建好vue-cli-service为名的几个可执行文件了。

.bin目录下的文件不是任何一个npm包。目录下的文件,表示这是一个个软连接,打开文件可以看到文件顶部写着#!/bin/sh,表示这是一个脚本。
由此我们可以知道,当使用 npm run serve 执行 vue-cli-service serve时,虽然没有安装 vue-cli-service的全局命令,但是npm 会到 ./node_modules/.bin中找到 vue-cli-service 文件作为 脚本来执行,则相当于执行了 ./node_modules/.bin/vue-cli-service serve(最后的 serve 作为参数传入)。
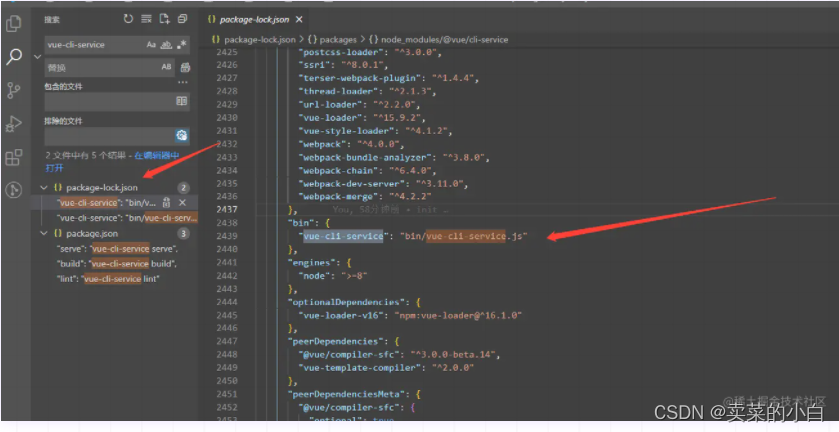
我们可以直接在新建的vue项目里面搜索vue-cli-service

所以在 npm install 时,npm 读到该配置后,就将该文件软链接到 ./node_modules/.bin 目录下,而 npm 还会自动把node_modules/.bin加入$PATH,这样就可以直接作为命令运行依赖程序和开发依赖程序,不用全局安装了。
假如我们在安装包时,使用 npm install -g xxx 来安装,那么会将其中的 bin 文件加入到全局,比如 create-react-app 和 vue-cli ,在全局安装后,就可以直接使用如 vue-cli projectName 这样的命令来创建项目了。






















 451
451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








