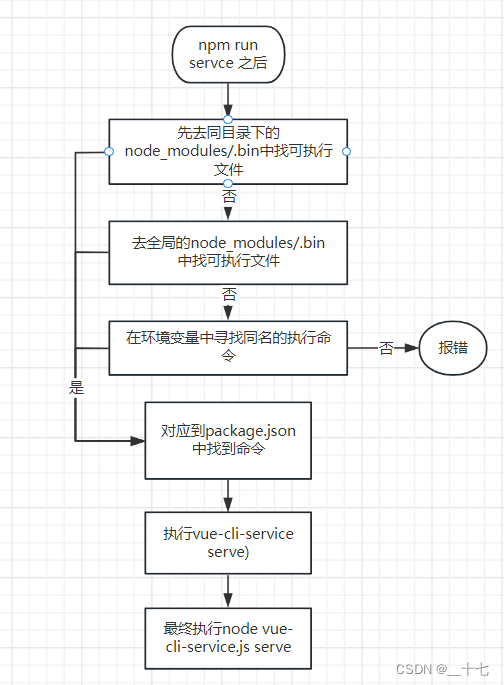
首先需要明白的是,当你在终端去运行 npm run ****,会是什么过程

根据上图的一个流程,就可以衍生出很多问题。
1,为什么不直接运行vue-cli-service serve?
因为直接运行 vue-cli-service serve,会报错, 因为操作系统中不存在 vue-cli-service serve
2, 为什么可以执行npm run serve
因为我们在安装以来的时候 ,是通过 npm i *** 来执行的。
npm在安装依赖的时候,就会在node_modules/.bin/目录中创建好***的几个可执行文件了。
在.bin目录下面的文件表示软链接,文件内容顶部 会写着 #!/bin/sh 。 表示这是一个脚本
因此在我们npm run serve 的时候,npm 会到./node_modules/.bin中找到vue-cli-service文件,作为脚本来执行, 相当于执行了./node_modules/.bin/vue-cli-service serve
则serve是作为参数传入进来 执行脚本
3,package.json 文件 如何出现以及如何定位的
当我们使用npm来管理项目的时候,会在根目录下生成一个package.json文件, 其中的scripts属性,就是用来配置npm run ***
"scripts": {
"start": "node ./src/index.js",
"build": "react-scripts build",
"serve": "vue-cli-service serve"
},
比如上面的代码 ,当我npm run start,相当于 node ./src/index.js
node环境下 ,可以把js文件当做脚本执行。
4,除了serve作为参数, 还有其他格式要求吗?
对于vue命令后面的参数格式,在官网是有说明。
用法:vue-cli-service serve [options] [entry]
选项:
--open 在服务器启动时打开浏览器
--copy 在服务器启动时将 URL 复制到剪切版
--mode 指定环境模式 (默认值:development)
--host 指定 host (默认值:0.0.0.0)
--port 指定 port (默认值:8080)
--https 使用 https (默认值:false)
比如我们常用的 vue-cli-service serve --mode dev, 就是使用了上面的–mode, 来指定环境模式,进而去加载对应的env文件。不懂env文件,可以去看这个博客浅析env文件























 1963
1963











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








