element-plus 折叠面板更改展开icon位置
官网展示
箭头在左侧

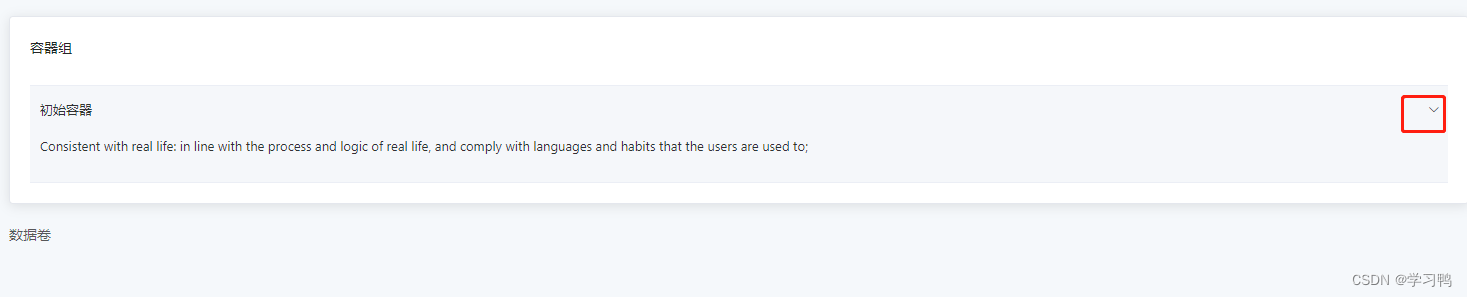
想要效果

需要用到slot,因为我们需要给文本添加class,这里类名为collapse-title。
<template>
<div>
<el-card style="max-width: 100%; margin: 20px 0">
<h4 style="padding-bottom: 20px">容器组</h4>
<el-collapse v-model="activeName" accordion>
<el-collapse-item name="1">
<template #title>
<span class="collapse-title">初始容器</span>
</template>
<div>
Consistent with real life: in line with the process and logic of real
life, and comply with languages and habits that the users are used to;
</div>
</el-collapse-item>
</el-collapse>
</el-card>
</div>
</template>
<style scoped lang="scss">
:deep .el-collapse-item__header {
background-color: rgb(245, 247, 250) !important;
padding-left: 10px;
}
:deep .el-collapse-item__content {
background-color: rgb(245, 247, 250) !important;
padding-left: 10px;
}
:deep .collapse-title {
flex: 1 0 90%;
order: 1;
.el-collapse-item__header {
flex: 1 0 auto;
order: -1;
}
}
</style>
参考文章: https://segmentfault.com/a/1190000019617291





















 2236
2236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








