windows下安装nodejs
下载
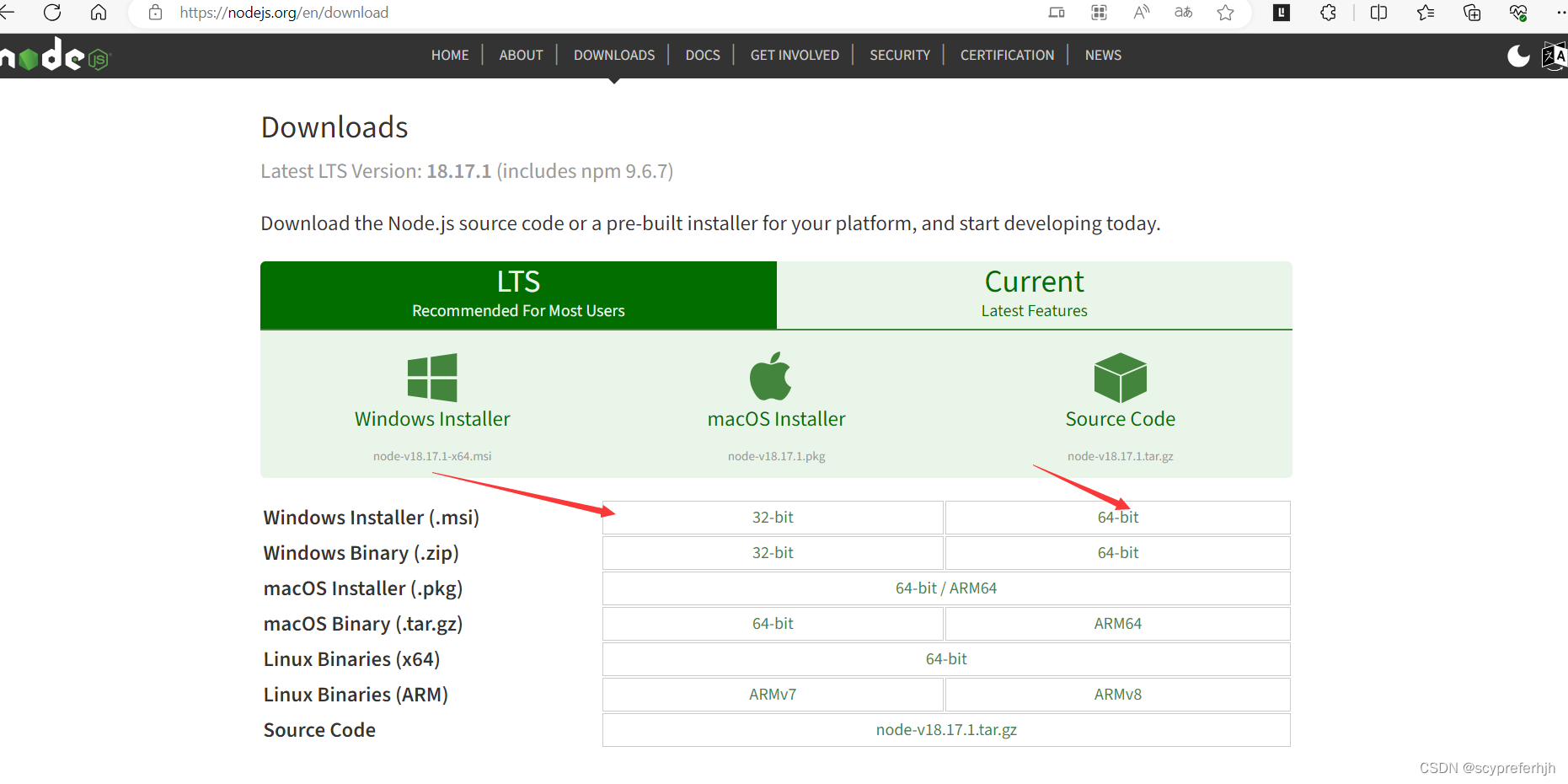
Node.js下载地址
根据自己的电脑选择下载

下载完成后点击下载好的文件
一路next


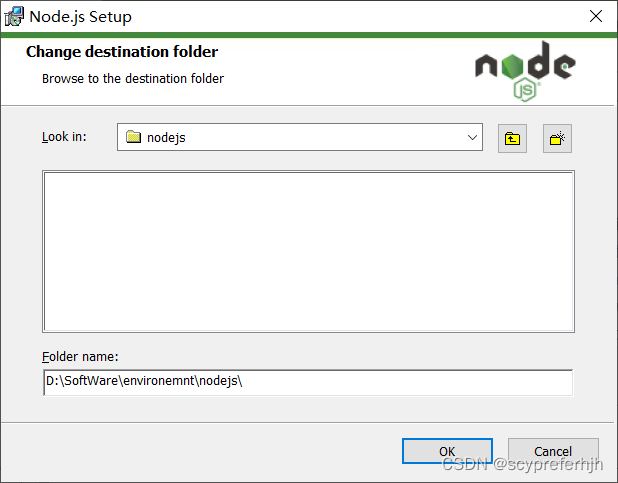
安装地址可以根据自己的喜好修改






按住win + r 输入cmd,按回车,打开命令窗口

输入node -v,若显示版本号则安装成功

安装完之后npm指令可以直接使用
输入npm -v 查看npm版本

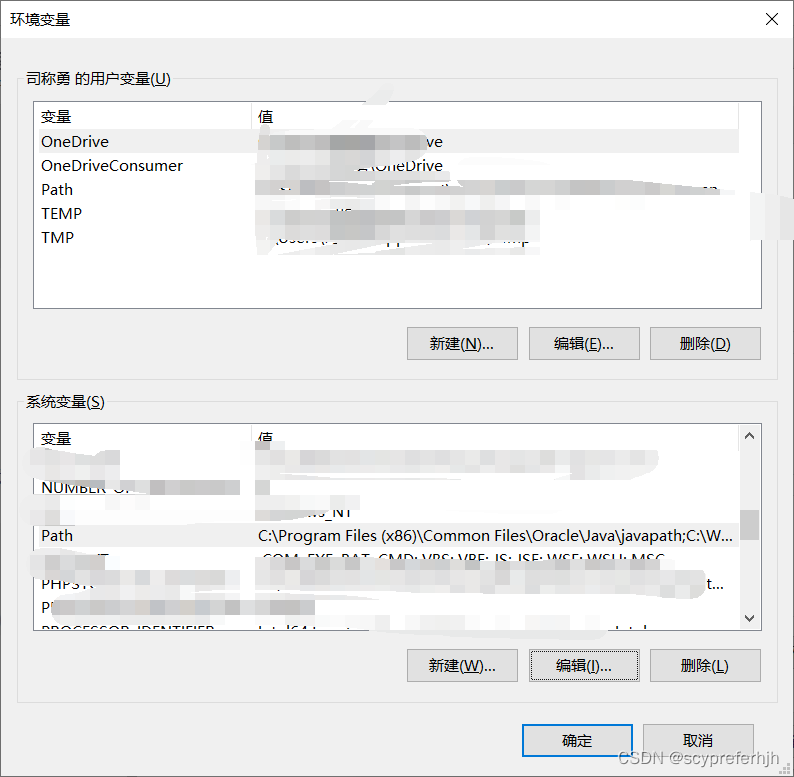
node.js会自动帮我们配置环境变量,不需要我们再手动配置,可以自行检查
在windows左下角的搜索窗口搜索编辑系统环境变量

点击环境变量,在系统变量中找到path,双击它就可以看到环境变量了


安装淘宝镜像加速器(cnpm)
# -g是全局安装
npm install cnpm -g
# 或者使用下面语句解决npm速度慢的问题
npm install --registry=https://registry.npm.taobao.org
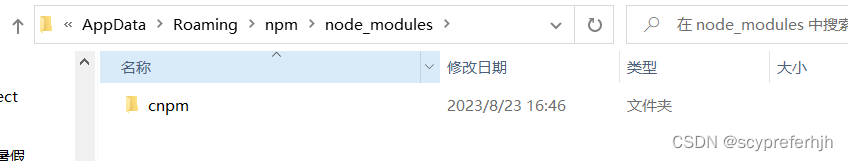
下载位置C:\Users\xxx\AppData\Roaming\npm\node_modules
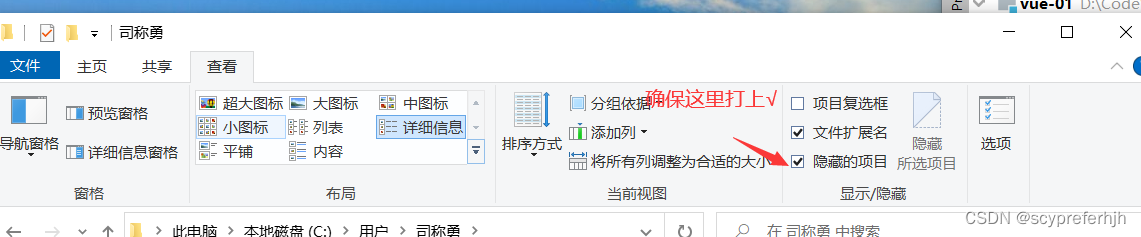
其中涉及隐藏目录,首先我们要显示隐藏目录


安装vue-cli
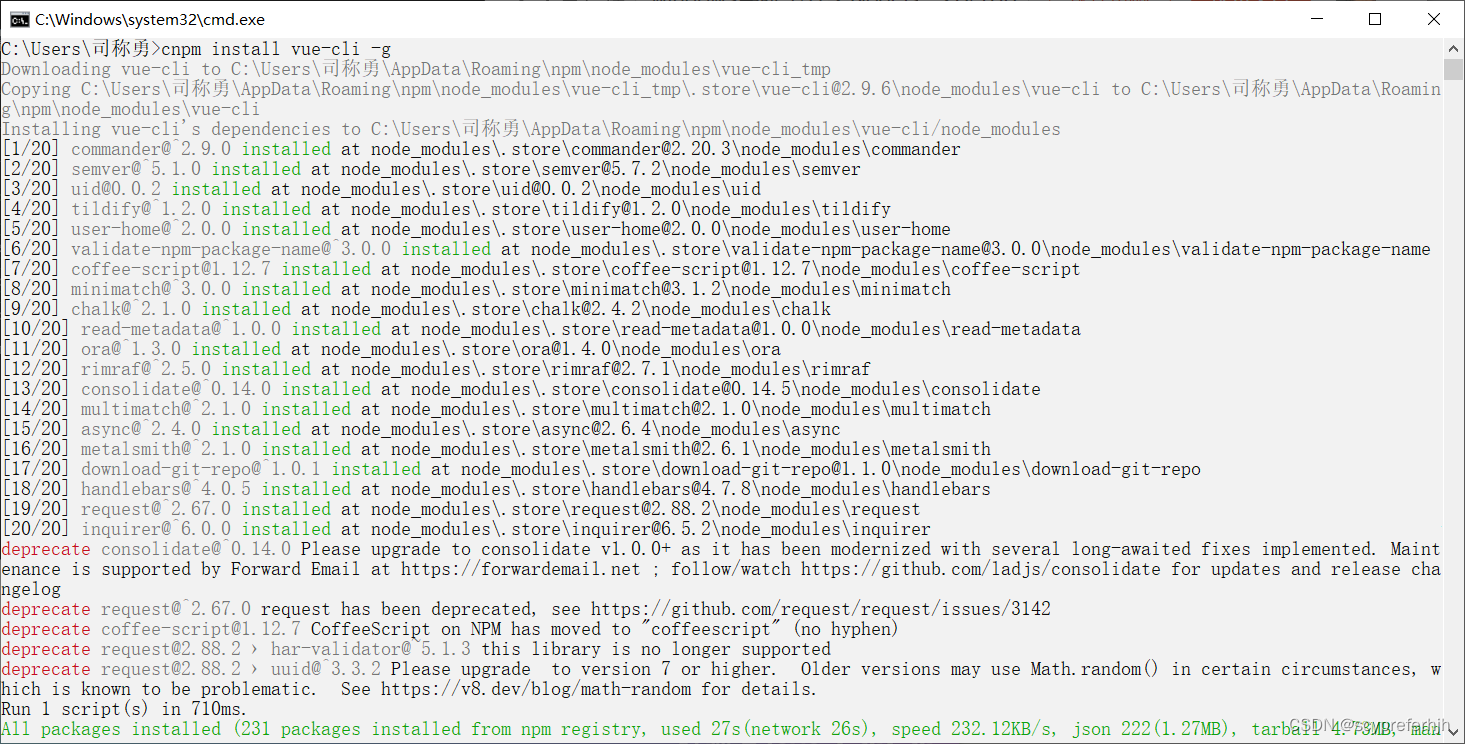
cnpm install vue-cli -g

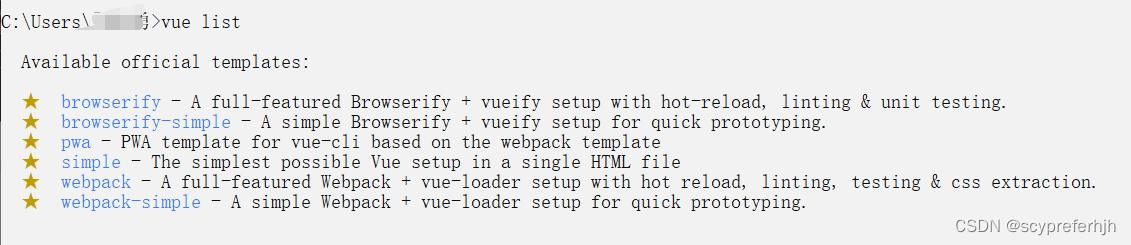
# 查看可以基于哪些模板创建vue应用程序,通常选用webpack
vue list

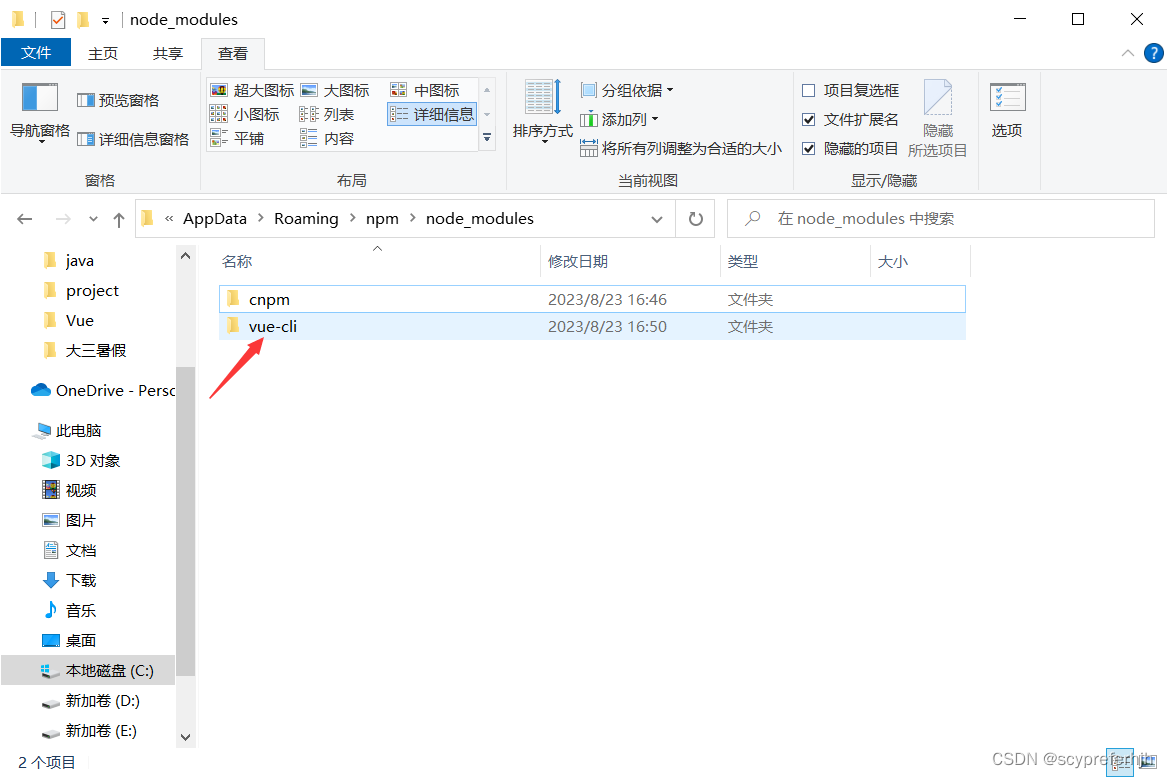
这时候,modules里面也有了vue-cli

初始化一个vue-cli程序
以管理员身份打开cmd
cd到你需要下载vue-cli的文件位置
执行下面命令
vue init webpack vue_name
进入vue_name这个文件夹
cd vue_name
执行npm install
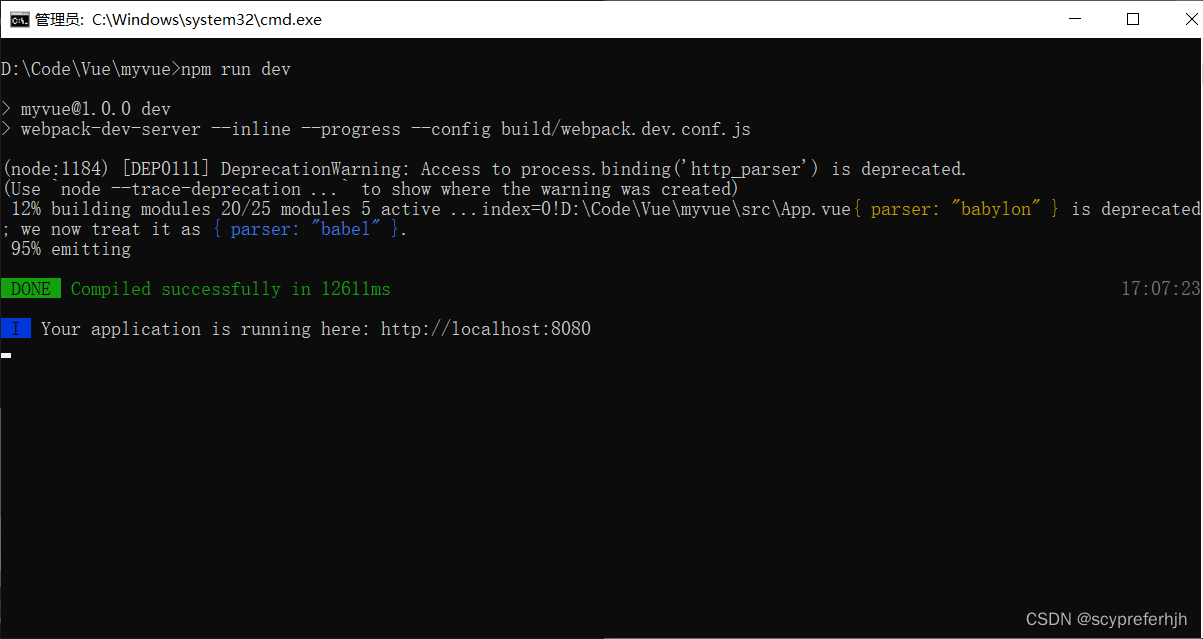
然后执行npm run dev启动


在cmd页面按crtl+c终止
安装webpack
npm install webpack -g
npm install webpack-cli -g
安装vue-router
将idea设置为管理员打开
在idea的终端处键入
注意: 如果你是vue2请安装vue-router3, vue3请安装vue-router4
npm install vue-router@Version --save-dev --legacy-peer-deps





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








