1. 子模板
使用子模板可以将网站的公共区域(头部、底部)抽离到单独的文件中。
- 标准语法:{{include ‘模板’}
- 这个include 只是一个 关键字
// 标准语法
{{ include ‘./header.art' }}
04.art 引入了common文件夹下的 header.art 和 footer.art:

04-子模板.js:
const template = require('art-template')
const path = require('path')
const views = path.join(__dirname, 'views', '04.art')
const html = template(views, {
msg: ' 我是首页'
})
console.log(html)
在终端运行的显示结果为:

2. 模板继承
现在我们已经能够通过子模板的方式,将网站中的公共区域如 头部、底部,抽离到单独的文件当中。
但是,html骨架在每一个页面中也属于公共部分,所谓html骨架指的是html标签,head标签以及body标签。
html骨架是没办法通过子模板的方式抽离出去,但是既然它属于公共部分,我们就应该想办法把它抽离到一个单独的文件当中,方便以后修改。
模板继承 可以解决当前这个需求。
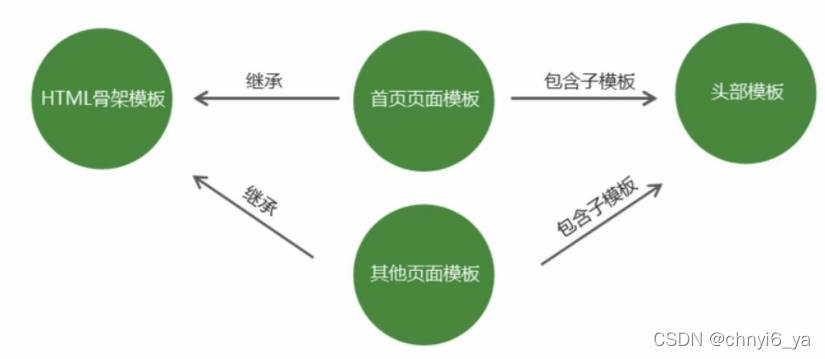
使用模板继承可以将网站HTML骨架抽离到单独的文件中,其他页面模板可以继承骨架文件。

在模板继承中还涉及一个问题:不同的页面在继承这个公共HTML骨架的时候,还需要向骨架当中填充一些当前页面特有的内容,比如说:不同的页面 它的页面标题就是不一样的、不同的页面可能引入的css文件也不一样、引入的js脚本也是不一样的。
这样的问题要如何解决呢?
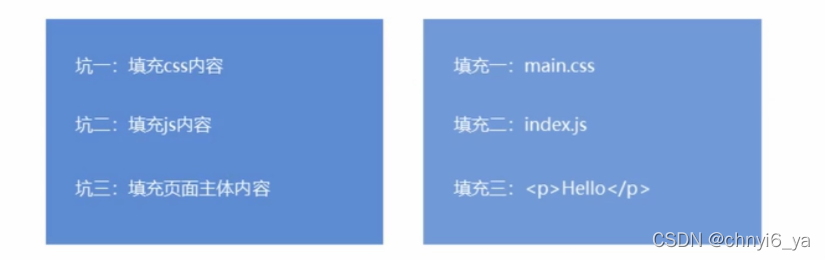
实际上,在HTML骨架文件中是可以挖坑的,也就是预留一些位置,其他模板在继承骨架文件时,可以向预留的位置中填充这个页面中所独有的内容。比如看下面的图:

左边是HTML 骨架文件,在这个文件中预留了3个位置,分别需要填充css内容,js内容以及当前页面特有的内容。右边的是页面模板,它继承了这个骨架模板,将骨架模板中预留的位置都填充了相应的内容。
接下来看2组示例代码,从整体上看一下模板继承是如何实现的:
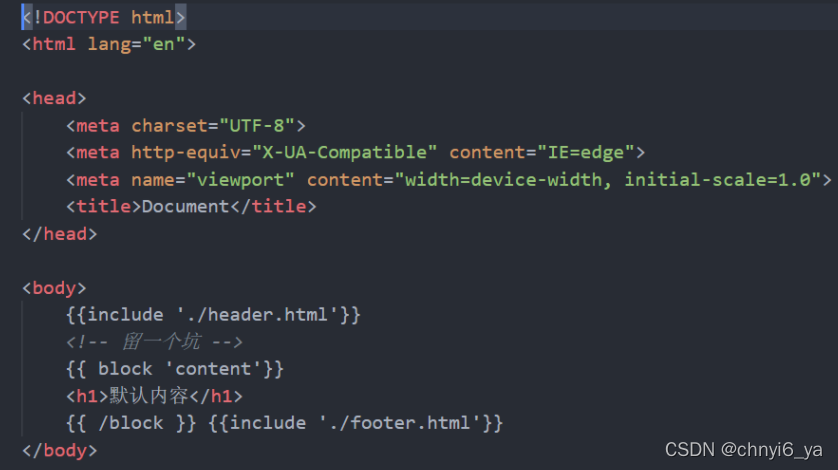
例1:
- 下面是HTML 骨架模板,其他的模板可以通过继承的方式来获得这个HTML骨架,这个骨架当中预留了一些位置,当其他的模板要继承的时候,可以在预留的位置上填充内容。
- 如何预留位置呢? 答:通过 block 标记来预留位置,通过不同的名字来区分不同的预留位置。
- 用 关键字extend来继承,这是一个单标签。


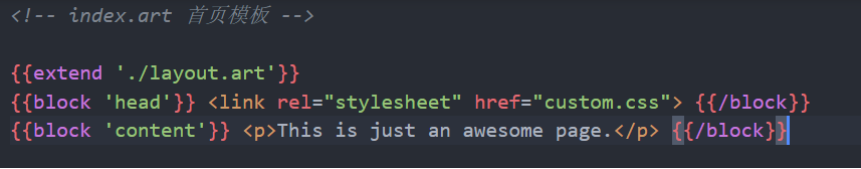
例2:
layout.html 是布局页面,所有页面都从这个页面出发,也个页面放置了坑给每个页面自己去填,每个页面只需填充自己不一样的地方,其他公共部分layout.html 已经弄好了:

现在希望index.html 页面引进这个layout.html,并且填坑。下面是index.html 代码:
// 引入
{{extend './layout.html'}}
// 填坑
{{ block 'content'}}
<div>
<h1>index 页面填坑内容</h1>
</div>
{{ /block }}





















 737
737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








