通过下面这些配置,可以让我们更加灵活地使用模板引擎
1. 向模板中导入变量 template.defaults.imports.变量名 = 变量值
示例:
比如说,现在我从数据库中查询出了文章的发布时间,但是时间的格式是原始的格式,我们不能将原始的格式显示给用户看,所以,我们要对时间的格式进行格式化。
如何对时间格式进行格式化呢?最简单的办法是调用一个别人写好的、处理时间格式的方法即可。
但是在模板中允许调用方法吗?
是可以的,我们可以将处理时间的方法当做变量导入到模板中,在模板中就可以调用这个方法了。最终在模板中显示的就是处理后的时间格式。
接下来一步一步将这个需求完成:
- 首先,先找一个处理日期格式的第三方模块:dateformat
#install
npm install dateformat@3.0.3
用法如下:
// usage
const dateFormat = require('dateformat')
var now = new Date()
// basic usage
dateFormat(now,“dddd, mmmm dS,yyyy,h:MM:ss TT”)
- 导入模板语法:template.defaults.imports.dateFormat = dateFormat
06-模板配置.js:
const template = require('art-template')
const path = require('path')
const dateFormat = require('dateformat')
const views = path.join(__dirname, 'views', '06.art')
// 导入模板语法
template.defaults.imports.dateFormat = dateFormat
const html = template(views, {
time: new Date() // 得到是的原始格式的时间
})
console.log(html)
06.art:
{{ dateFormat(time,'yyyy-mm-dd,hh:MM:ss') }}
终端显示:

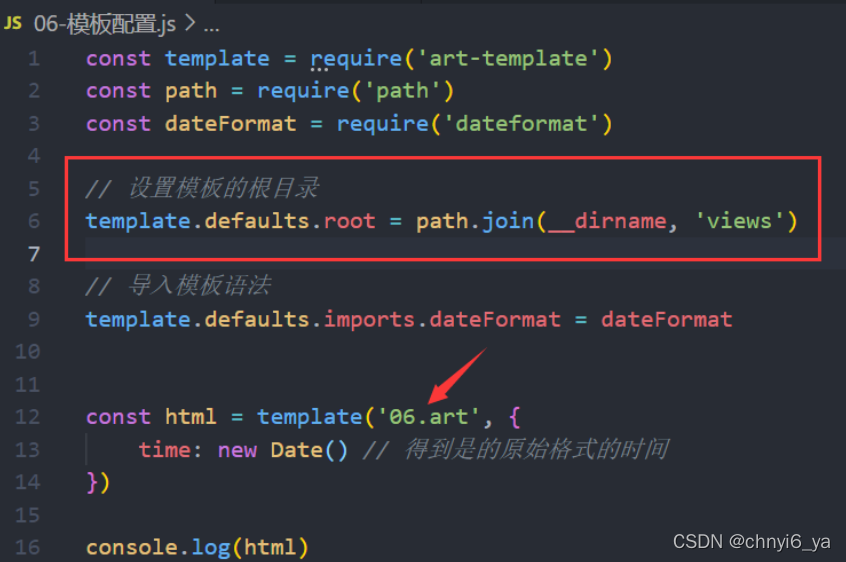
2.设置模板根目录 template.defaults.root = 模板目录
在上面的方法中,只是渲染了一个模板,如果我想渲染多个模板,应该怎么做呢?
模板引擎允许我们去设置模板的根目录,通过设置模板的根目录,就可以消除重复的代码

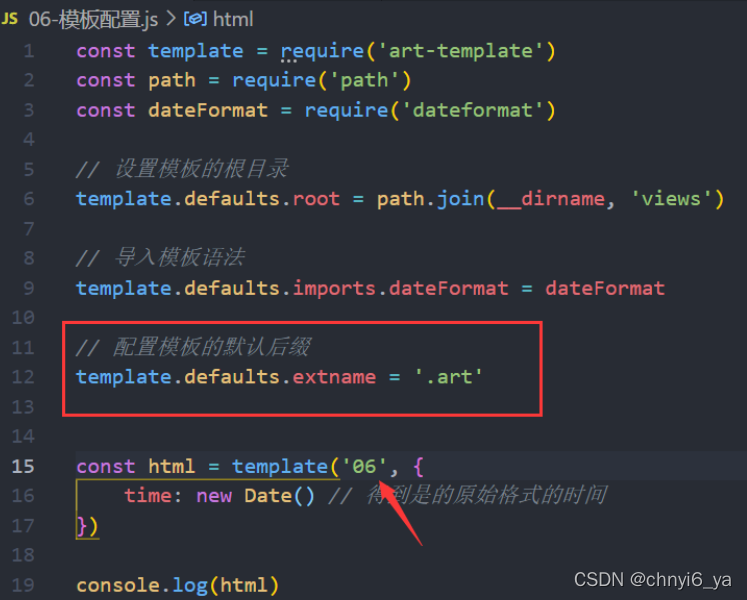
虽然通过这种方法可以减少代码冗余,可是每一次渲染一个模板,都还要写.art后缀,这也是一个比较冗余的地方。我希望只写文件名,不写后缀,如何实现呢?
3.设置模板默认后缀 template.defaults.extname = ‘.art’

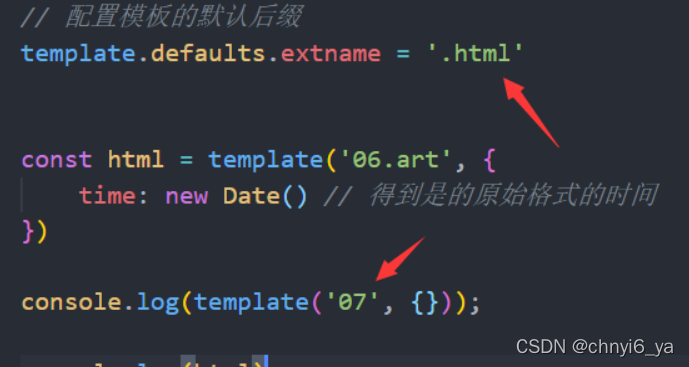
另外,通过当前的配置项,我们也可以更改模板的默认后缀。比如说我们更习惯后缀名为 .html。因此我们可以吧默认后缀改为’.html’,那么就会自动取找06.html 文件






















 178
178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








