背景
一开始以为uni-app视图层更新跟微信小程序一样要setData,结果没忘记了this指向,想了一会为什么?被自己蠢到了!!!
问题描述
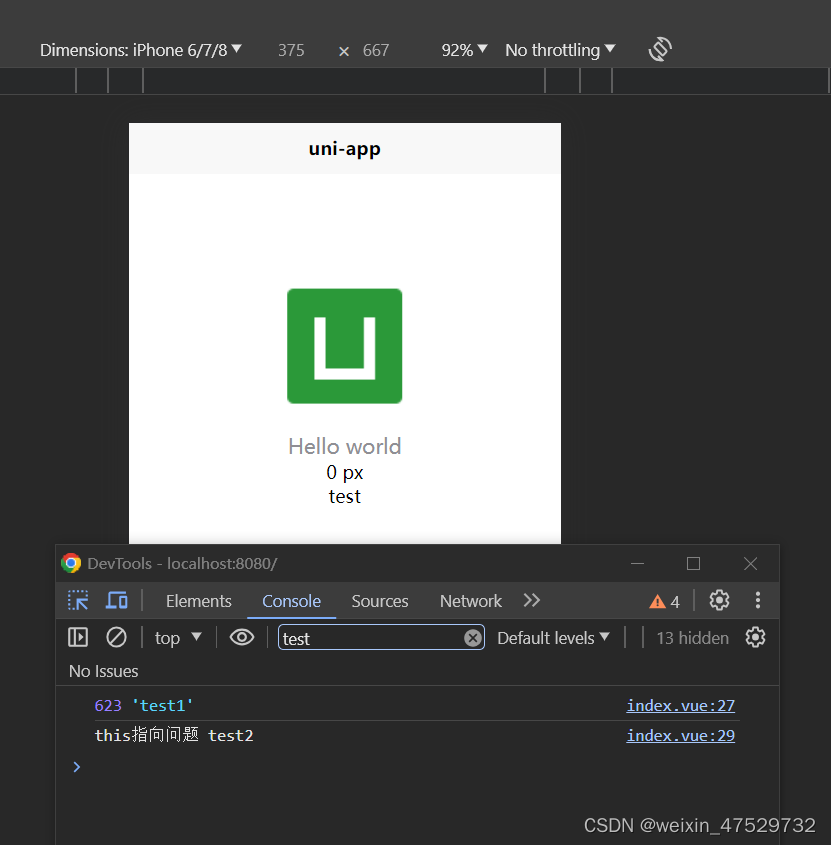
title变量没有问题,而height和appName变量显示效果都不对
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
<view>{{height}} px</view>
<view>{{appName}}</view>
</view>
</template><script>
export default {
data() {
return {
title: 'Hello',
height: 0,
appName: 'test'
}
},
onLoad() {
this.title = 'Hello world'
uni.getSystemInfo({
success: function (res) {
this.height = res.windowHeight
console.log(this.height,'test1')
this.appName = 'this指向问题'
console.log(this.appName,'test2')
}
});
},
methods: {
}
}
</script>上述代码运行结果如下图
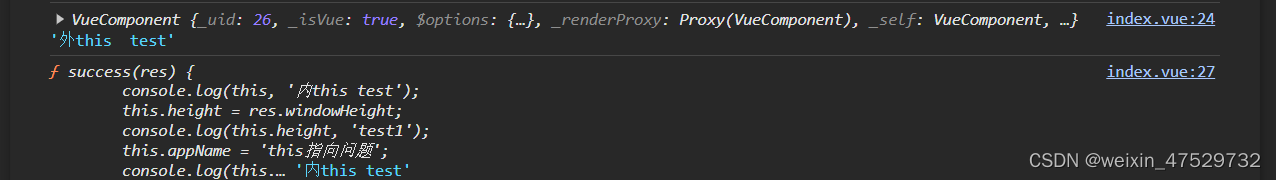
看一下内外层this指的是什么?

解决方案
1、箭头函数
修改uniapp的js API回调函数为箭头函数,如下
uni.getSystemInfo({
success: (res) => {
console.log(this,'内this test');
this.height = res.windowHeight
console.log(this.height,'test1')
this.appName = 'this指向问题'
console.log(this.appName,'test2')
}
});2、定义变量
用一个变量把外层的this存储起来,回调函数要用到外层this就用该变量。
onLoad() {
this.title = 'Hello world'
var that = this
uni.getSystemInfo({
success: function (res) {
that.height = res.windowHeight
that.appName = 'this指向问题'
}
});
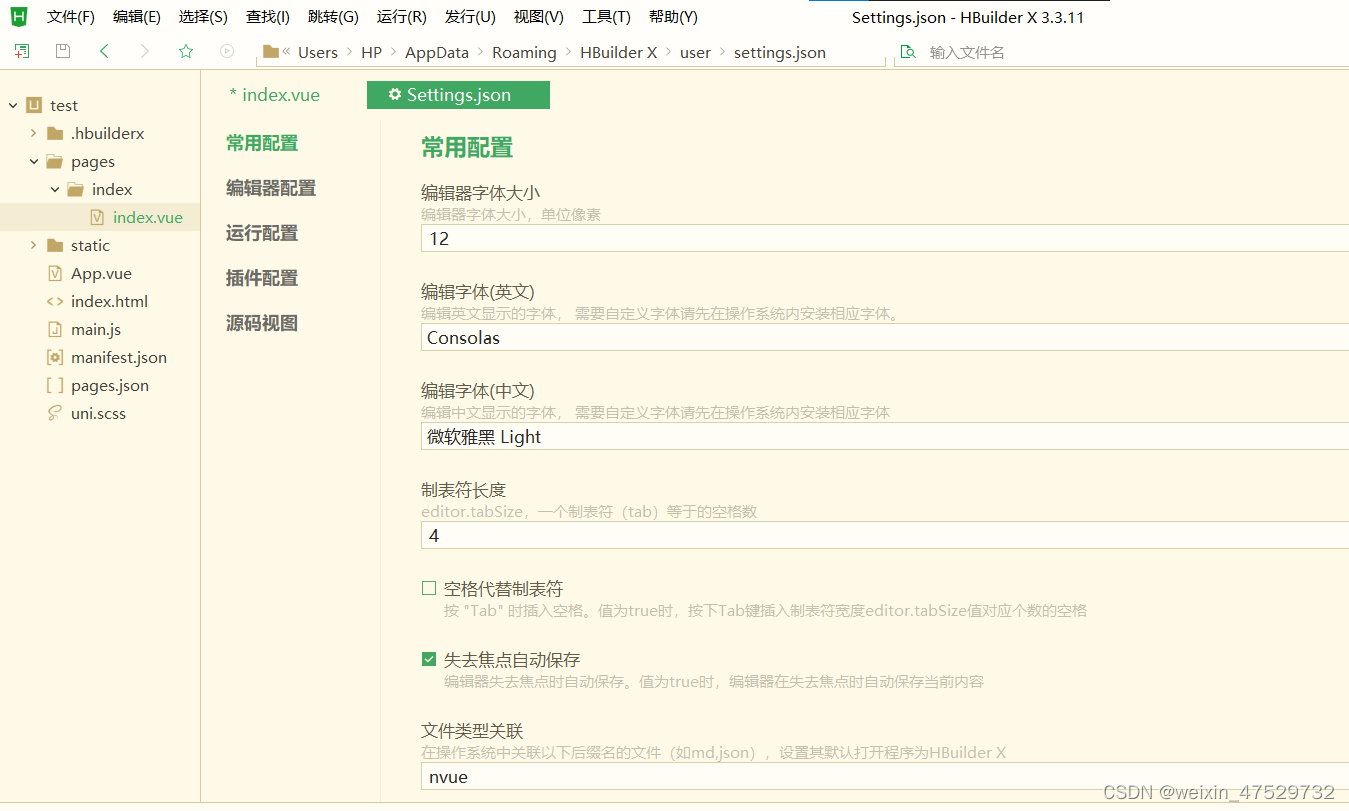
},最后记得开启失去焦点自动保存








 文章讲述了在uni-app中使用视图层更新时,开发者误将setData用于非响应式数据导致的问题。通过对比微信小程序的逻辑,作者发现需要调整uni.getSystemInfo回调函数的this指向,给出了使用箭头函数和定义外部变量两种解决方案,并提醒开启失去焦点自动保存功能。
文章讲述了在uni-app中使用视图层更新时,开发者误将setData用于非响应式数据导致的问题。通过对比微信小程序的逻辑,作者发现需要调整uni.getSystemInfo回调函数的this指向,给出了使用箭头函数和定义外部变量两种解决方案,并提醒开启失去焦点自动保存功能。














 338
338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








