目录
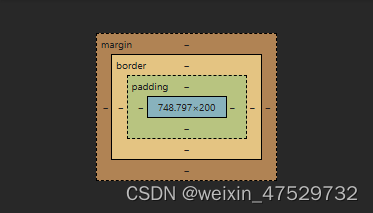
1.盒子模型
* {
margin: 0;
padding: 0;
/* border-box width=border+padding+内容 */
/* content-box 设置的width=内容, 实际的宽 = 内容+border+padding */
box-sizing: border-box;
}
2.颜色的alpha通道
- 标识了色彩的透明度,它是一个8~1之间的取值,0标识完全透明,1标识完全不透明
-
与 opacity 属性的区别: opacity 针对元素的所有进行透明化,而rgba只针对元素的背景;
- 书写方式
- rgba(0,0,0,0.5) 常用
- rgba(0 0 0 / 50%)
- #00000080
.alpa {
/* 完全透明,等同于 transparent */
background: rgba(0, 0, 0, 0);
/* 完全透明,等同于 rgb */
background: rgba(0, 0, 0, 1);
/* 半透明 */
background: rgba(0, 0, 0, 0.5);
}3.尺寸的百分比
绝大部分可以书写尺寸的地方,都可以书写百分比
百分比是一个相对单位,其相对于元素的 参考系,比如
- 普通元素的参考系为 父元素的内容区域(浅蓝色)
- 绝对(固定)定位元素的参考系为父元素中第一个定位元素的padding区域(浅蓝色+浅绿色)

下面罗列常见的百分比情况
| css属性 | 百分比相当于 | 备注 |
| width | 参考系的 宽度 | |
| height | 参考系的 高度 | 参考系高度受本身宽度影响时,设置无效 |
| padding | 参考系的 宽度 | |
| border | 参考系的 宽度 | |
| margin | 参考系的 宽度 |
4. 最大最小宽高
- 最大宽度:max-width,最大高度:max-height
- 最小宽度:min-width,最小高度:min-height
当一个元素的尺寸会自动变化时,设置最大最小宽高,可以让它不至于变得过小或过大。
在实际开发中,我们通常为PC端的页面设置一个最小宽度,通常此宽度为设计稿的宽度
html {
min-width: 1226px;
}又或者,我们会为页面中的所有图片设置一个最大宽度,让其不至于超过容器
img{
max-width: 100%;
}





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








