遇到了定制参数设置的问题
先贴上代码编辑器核心的代码文件命名为(CodeEditor .vue),这是定义的container组件
在项目中用如下即可引用
<CodeEditor v-model="form.xxx" />
<template>
<div class="ace-container">
<div class="ace-editor" ref="ace"></div>
</div>
</template>
<script>
import ace from 'ace-builds'
import 'ace-builds/src-noconflict/snippets/javascript'
import 'ace-builds/src-noconflict/snippets/html'
import 'ace-builds/src-noconflict/snippets/css'
import 'ace-builds/src-noconflict/snippets/scss'
import 'ace-builds/src-noconflict/snippets/json'
import 'ace-builds/src-noconflict/snippets/java'
import 'ace-builds/src-noconflict/snippets/text'
import 'ace-builds/src-noconflict/snippets/sql'
import 'ace-builds/src-noconflict/snippets/xml'
import 'ace-builds/webpack-resolver'
import 'ace-builds/src-noconflict/ext-language_tools'
import 'ace-builds/src-noconflict/theme-monokai'
import 'ace-builds/src-noconflict/mode-javascript'
const modeArray = [{
name: 'js',
path: 'ace/mode/javascript'
}, {
name: 'html',
path: 'ace/mode/html'
}, {
name: 'css',
path: 'ace/mode/css'
}, {
name: 'scss',
path: 'ace/mode/scss'
}, {
name: 'json',
path: 'ace/mode/json'
}, {
name: 'java',
path: 'ace/mode/java'
}, {
name: 'text',
path: 'ace/mode/text'
}, {
name: 'sql',
path: 'ace/mode/sql'
}, {
name: 'xml',
path: 'ace/mode/xml'
}];
export default {
name: "CodeEditor",
props: {
value: String,
mode: String,
},
mounted() {
this.modePath = 'ace/mode/javascript'
// 激活自动提示
this.aceEditor.setOptions({
enableSnippets: true,
enableLiveAutocompletion: true,
enableBasicAutocompletion: true
});
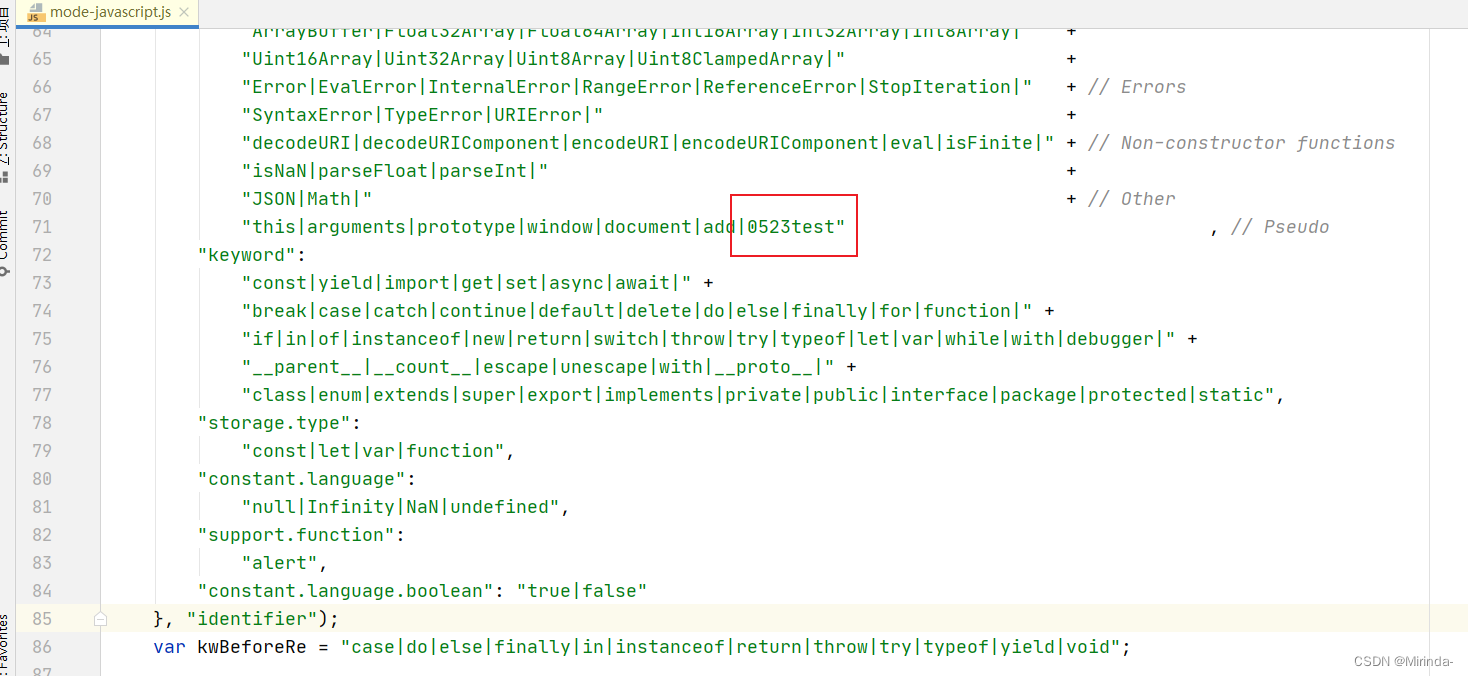
},如图可以看到我引用了ace/mode/javascript,研究其源码发现在里面直接添加内容即可

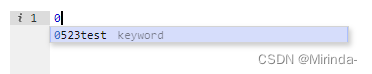
在前端提示成功

唯一的问题是修改的源码拉取代码后会被覆盖,建议自定义版本管理





















 503
503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








