大家好,今天我们分享使用idea开发工具创建干净的maven项目
这是Maven的官网:
点一下就可以
首先,我们来了解一下什么是Maven,就是说关于Maven这个东西你要知道的是
1.Maven是一个跨平台(在很多平台上都可以使用)的项目管理工具,是一个Apache的项目
2. Maven是使用java语言开发的
3. maven的作用就是帮我们自动导jar包以及管理项目
4. 我们要知道,一个Java项目的开发需要很多jar包的支持,才可以使用各种功能,而在早期,手动导入的jar包有很多适配和兼容的问题,这会在时间上花费大量的时间,所以我们Maven的出现和产生就是解决了这个问题
这几点就是我认为作为一个Java后端程序员对于maven你必须知道的东西
接下来我们使用idea去创建一个干净的Maven项目
最好在这里之前把Maven 搭建好
搭建maven看这个就可以了
打开IDEA

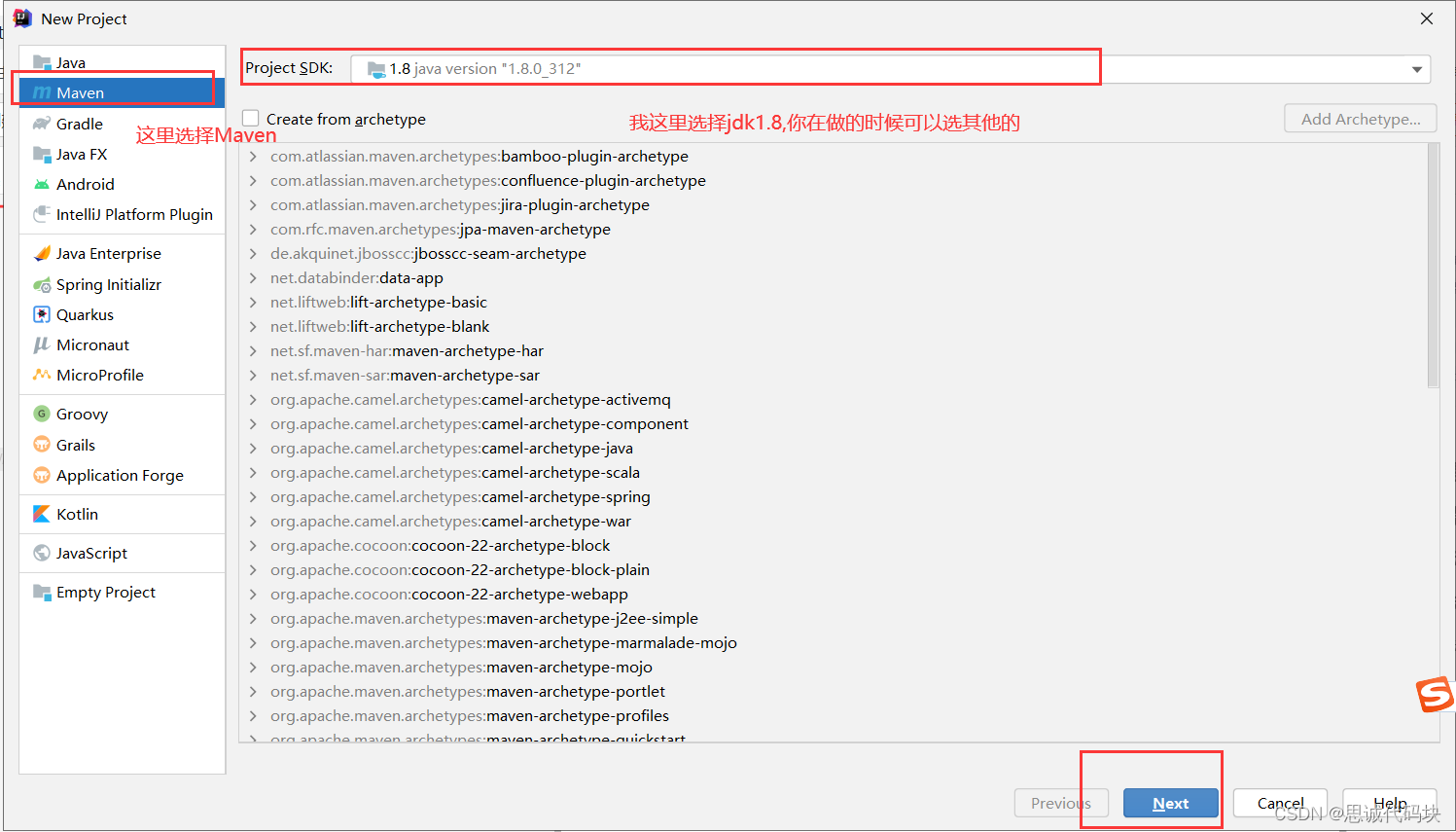
选择好jdk版本和maven项

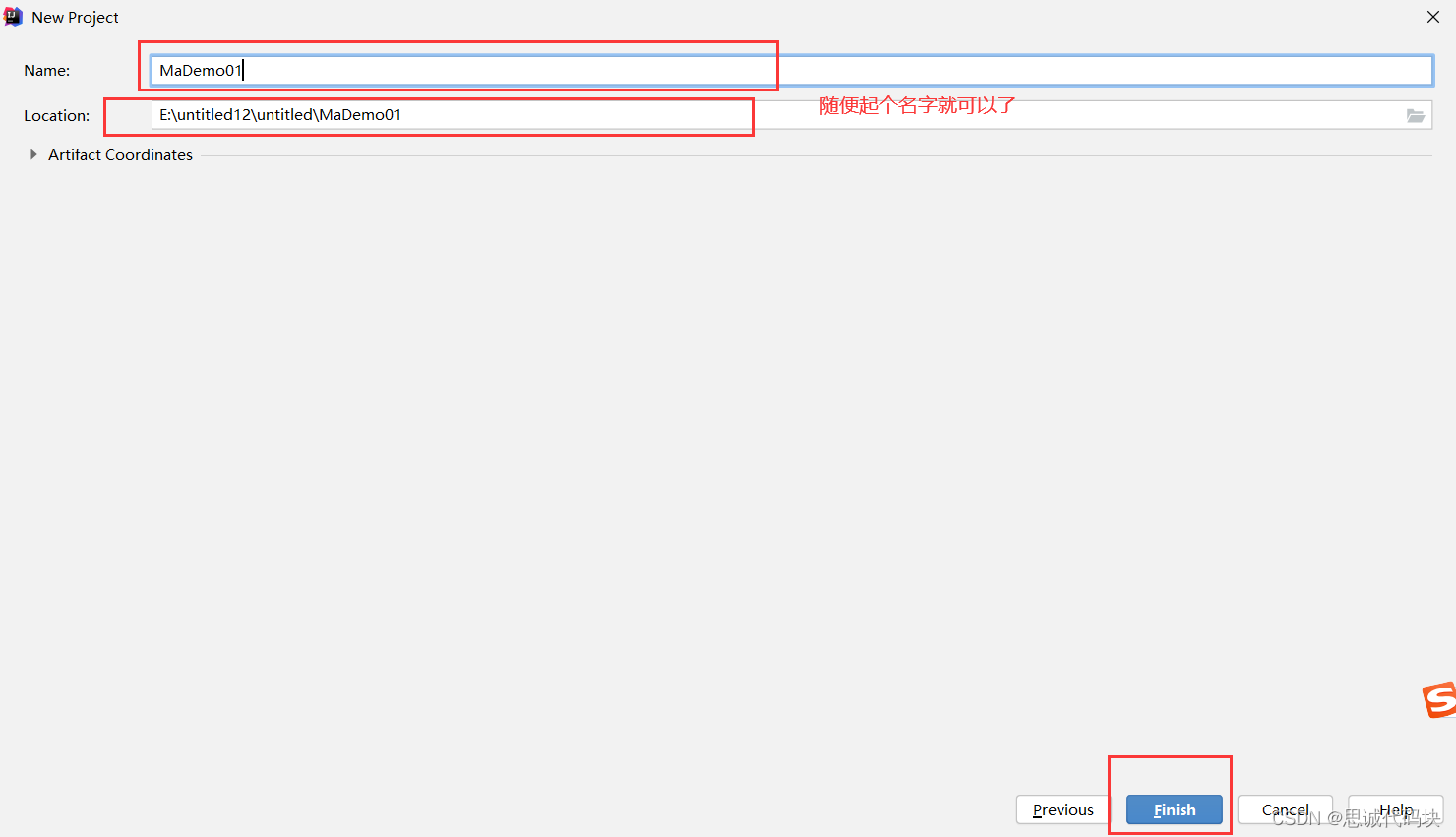
随便起个名字

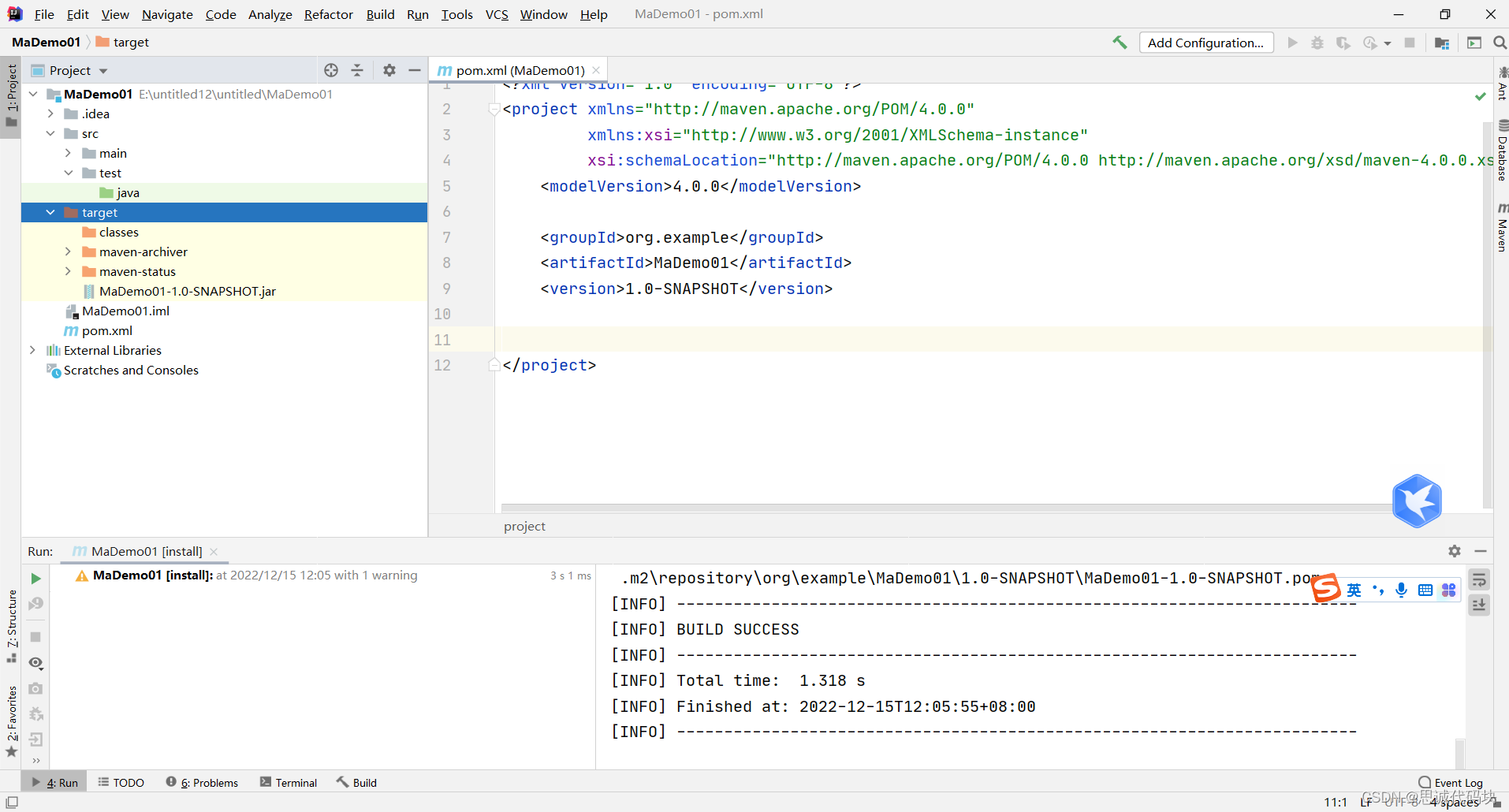
像这样就好了,这就是一个最干净的maven项目

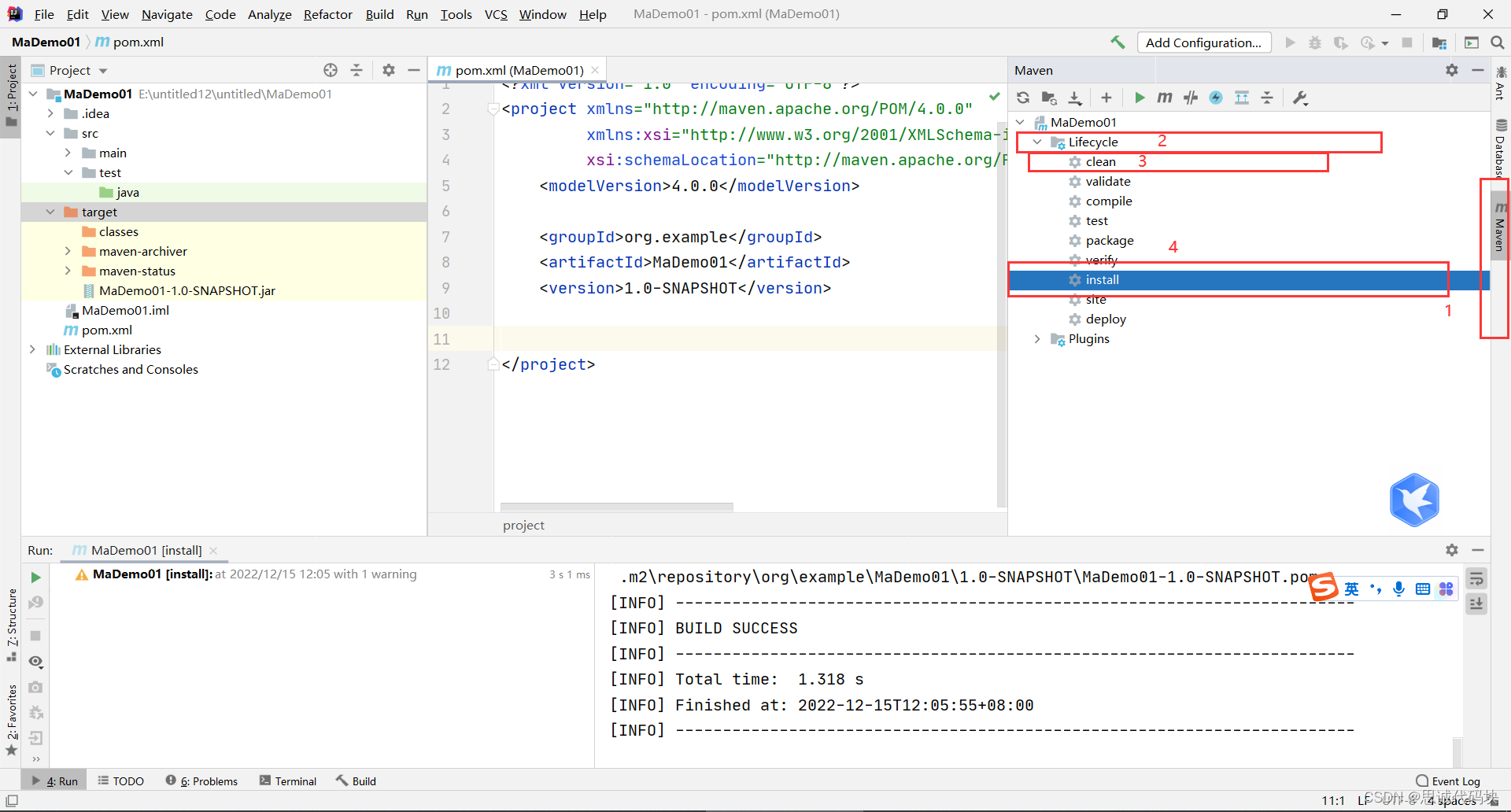
有最常见的问题就是: 可能出现没有target目录的情况

如果出现那样的情况的解决方案:
照这样依次1,2,3,4 步就可以解决这样的问题

意思就是清理maven,重新搞一遍
这个时候就会有target 目录了
然后我们可以在它的基础上加一下东西
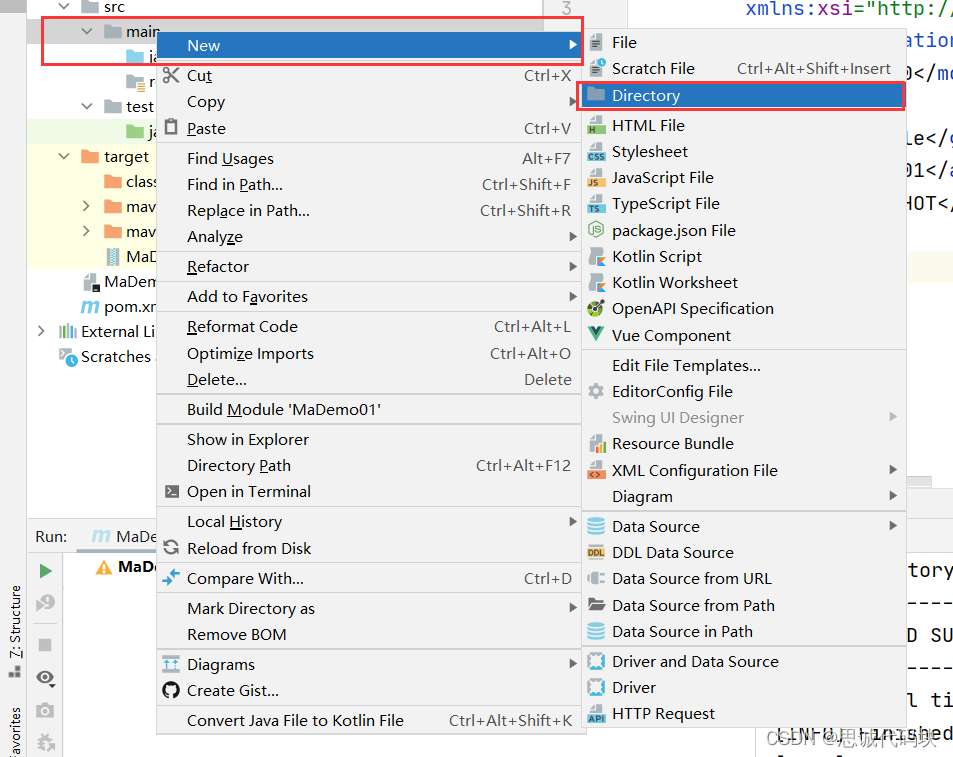
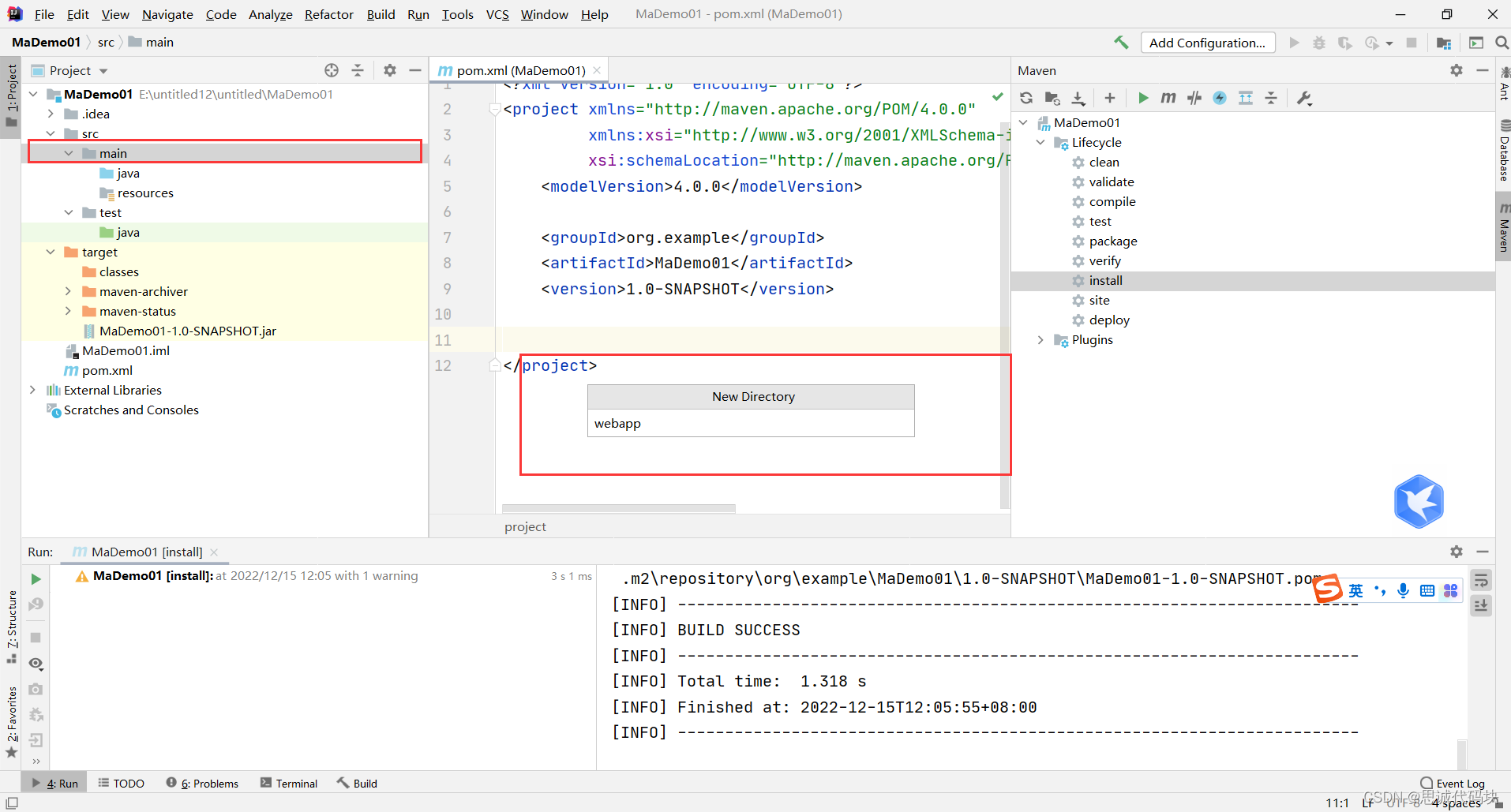
在main这个文件夹里创建一个名叫webapp的目录

这样做

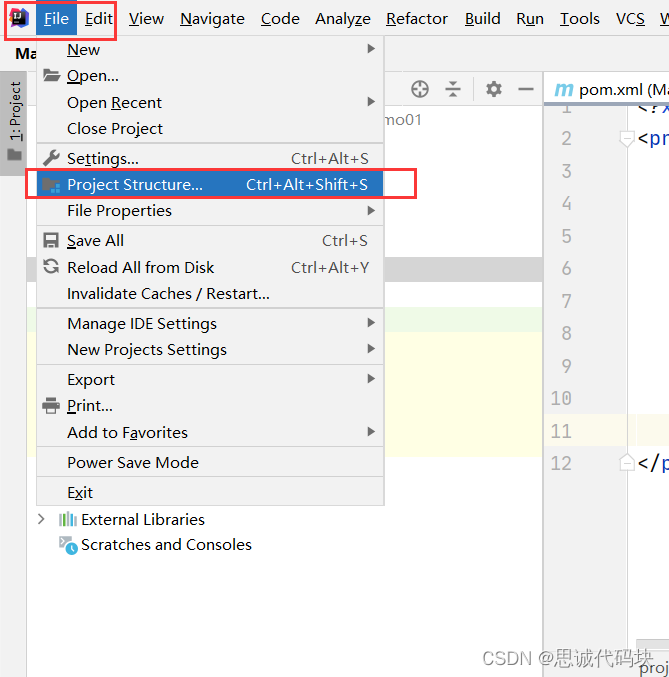
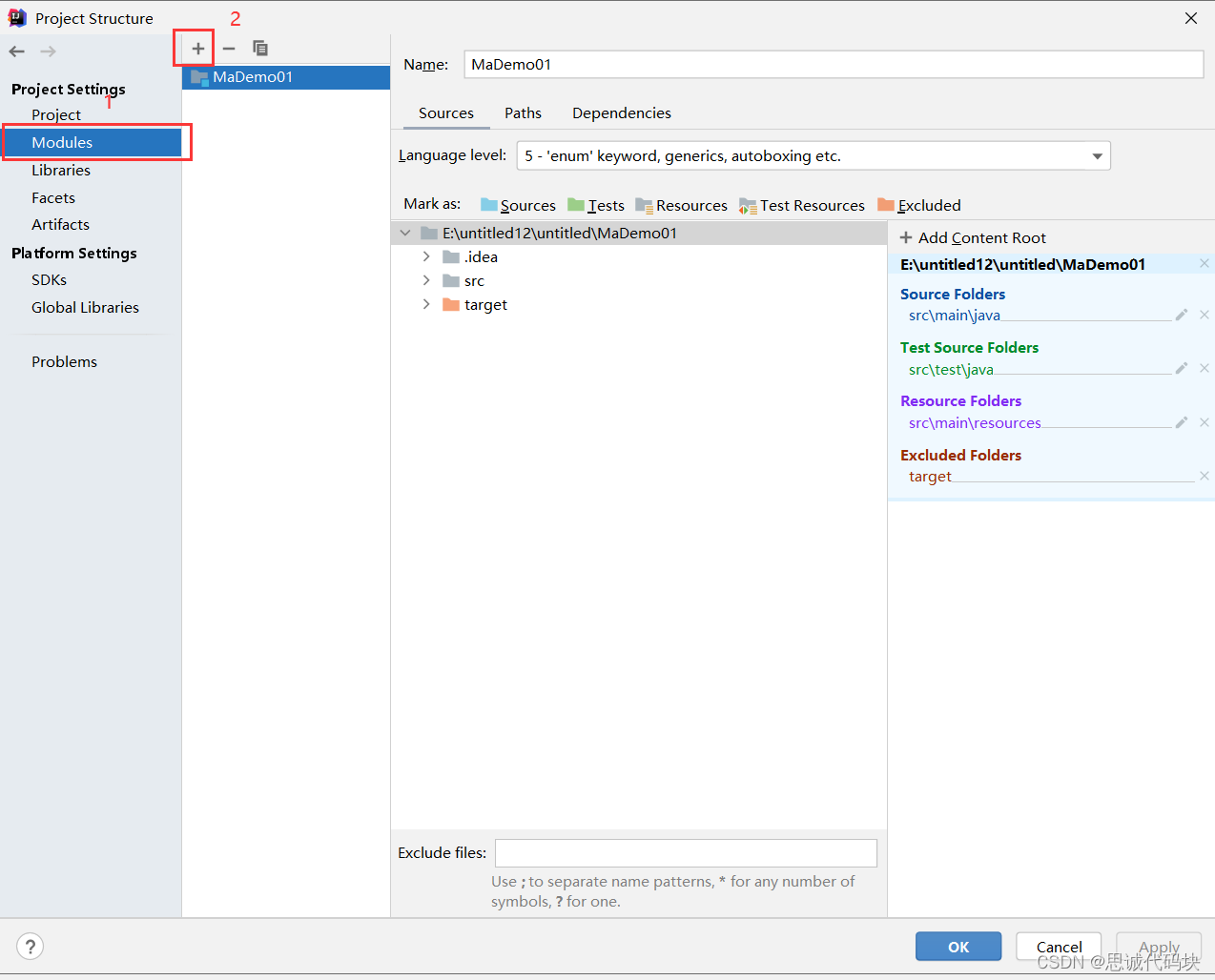
找到这个选项

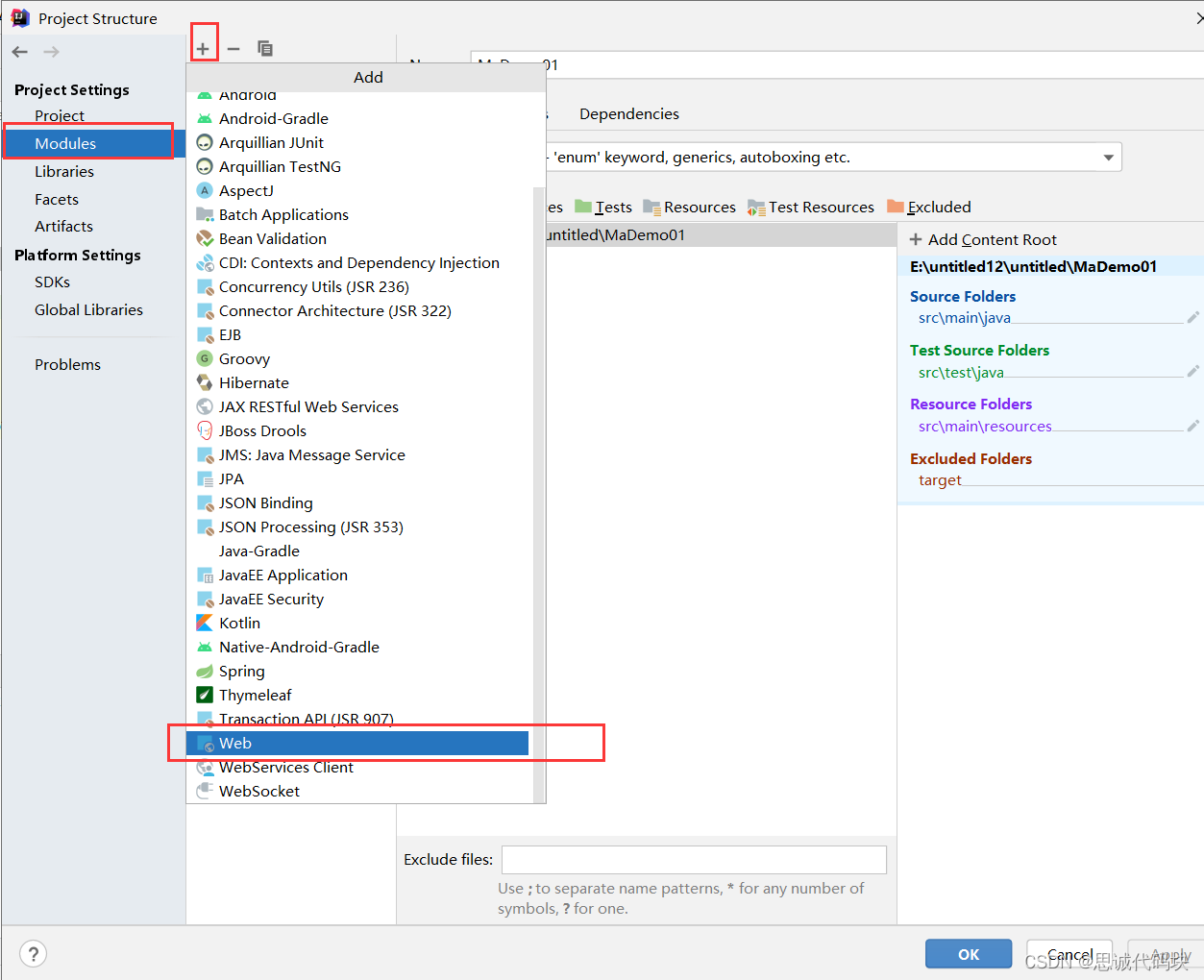
你会看见这个界面(这个因IDEA的版本而异)

选择web


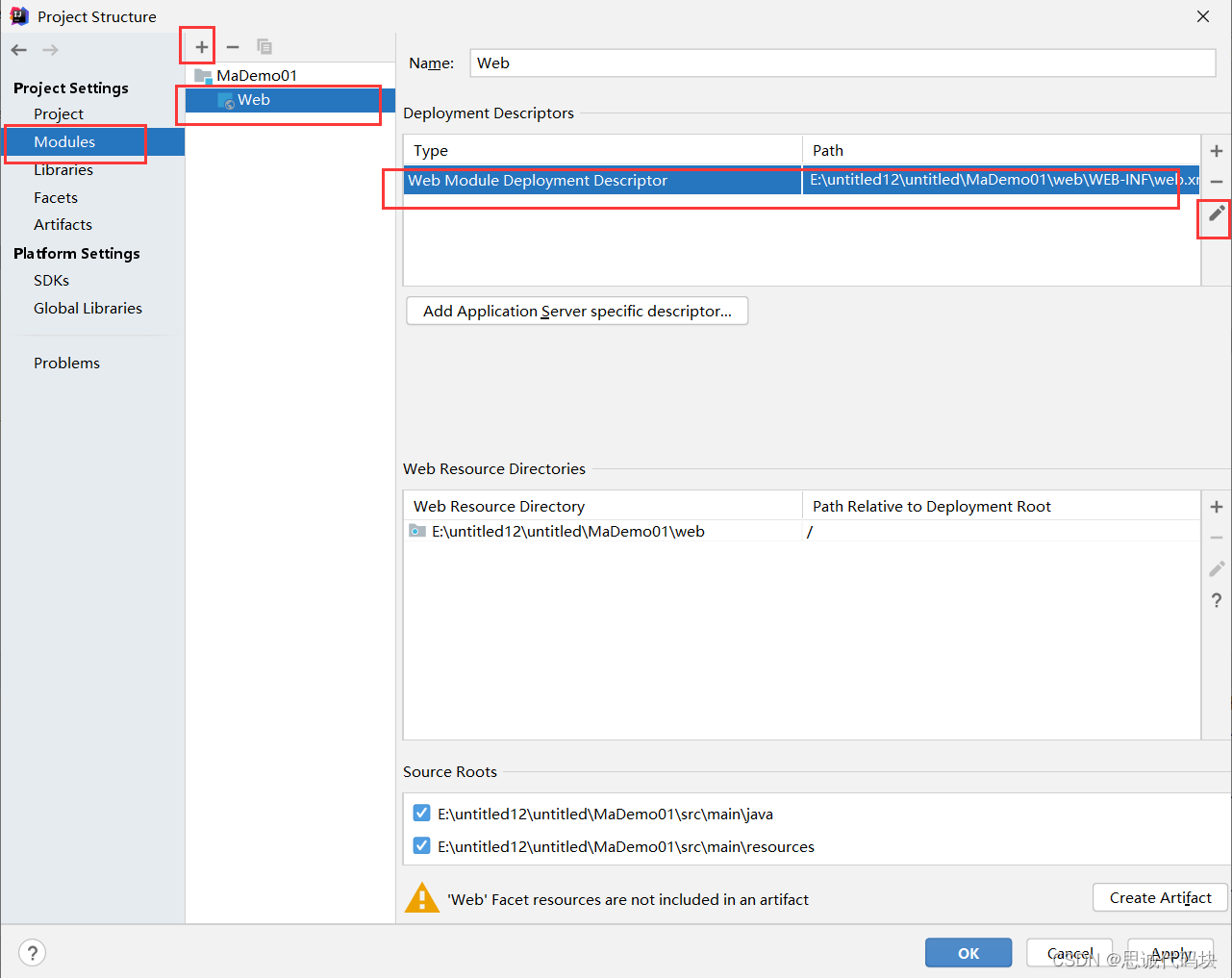
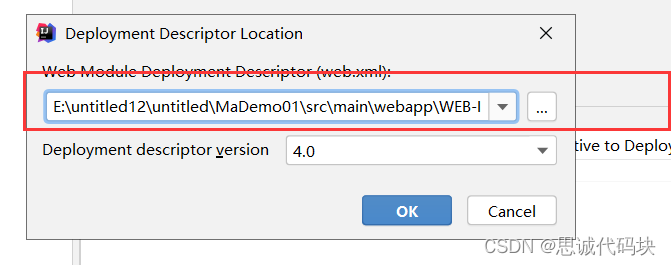
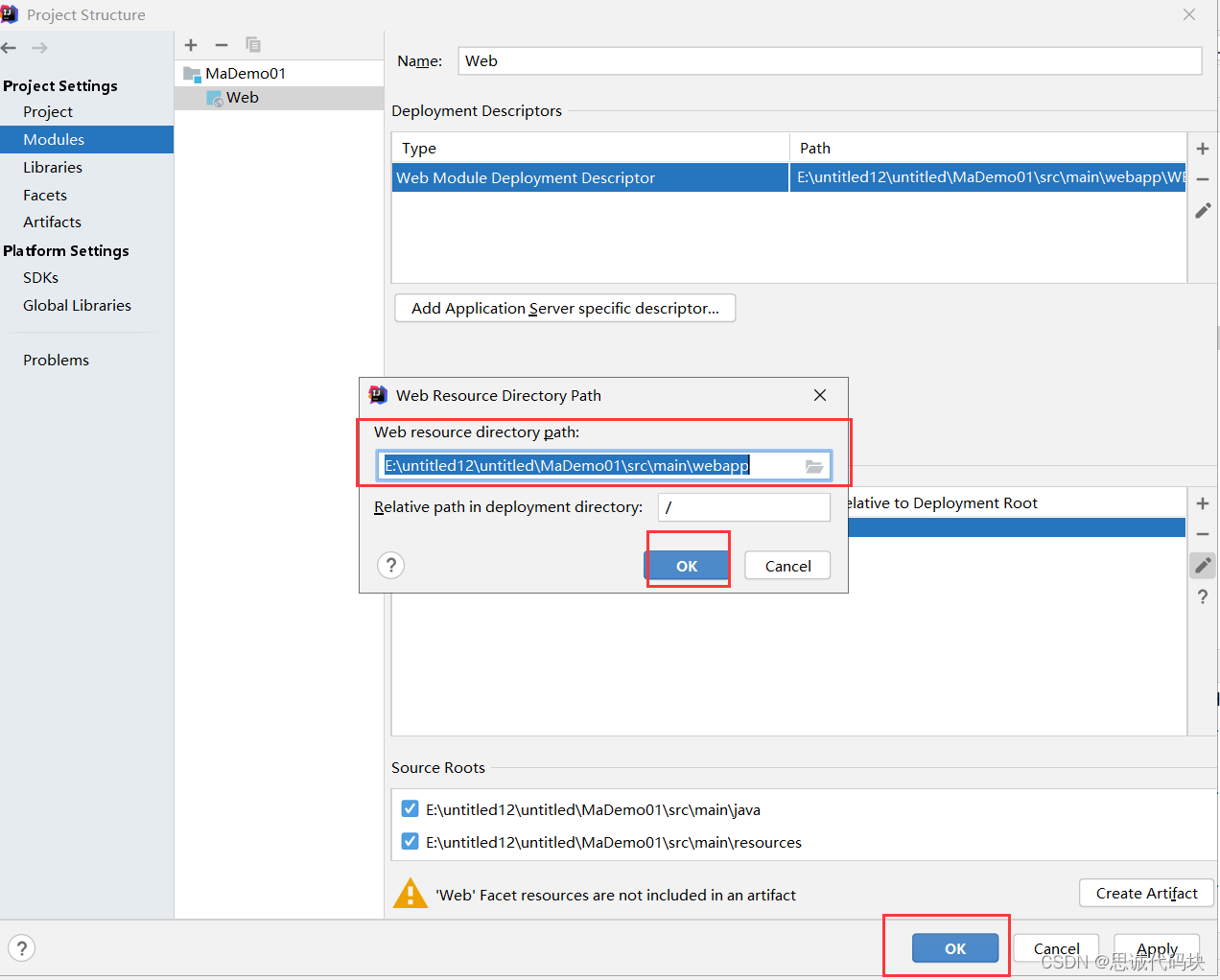
这样改我们的路径

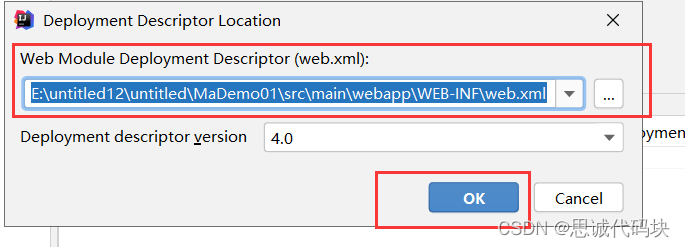
你第一次打开的时候是这样的
E:\untitled12\untitled\MaDemo01\web\WEB-INF\web.xml
根据我们的实际条件,我们补齐对应的目录路径
E:\untitled12\untitled\MaDemo01\src\main\webapp\WEB-INF\web.xml
这是我们后来的路径

(要根据具体项目结构的位置对应上)
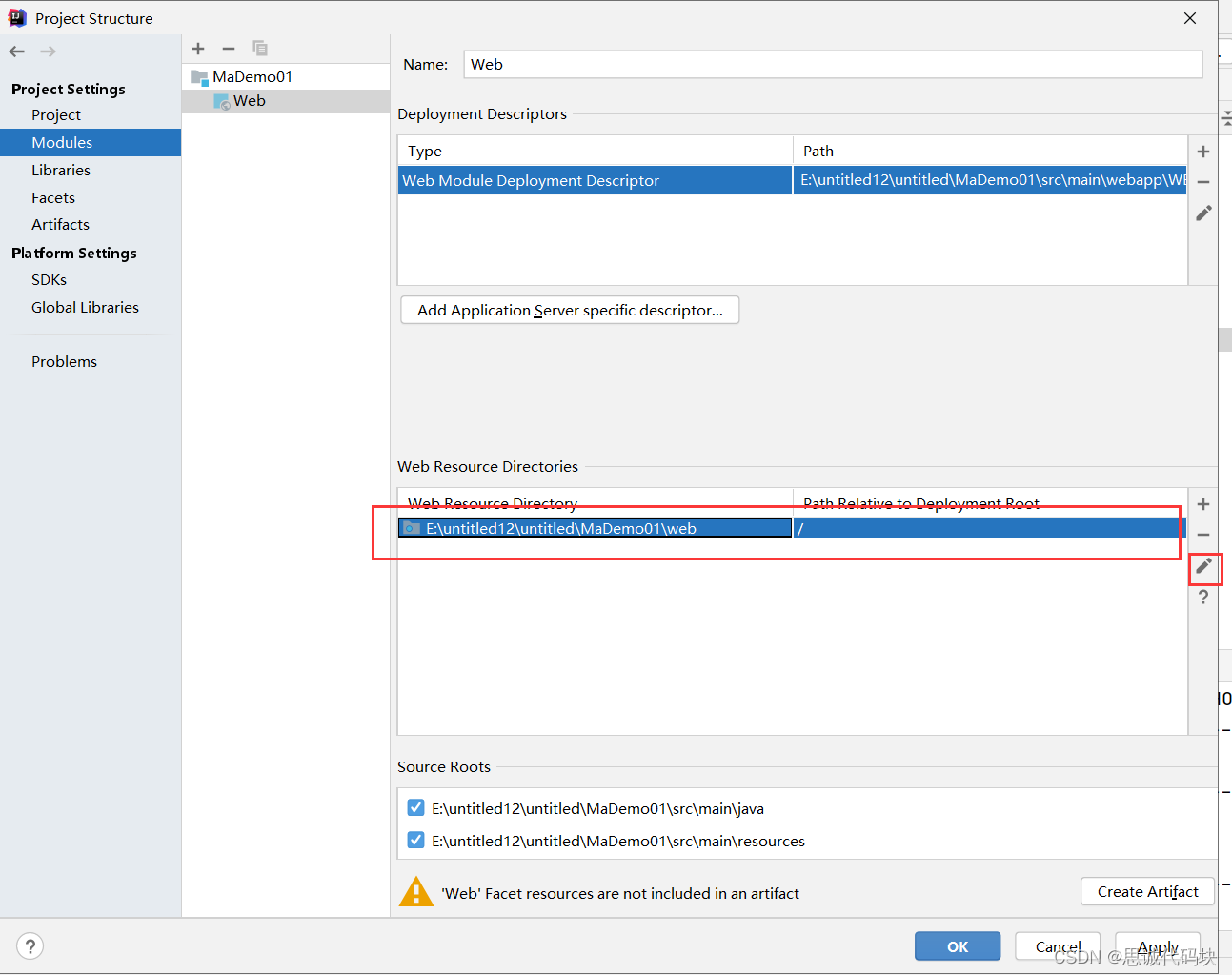
这样做

这个也要改一下

记得先点击apply ,再OK
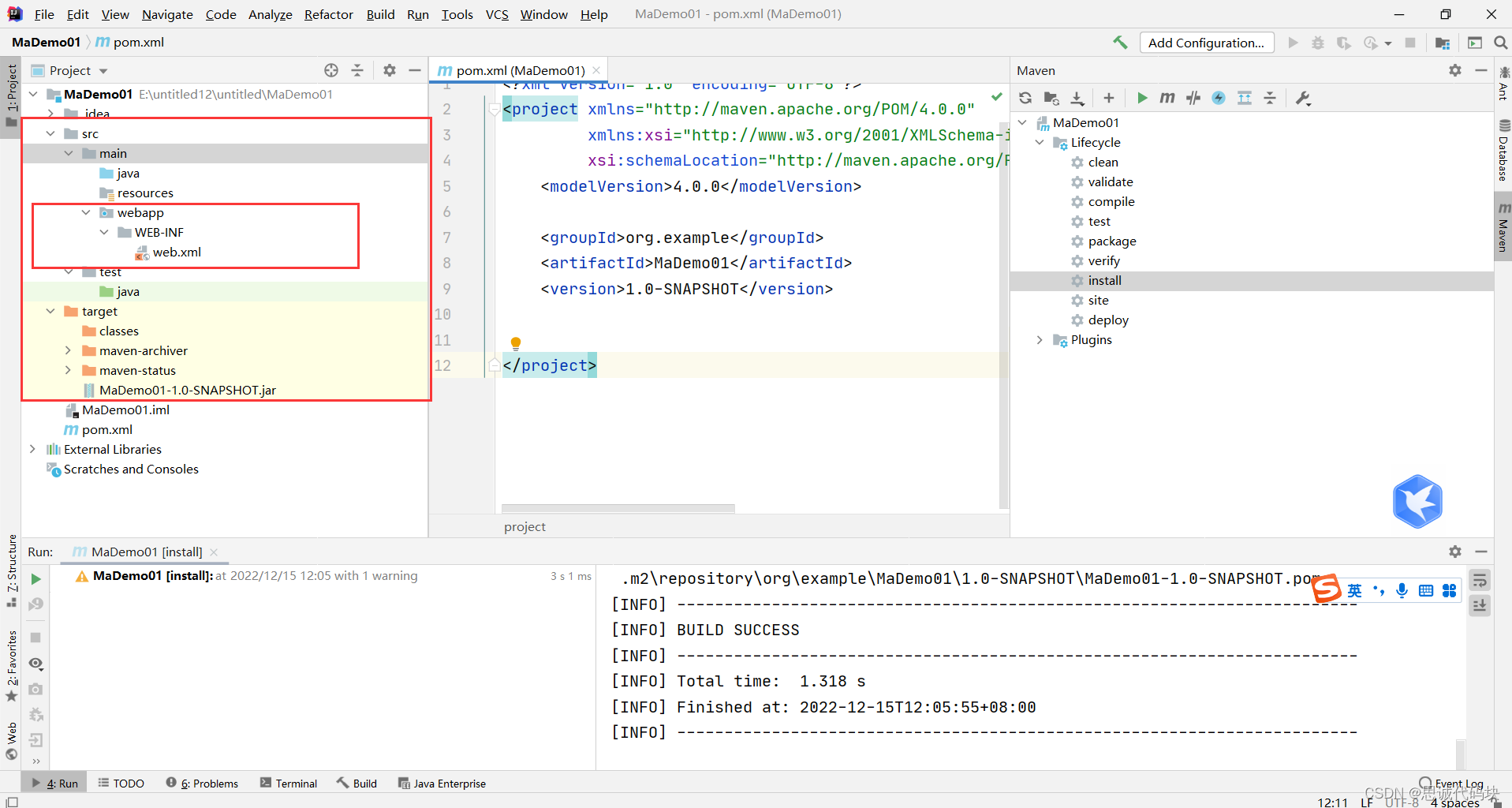
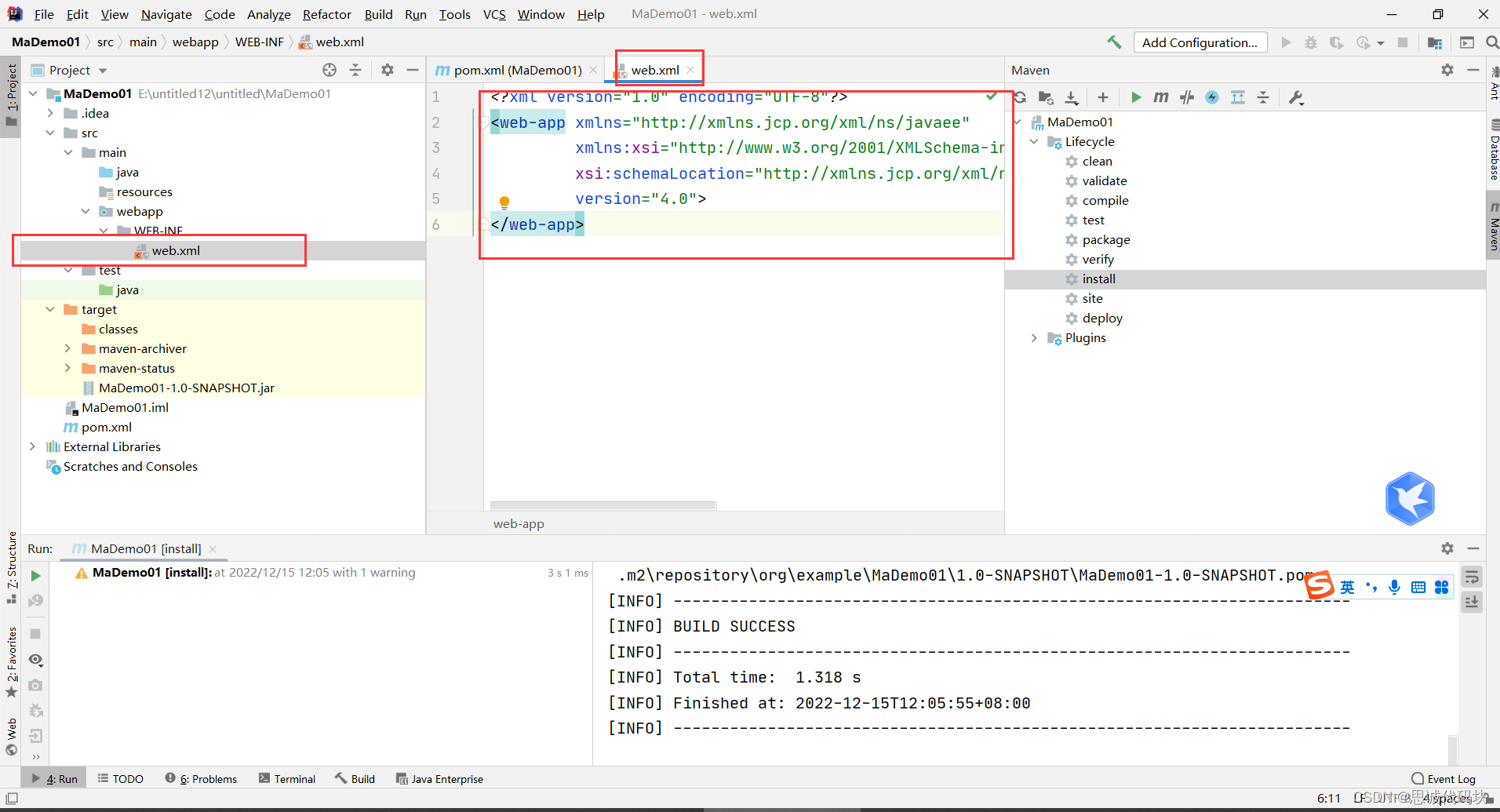
这样,我们需要的东西就生成了

这里,我们也可以看见我们司空见惯的web.xml

我们现在就有了一个干净的maven web 的项目文件
提醒:(不想手动的话,也可以使用模板)
谢谢大家






















 9712
9712











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










