

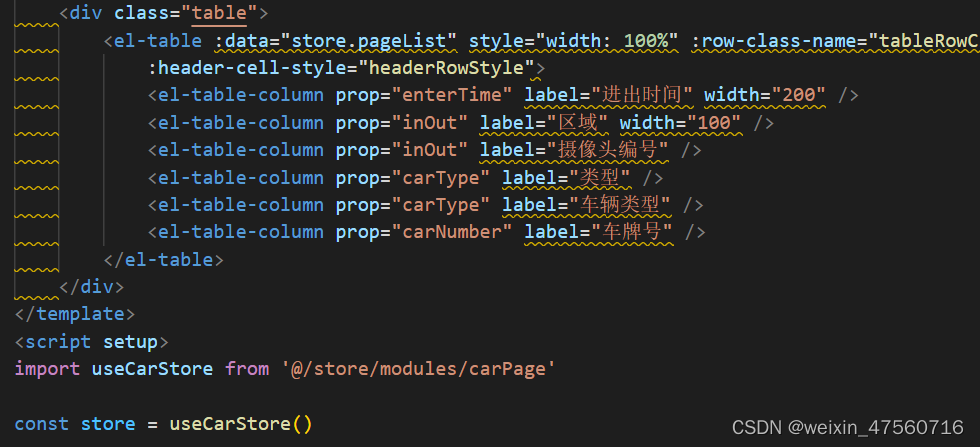
:**代码
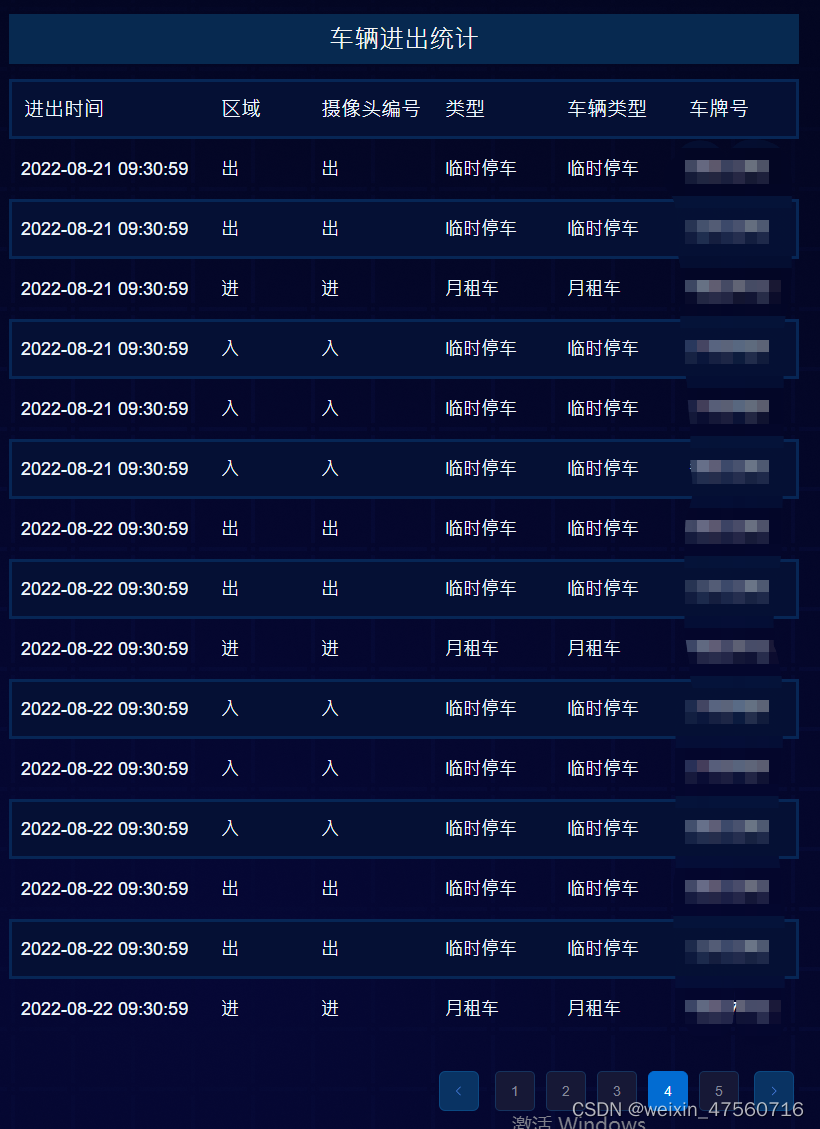
设置类名,给奇偶行设置类名
const tableRowClassName = ({ rowIndex }) => {
if (rowIndex % 2 === 0) {
return 'yellow'
} else {
return 'orange'
}
}
const headerRowStyle = (args) => {
return {
height: '50px',
backgroundColor: '#03102d'
}
}
<style lang="less" scoped>
// 第二个弹框的table的每行颜色
:deep(.yellow) {
background: transparent !important;
height: 60px;
// border-bottom: 1px solid transparent !important;
}
:deep(.orange) {
height: 60px;
background: #051034 !important;
box-shadow: inset 0px 0px 0px 3px #072655;
}
//设置表头
::v-deep .el-table th.is-leaf {
//去除表头的线
// border: none;
background: #051034 !important;
height: 60px !important;
font-size: 20px;
font-weight: 400;
color: aliceblue;
border-bottom: 3px solid #072655 !important;
border-top: 3px solid #072655 !important;
//表头是很多小长方形排列的,选取第一个和最后一个元素设置border
&:nth-child(1) {
border-left: 3px solid #072655 !important;
}
&:last-child {
border-right: 3px solid #072655 !important;
}
}
//设置表格内容区域背景色为透明色
:deep(.el-table,
.el-table__expanded-cell) {
background-color: transparent;
color: aliceblue;
font-size: large;
font-weight: 400;
}
//鼠标移动到每行透明色
::v-deep .el-table__row:hover>td {
background-color: transparent !important;
}
.table {
//去除table item每行的线
:deep(.el-table td.el-table__cell, .el-table th.el-table__cell.is-leaf) {
border-bottom: none !important;
}
//去除table最后一行的线
:deep(.el-table__inner-wrapper::before) {
background-color: transparent;
}
}
</style>






















 459
459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








