<template>
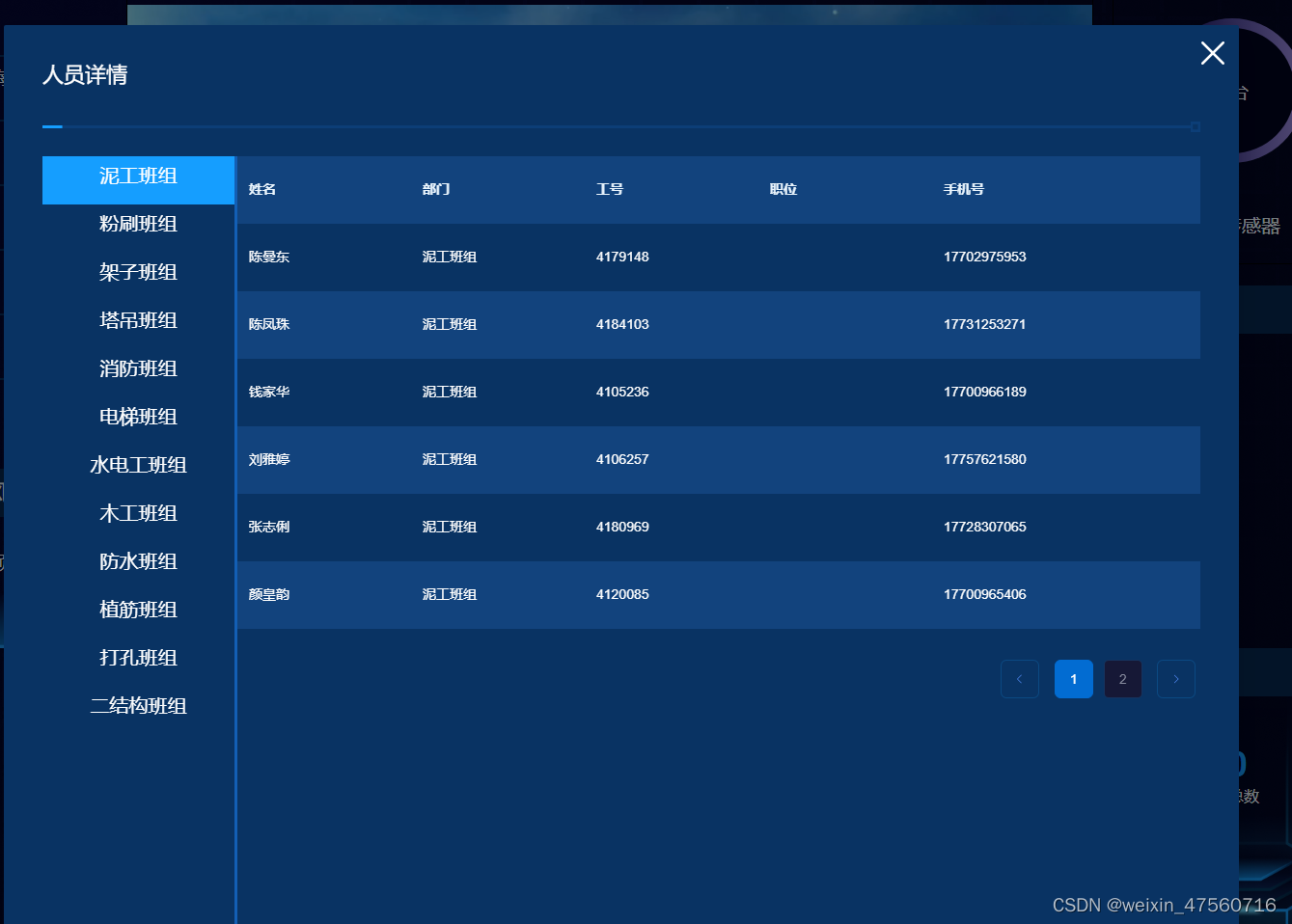
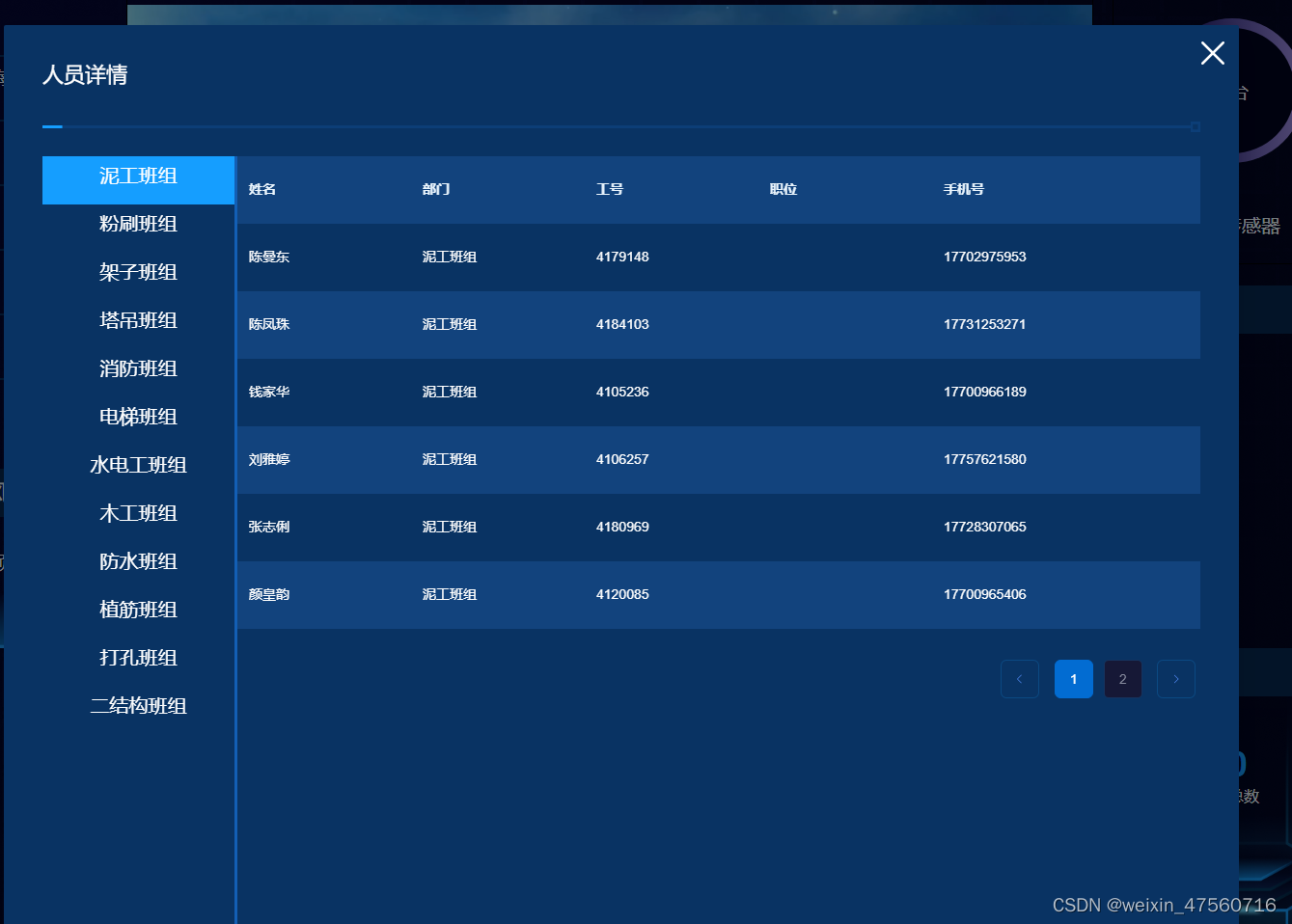
<div class="dialog">
<el-dialog v-model="dialogShow" :title="obj.dialogTitle" :width="obj.dialogWidth" :before-close="close" draggable>
<slot />
</el-dialog>
</div>
</template>
.dialog {
.el-dialog .is-draggable .el-dialog__header {
float: left !important;
color: #fff;
}
.el-dialog__title {
color: #fff;
font-size: 22px !important;
}
.el-dialog {
padding: 20px;
background-color: #093363 !important;
}
.el-dialog__headerbtn {
font-size: 40px !important;
}
.el-dialog__headerbtn .el-dialog__close {
color: #fff !important;
}
}
}
























 3324
3324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








