
import Axois from "axios";
const ajax = Axois.create({
baseURL: "https://sp2.baidu.com"
})
var a = ajax.get(`/8_1ZaSna2gU2pMbgoY3K/plain/thirdparty?apiKey=17169943_baozhangData&__osInfoParam__=%7B"query"%3A""%2C"searchTime"%3A1663388115552%7D&vkeys=%5B"userid_n1TkPHfsr0"%5D&categorys=%5B1%5D&encrypt=1&ak=pSNFpjNaADdLQc2s4MjCx1eua92Wbqaj&ts=1663388114&tk=1757802487&__osJsonMode__=1`);
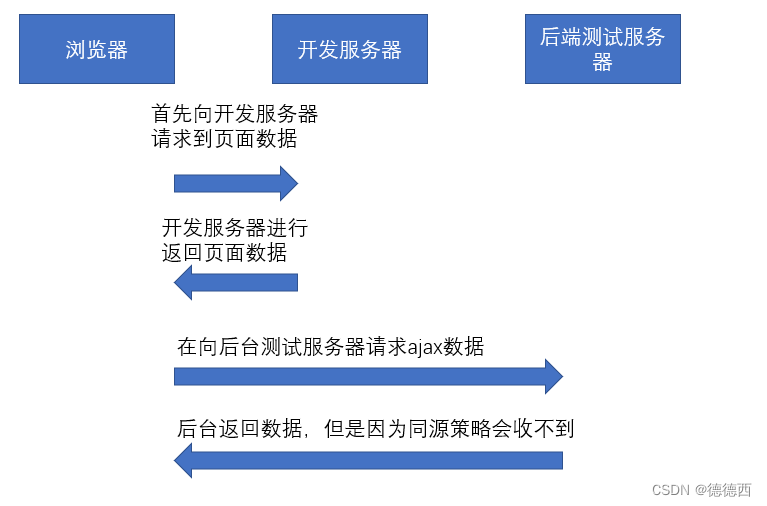
在这里因为跨域,所以会收不到数据
但是服务器与服务器之前却不会发生跨域的问题,所以我们的解决办法便是,让开发服务器向后台测试服务器发送请求,开发服务器在将数据返回给我们
这样的话,不对baseURL进行配置的话,浏览器就是请求的开发服务器的地址
然后在proxy进行配置,当看到"/8_1ZaSna2gU2pMbgoY3K/plain"就让开发服务器访问sp2.baidu的地址
这样就不会跨域的了
import Axois from "axios";
const ajax = Axois.create({
})
var a = ajax.get(`/8_1ZaSna2gU2pMbgoY3K/plain/thirdparty?apiKey=17169943_baozhangData&__osInfoParam__=%7B"query"%3A""%2C"searchTime"%3A1663388115552%7D&vkeys=%5B"userid_n1TkPHfsr0"%5D&categorys=%5B1%5D&encrypt=1&ak=pSNFpjNaADdLQc2s4MjCx1eua92Wbqaj&ts=1663388114&tk=1757802487&__osJsonMode__=1`);module.exports = defineConfig({
devServer: {
proxy: {
"/8_1ZaSna2gU2pMbgoY3K/plain": {
target: "https://sp2.baidu.com"
}
}
}
})























 269
269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








