echart 组件下载
使用
1、直接引入(文件太大了,第2点使用自定义构建可减少一部分)

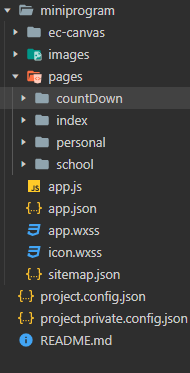
下载后将 ec-canvas整个文件 直接复制到项目下面 如:

放的位置不同,在引入的时候路径就不一样,切记!
引入:
1、countDown.json 配置如下:
{
“usingComponents”: {
“ec-canvas”: “…/…/ec-canvas/ec-canvas”
}
}
2、countDown.js 如下所示:
注意:js 一定要引入import * as echarts from ‘…/…/ec-canvas/echarts’;
import * as echarts from ‘…/…/ec-canvas/echarts’;
function initChart(canvas, width, height, dpr) {
const chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr // new
});
canvas.setChart(chart);
var option = {
title: {
text: '测试下面legend的红色区域不应被裁剪',
left: 'center'
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'],
// show: false
},
yAxis: {
x: 'center',
type: 'value',
splitLine: {
lineStyle: {
type: 'dashed'
}
}
// show: false
},
series: [{
name: 'A',
type: 'line',
smooth: true,
data: [18, 36, 65, 30, 78, 40, 33]
}, {
name: 'B',
type: 'line',
smooth: true,
data: [12, 50, 51, 35, 70, 30, 20]
}, {
name: 'C',
type: 'line',
smooth: true,
data: [10, 30, 31, 50, 40, 20, 10]
}]
};
chart.setOption(option);
return chart;
}
Page({
onShareAppMessage: function (res) {
return {
title: ‘ECharts 可以在微信小程序中使用啦!’,
path: ‘/pages/index/index’,
success: function () { },
fail: function () { }
}
},
data: {
ec: {
onInit: initChart
}
},
onReady() {
}
});
3、countDown.wxml 如下
<view class="container" style="width:100%;height:400rpx;">
<ec-canvas id="mychart-dom-line" canvas-id="mychart-line" ec="{{ ec }}"></ec-canvas>
</view>
注意:
1、view 要写style!大小自己定,不然显示不了
2、ec-canvas 也要写width和height,不然显示不了
ec-canvas {
width: 100%;
height: 100%;
}
自定义构建减少文件大小

进入页面

选择好之后点击

会生成

要使用的话,必须改成echarts.js然后替换ec-echart中相同文件名的文件即可!
结果如下:

注意:
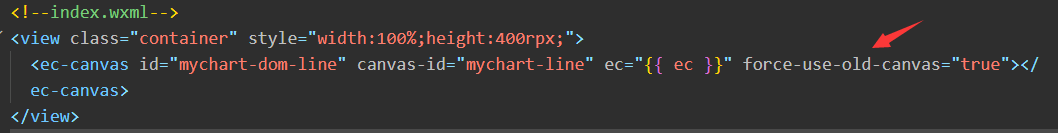
预览和工具都可以正常显示,但是真机调试不行!cavas问题,不用在意;如果非要真机调试的话,可以在

加上:force-use-old-canvas=“true” 但是上线后要删除!!!
2021.5.4

























 4082
4082











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








