最近用了几天uni-app,感觉打包的贼爽,下面就来讲一下如何用uni-app编写安卓的应用程序
学习之前,请先学会前端HTML,CSS,JavaScript,建议学习Vue
配置环境
编写uni-app需要先下载HBuilderX,可以直接去官网.下载正式版。无需交费。建议下载APP开发板,但是有点大,如果电脑内存不够的话,还是下载标准版,标准版打包时需要安装插件。

Windows版下载并解压,即可使用,无需安装:

创建项目
点击文件–>新建–>项目
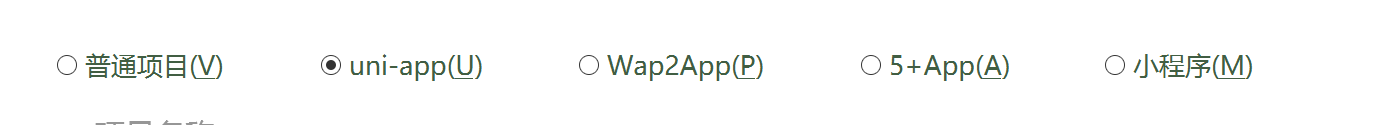
选择uni-app项目

填写文件名称:

选择文件路径:

使用默认模板:

创建项目即可。
在右侧就会出现–HelloWorld–项目

编写项目
单击项目,因为我们使用的是默认模板,所以在项目的目录下已经有一些文件:

所以文件里已经有一些内容了,说明运行出来的结果也不是一片空白,在项目的这个目录下,点击运行–>运行到内置浏览器,选择浏览器运行:

会在控制台显示正在编译这个项目

然后会自动打开浏览器,居然有内容:

果真不是一个空文件,但是怎么把这个东西改成自己的页面呢,其实很简单,我们在这个项目下找到pages–>index–>index.vue,打开这个文件:

会看到这个里面已经有一些内容,这里面的组件和HTML里面的组件名称不同,不如说HTML里面的div在uni-app里面需要写成view,template是写uni-app的代码,script是写JavaScript的代码,style是写css的代码(组件问题详见uni-app官网)
打包安卓程序
哎呀呀,差点就这样发布了,忘了讲打包了啊!
打包在HBuilderX里很简单,只需要在发行里面找到云发行,就可以进行云打包了,打包过程如下:
1.在项目目录下的manifest.json里配置:

2.在发行中打开云打包:

3.选择需要打包的类型:

4.选择证书:

5.是否需要安装渠道:

6.原生混淆、广告联盟和换辆联盟:

完成后点击打包,即可开始打包,最后会在打包结束后给以换个网址,用手机访问那个网址,即可下载安装。

























 322
322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








