全局安装
npm install -g typescript
全局安装之后,如果想要卸载要使用
npm uninstall -g typescript
全局安装之后可以在终端使用 tsc xxx 编译ts文件
本地安装,也就是在项目目录下安装
npm install typescript
本地卸载
npm uninstall typescript
项目中安装,由于typescript 是局部安装的,所以在控制台或者终端肯定是无法使用的, 控制台或者终端能使用的是我们电脑本地安装的命令或者是环境变量里面有的配置,例如: npm npx 等
npx tsc xxx
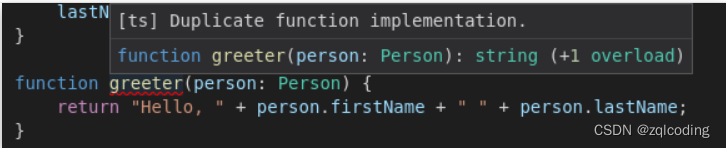
使用TypeScript, 将鼠标悬停在greeter函数名称上时,在Visual Studio Code中收到一个奇怪的警告,如下图所示。

解决方法:
(1)运行tsc --init初始化文件夹中的tsconfig.json
(2)同时打开file.ts和已编译的file.js文件并执行TSC时,会发生此错误。
关闭已编译的file.js,然后重试。
npm install 安装依赖包 --save、–save-dev、-S、-D的区别
--save等同于-S
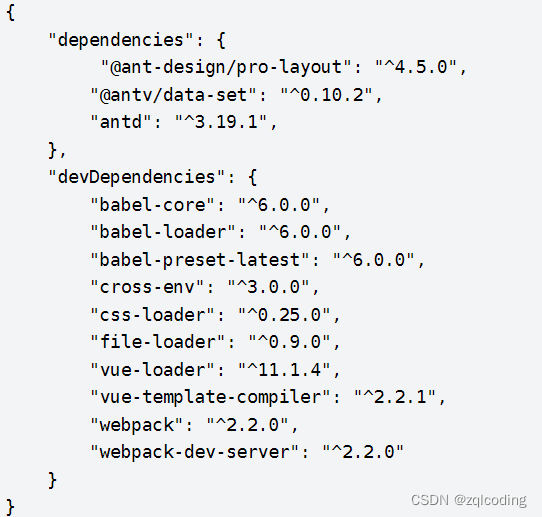
安装包信息将加入到dependencies(生产阶段的依赖,也就是项目运行时的依赖,就是程序上线后仍然需要依赖)
--save-dev 等同于 -D
安装包信息将加入到devDependencies(开发阶段的依赖,就是我们在开发过程中需要的依赖,只在开发阶段起作用。)
–save 会把依赖包名称添加到 package.json 文件 dependencies 下,
–save-dev 则添加到 package.json 文件 devDependencies下

- dependencies是运行时的依赖
- devDependencies是开发时的依赖




















 1558
1558











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








