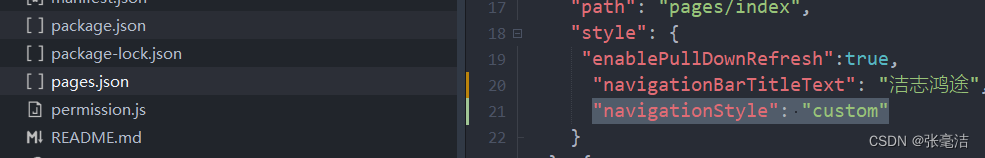
第一步:
配置开启自定义的选项

第二步:在看页面中自定义(首先要获取顶部到安全区的距离之后就可以自定义了)

<template>
<view class="content">
<view :style="{marginTop: safeAreaInsets.top + 'px'}"></view>
<u-swiper :list="list" ></u-swiper>
<uni-search-bar @confirm="search" :focus="true" v-model="searchValue" @blur="blur" @focus="focus" @input="input"
@cancel="cancel" @clear="clear">
</uni-search-bar>
<view class="search-result">
<text class="search-result-text">当前输入为:{{ searchValue }}</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
searchValue:'',
height1: "0px",
safeAreaInsets: {
top: 0
}, // 默认安全区域距离为0,确保安全区域信息存在
list: [{
image: 'https://cdn.uviewui.com/uview/swiper/1.jpg',
title: '昨夜星辰昨夜风,画楼西畔桂堂东'
},
{
image: 'https://cdn.uviewui.com/uview/swiper/2.jpg',
title: '身无彩凤双飞翼,心有灵犀一点通'
},
{
image: 'https://cdn.uviewui.com/uview/swiper/3.jpg',
title: '谁念西风独自凉,萧萧黄叶闭疏窗,沉思往事立残阳'
}
],
};
},
onPullDownRefresh() {
console.log('refresh');
setTimeout(function() {
uni.stopPullDownRefresh();
}, 1000);
},
onLoad() {
// 获取屏幕边界到安全区域距离
const systemInfo = uni.getSystemInfoSync();
this.safeAreaInsets = systemInfo.safeAreaInsets || {
top: 0
};
}
};
</script>
<style >
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36r [Something went wrong, please try again later.]




















 1443
1443











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








