dom基本操作
遍历节点树
1.parentNode->父节点(最顶端的parentNode为#document)

一切dom元素都有。parentNode


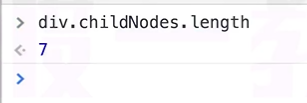
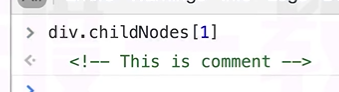
2.childNodes->子节点们



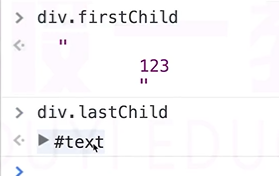
3.firstChild/lastChild


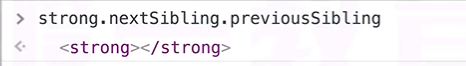
4.nextSibling后一个兄弟节点/previousSibing前一个兄弟节点



遍历元素节点树(除了children以外都是IE9以下不兼容)
1.parentElement 返回当前元素的父元素节点(IE不兼容)

document不叫元素节点

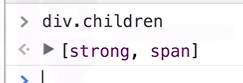
2.children 返回当前元素的子元素节点


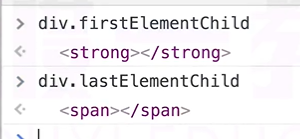
3.firstElementChild第一个元素节点(IE不兼容)/lastElementChild最后一个元素节点(IE不兼容)

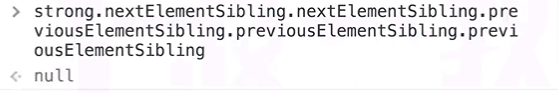
4.nextElementSibing后一个元素节点/previousElementSibing前一个元素节点(不兼容0)



节点的四个属性
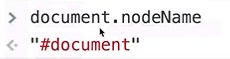
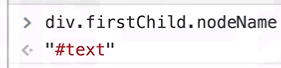
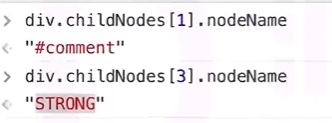
1.nodeName元素的标签名,以大写形式表示,只读





不能写入

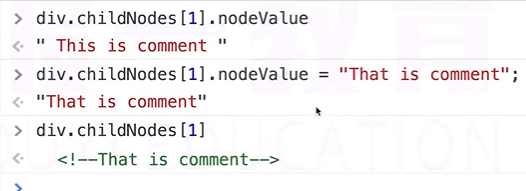
2.nodeValue Text节点或Comment节点(文本和注释节点)的文本内容,可读写



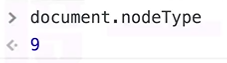
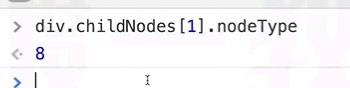
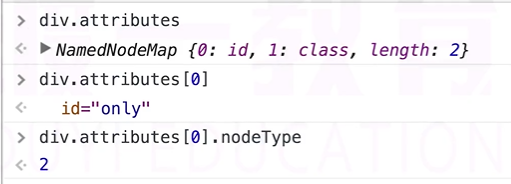
3.nodeType该节点类型,只读
判断结点类型,返回后面的数字




整理元素节点:




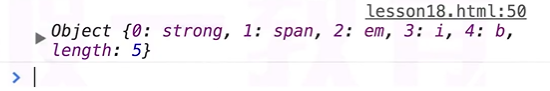
4.attributes 节点的属性集合,属性节点

类数组:

属性节点—2

作用:显示属性值和属性名,并且可以修改属性值,属性名不能改

5.节点的一个方法:Node.hasChildNodes()
有没有子节点,返回布尔值
元素节点:


注释:


文字分隔符:


啥也没有:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








