本篇目录:
- 文件结构搭建
<head>内配置
一、文件结构搭建
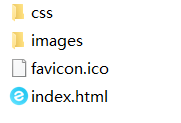
- 网站中会包含多个.html文件.css文件及图片等多媒体文件,我们需要使用不同的文件夹进行整理。搭建好即可,后期在编辑器中直接打开总文件。
- 文件中最基本的结构包括:

- 其中
favicon.ico是网页标题中图标的固定命名;文件要求与index.html同级储存,使用时用link标签引用
二、<head>内的配置
- 默认
<meta>标签; - title;
- icon图标;
- CSS引入(清除默认样式/公共样式/独有样式);
| css引入文件 | 命名习惯 | 怎么写 |
|---|---|---|
| 清除默认样式文件 | reset.css | 可以自己平时工作中积累,也可以从网上查询资源(搜索有很多开源的) |
| 公共样式文件 | common.css或者模块名.css | 分为整体公共的和仅仅几个页面公共的,可以从设计图中观察找所有的公共样式,比如版心等布局方式 |
| 独有样式文件 | 一般与相对应的html文名一样,比如制作首页的独有样式,那就是index.css | 顺序一般在最后,可以层叠掉公共样式,要注意选择器权重 |
<head>
<meta charset="UTF-8">
<title>该网页的标题</title>
<link rel="shortcut icon" href="favicon.ico" type="images/x-icon">
<link rel="stylesheet" type="text/css" href="css/reset.css"> <!--清除默认样式-->
<link rel="stylesheet" type="text/css" href="css/common.css"><!--公共样式-->
<link rel="stylesheet" type="text/css" href="css/index.css"> <!--首页独有样式-->
</head>
下篇继续:【53】静态网页开发(3)——首页index.html结构布局技巧























 4375
4375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










