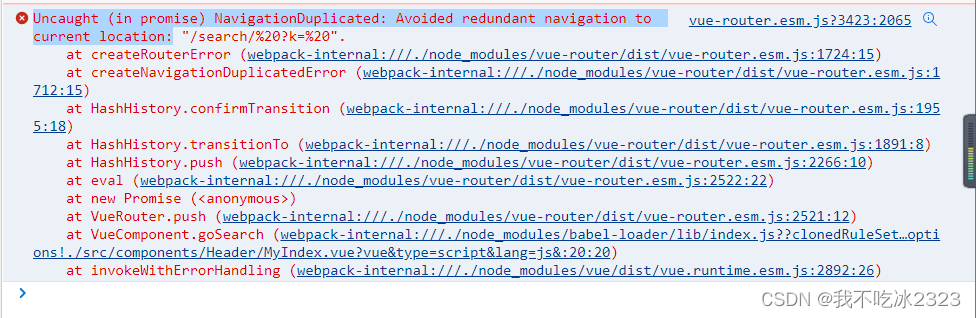
编程式导航跳转到当前路由(参数不变),多次执行就会在控制台出现如下结果:

怎么解决:
(1)最有效——重写push、replace
在router-index.js中添加:
// 重写push、replace方法
// 先把VueRouter原型对象上的Push/Replace保存一份
let originPush = VueRouter.prototype.push
let originReplace = VueRouter.prototype.replace
// 重写push、replace方法
VueRouter.prototype.push = function (location, resolve, reject) {
if 







 当在Vue2中使用编程式导航(如`router.push`或`router.replace`)导致重复导航时,控制台会出现'Uncaught (in promise) NavigationDuplicated'警告。解决方法包括:(1)重写`push`和`replace`方法,通过`location`和回调函数`resolve`、`reject`来避免重复跳转;(2)虽然可以通过传递回调函数捕获错误,但这仅是临时解决方案,问题可能在其他路由组件中重现。此问题在Vue3中已得到改进,不会出现类似警告。
当在Vue2中使用编程式导航(如`router.push`或`router.replace`)导致重复导航时,控制台会出现'Uncaught (in promise) NavigationDuplicated'警告。解决方法包括:(1)重写`push`和`replace`方法,通过`location`和回调函数`resolve`、`reject`来避免重复跳转;(2)虽然可以通过传递回调函数捕获错误,但这仅是临时解决方案,问题可能在其他路由组件中重现。此问题在Vue3中已得到改进,不会出现类似警告。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 3010
3010











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










