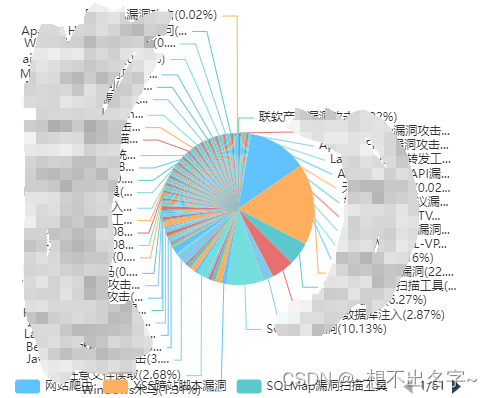
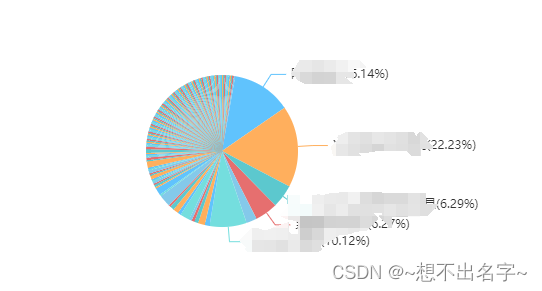
- 饼图数据太多,全部展示,会导致图一的效果,拥挤,重叠, 体验效果不好,如图一。
- 因此采用的方式占比低于5%的不展示lable,很好的
解决了用户体验效果。如图二。
效果图

**
需求图
**

代码如下
加入一段逻辑代码即可
let all = 0;
data.forEach((e) => {
all += e.value;
});
for (let i = 0; i < cdata.length; i++) {
const obj = {
name: data[i].name,
value: data[i].value,
labelLine: { show: !(data[i].value / all < 0.05) },
label: { show: !(data[i].value / all < 0.05) }
};
this.pieOption.series[0].data.push(obj);
this.pieOption.legend.data.push(data[i].name);
}
























 4789
4789

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








