问题
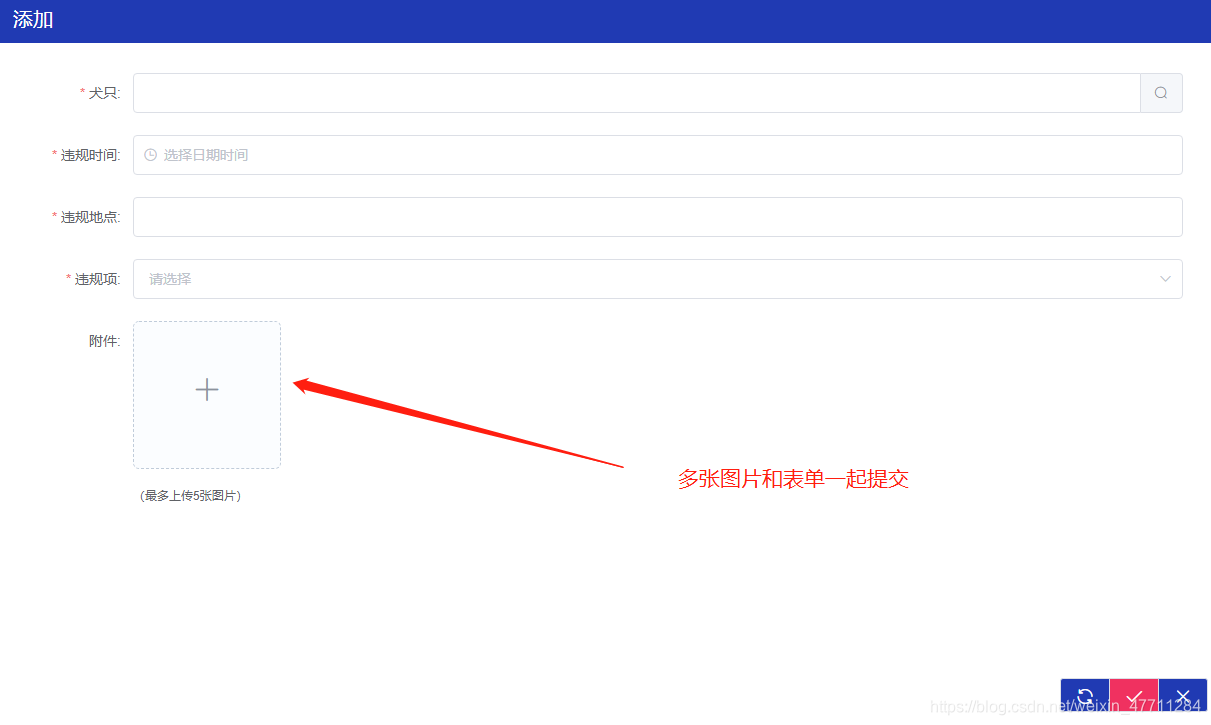
最新在写项目的时候,有个场景,表单数据和多图需要在一个接口里面传给后台,使用的是element里面的upload组件,查了文档,upload是一个个文件上传的,这可就尴尬了,咋弄嘞?

解决方法
和后台小哥讨论了是不是把上传接口单独拎出来,否了;
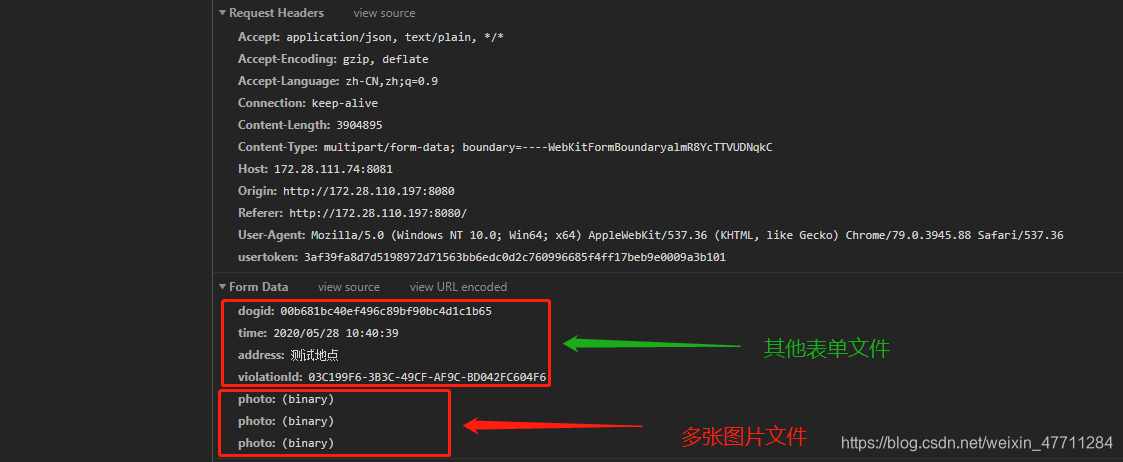
网上找相关的问题,发现有个把多文件拆分为多字段上传的方法,后来就和后台小哥讨论了一下,看了他后台的接收方法,然后两个就考虑要不要优化一下把上传文件弄多个参数字段传过去试试,没想到完美解决问题

HTML代码:
<el-upload
action=" "
list-type="picture-card"
multiple
:limit="5"
:file-list="fileListAdd"
:on-preview="handlePictureCardPreview"
:on-remove="handleAddRemove"
:on-change="handleAddChange"
:on-exceed="handleExceed"
:auto-upload="false"
:class="{'hide':hideUploadAdd}"
>
<i class="el-icon-plus"></i>
<div class="el-upload__tip" slot="tip">(最多上传5张图片)</div>
</el-upload>
js代码:
// 上传change事件
handleAddChange(file, fileList) {
// 图片大小限制
const isLt20M = file.size / 1024 / 1024 < 20;
if (!isLt20M) {
this.$message.error("上传图片大小不能超过 20MB!");
fileList.splice(-1, 1);
} else {
this.fileListAdd = fileList;
}
// 上传文件>=限制个数时隐藏上传组件
if (fileList.length >= 5) {
this.hideUploadAdd = true;
}
},
// 多选大于限制个数时做提示
handleExceed(file, fileList) {
this.$message({
message: "上传文件超出限制个数!",
type: "warning"
});
},
// 移除文件
handleAddRemove(file, fileList) {
this.hideUploadAdd = false;
},
// 确定新增
submitAdd() {
this.$refs.addForm.validate(valid => {
if (valid) {
let formData = new FormData();
for (const key in this.addForm) {
formData.append(key, this.addForm[key]);
}
this.fileListAdd.map(item => {
formData.append("photo", item.raw);
});
illegal.add(formData).then(res => {
this.$message({
message: res.msg,
type: "success"
});
this.queryData();
this.isAddPop = false;
});
}
});
},
这里对部分代码做一下解释:
①:before-upload和auto-upload是互斥的,当auto-upload是false的时候,before-upload事件是没作用的,所以使用on-change事件来代替。
详见:https://blog.csdn.net/weixin_47711284/article/details/106404888
②: :class="{‘hide’:hideUploadAdd}"这行代码是做上传组件显示隐藏的,上传文件达到限制个数的时候应该隐藏上传,避免过量上传同时也提升用户体验。
详见:https://blog.csdn.net/weixin_47711284/article/details/106403718




















 529
529











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








