初始HTML
什么是HTML?
Hyper Text Markup Language(超文本标记语言)
超文本包括:文字、图片、音频、视频、动画等
HTML5的优势:
- 世界知名浏览器厂商对HTML5的支持
- 微软
- 苹果
- Opera
- Mozilla
- 市场的需求
- 跨平台
W3C:
World Wide Web Consortium(万维网联盟)
W3C标准:
- 结构化标准语言(HTML、XML)
- 表现标准语言(CSS)
- 行为标准(DOM、ECMAScript)
常见IDE
- 记事本
- Dreamweaver
- IDEA
- WebStorm
- ......
创建第一个网页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的第一个网页</title>
</head>
<body>
第一个网页
</body>
</html>网页基本信息
- DOCTYPE声明
- <title>标签
- <meta>标签
<!-- 这是一个注释 -->
<!-- DOCTYPE:告诉浏览器,我们要使用什么规范 -->
<!-- head标签代表网页头部 -->
<!-- body标签代表网页主体 -->
<!-- meta描述型标签,它用来描述我们网站的一些基本信息 -->
<!-- mate一般用来做ESO -->
<!-- title网页标题 -->html中使用<!-- -->写注释信息
网页基本标签
网页基本标签分类
- 标题标签
- 段落标签
- 换行标签
- 水平线标签
- 字体样式标签
- 注释和特殊符号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<!-- 标题标签 -->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!-- 段落标签 -->
<p>1.志当存高远。——诸葛亮《诫外生书》</p>
<p>2.丈夫志四海,万里犹比邻。——曹植《赠白马王彪》</p>
<p>3.有志者事竟成。——《后汉书耿列传》</p>
<p>4.欲穷千里目,更上一层楼。——王之涣《登鹳雀楼》</p>
<!-- 水平线标签 -->
<hr/>
<!-- 换行标签 -->
1.志当存高远。——诸葛亮《诫外生书》<br/>
2.丈夫志四海,万里犹比邻。——曹植《赠白马王彪》<br/>
3.有志者事竟成。——《后汉书耿列传》<br/>
4.欲穷千里目,更上一层楼。——王之涣《登鹳雀楼》<br/>
<!-- 粗体,斜体 -->
<h1>字体样式标签</h1>
粗体:<strong>i love u</strong>
斜体:<em>i love u</em>
<br/>
<!-- 特殊符号 -->
空格
空 格
<br/>
大于号>
<br/>
小于号<
<br/>
版权符号©
</body>
</html>
图像,超链接,网页布局
图像标签
常见的图片标签:
- JPG
- GIF
- PNG
- BMP
- ......
<img src="path" alt="text" title="text" width="x" height="y" /><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签</title>
</head>
<body>
<!--
img学习
src:图片地址(必填)
相对地址(推荐使用),绝对地址
../ 上一级目录
alt:图片名字(必填)
-->
<img src="../resources/image/cat.jpg" alt="小猫" title="悬停文字" width="1036" height="584">
</body>
</html>连接标签
- 文本超连接
- 图像超连接
<a href="path" target="目标窗口位置">连接文本或图像</a>行内元素和块元素
块元素:
- 无论内容多少,该元素独占一行
- (p、h1、h2....)
行内元素:
- 内容撑开宽度,左右都是行内元素的可以在排在一行
- (a、strong、em....)
列表,表格,媒体元素
什么是列表:
列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便流浪者能更快捷地获得相应的信息
列表的分类
- 无序列表
- 有序列表
- 定义列表
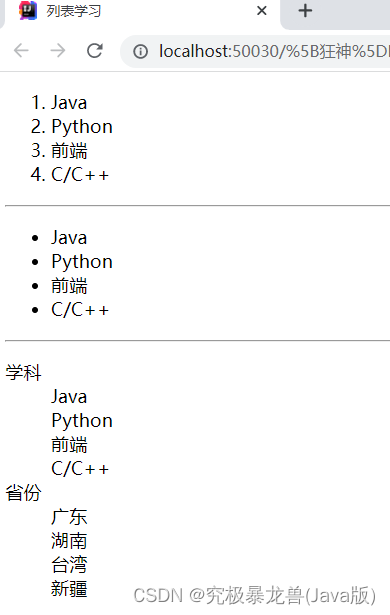
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表学习</title>
</head>
<body>
<!--
有序列表;
应用范围:试卷,问答...
-->
<ol>
<li>Java</li>
<li>Python</li>
<li>前端</li>
<li>C/C++</li>
</ol>
<hr/>
<!--
无序列表
应用范围:导航,侧边栏...
-->
<ul>
<li>Java</li>
<li>Python</li>
<li>前端</li>
<li>C/C++</li>
</ul>
<hr/>
<!--
自定义列表
dl:标签
dt:列表名称
dd:列表内容
-->
<dl>
<dt>学科</dt>
<dd>Java</dd>
<dd>Python</dd>
<dd>前端</dd>
<dd>C/C++</dd>
<dt>省份</dt>
<dd>广东</dd>
<dd>湖南</dd>
<dd>台湾</dd>
<dd>新疆</dd>
</dl>
</body>
</html>运行结果:

表格
为什么使用表格?
- 简单通用
- 结构稳定
基本结构
- 单元格
- 行列
- 跨行
- 跨列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格学习</title>
</head>
<body>
<!--
表格table
行 tr
列 td
-->
<table border="1px">
<tr>
<!-- colspan 跨列 -->
<td colspan="4">1-1</td>
</tr>
<tr>
<!-- rowspan 跨行 -->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>
</body>
</html>运行结果:

小作业实现:

实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>成绩表单</title>
</head>
<body>
<table border="1px">
<tr>
<td colspan="3" align="center">学生成绩</td>
</tr>
<tr>
<td rowspan="2">喜羊羊</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
<tr>
<td rowspan="2">懒洋洋</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
</table>
</body>
</html>视频和音频
视频元素:video
音频元素:audio
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素</title>
</head>
<body>
<!--
音频和视频
src:资源路径
controls:控制条
autoplay:自动播放
-->
<video src="../resources/video/aa.mp4" controls autoplay></video>
<audio src="../resources/audio/弦乐旋律_Freesound.wav" controls autoplay></audio>
</body>
</html>运行效果:

页面结构分析:
- header:标记头部区域的内容(用于页面或页面中的一块区域)
- footer:标记脚部区域的内容(用于整个页面或页面的一块区域)
- section:web页面中的一块独立区域
- article:独立的文章内容
- aside:相关内容或应用(常用于侧边栏)
- nav:导航类辅助内容
内联框架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
iframe内联框架
src:地址
w-h:宽度高度
-->
<iframe src="" name="hello" frameborder="0" width="1000" height="800"></iframe>
<a href="https://www.bilibili.com" target="hello">点击跳转 </a>
</body>
</html>运行效果:

表单及表单应用
表单属性格式:
- type:指定元素的类型。text、password、checkbox、radio、submit、reset、file、hidden、image和button,默认为text
- name:指定表单元素的名称
- value:元素的初始值。type为radio时必须指定一个值
- size:指定表单元素的初始宽度。当type为text或password时,表单元素的大小以字符串为单位。对于其他类型,宽度以像素为单位
- maxlength:type为text或password时,输入的最大字符数
- checked:type为radio或checkbox时,指定按钮是否是被选中
表单语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<!--
表单from
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post,get提交方式
get方式提交:我们可以在url中看到我们提交的信息,不安全,高效
post:比较安全,传输大文件。
-->
<form action="1.我的第一个网页.html" method="get">
<!-- 文本输入框:input type="text"
value="狂神好帅" 默认初始值
maxlength="8" 最长能写几个字符
size="30" 文本框的长度
-->
<p>名字:<input type="text" name="username"></p>
<!-- 密码框 :input type="password" -->
<p>密码:<input type="password" name="pwd"></p>
<!--
单选框标签
input type="radio"
value:单选框的值
name:表示组
-->
<p>性别:
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<!--
多选框
-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby">编码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">游戏
</p>
<!--
按钮
input type="button" 普通按钮
input type="image" 图像按钮
input type="submit" 提交按钮
input type="reset" 重置按钮
-->
<p>按钮:
<input type="button" name="btn1" value="点击变长">
<input type="image" src="../resources/image/cat.jpg" width="200" height="200"><!---->
</p>
<!-- 下拉框,列表框 -->
<p>国家:
<select name="列表名称">
<option value="china">中国</option>
<option value="US">美国</option>
<option value="JP" selected>日本</option>
<option value="Ind">印度</option>
</select>
</p>
<!-- 文本域 -->
<p>反馈:
<textarea name="textarea" cols="50" rows="10">文本内容</textarea>
</p>
<!-- 文件域 -->
<p>
<input type="file" name=""files/>
<input type="button" value="上传" name="upload">
</p>
<!-- 邮件验证 -->
<p>邮箱:
<input type="email" name="email">
</p>
<!-- URL -->
<p>URL:
<input type="url" name="url">
</p>
<!-- 数字验证 -->
<p>商品数量:
<input type="number" name="num" max="100" min="0" step="10">
</p>
<!-- 滑块 -->
<p>音量:
<input type="range" name="voice" min="0" max="100" step="2">
</p>
<!-- 搜索框 -->
<p>搜索:
<input type="search" name="search">
</p>
<p>
<input type="submit">
<input type="reset" value="清空表单">
</p>
</form>
</body>
</html>运行效果:

表单的应用:
- 隐藏域
<p>密码:<input type="password" name="pwd" hidden></p>此处的hidden为隐藏,运行效果如下
![]()
虽然隐藏了,但还是可以传值。由此我们可以利用隐藏做一些默认值的传递
- 只读
<p>名字:<input type="text" name="username" value="admin" readonly></p>此处的readonly为只读,运行效果如下:
 这里的admin不能修改
这里的admin不能修改
- 禁用
<input type="radio" value="boy" name="sex" disabled/>男disabled为禁用,效果如下:
 这里男被禁用了,所以只能选女
这里男被禁用了,所以只能选女
- 增强鼠标可用性
<!-- 增强鼠标可用性 -->
<p>
<label for="mark">点我试试</label>
<input type="text" id="mark">
</p>设置了label标签后点击文字也可以聚焦到id为mark的文本框中,如下:

表单初级验证
思考?为什么要进行表单验证
常用方式:
- placeholder(提示信息)
-
<p>名字:<input type="text" name="username" placeholder="请输入用户名" ></p>
- required(非空判断)
- pattern(正则表达式)






















 208
208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








