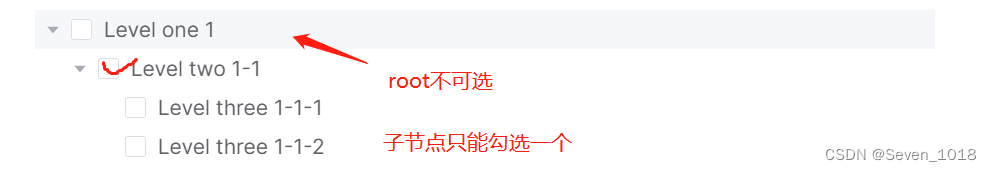
我的需求是,el-tree控件root节点不能选中,子节点只能选中一个。

代码实现:
<template>
<el-tree
:data="data"
show-checkbox
node-key="id"
:check-strictly="true"
@check="handleCheck"
ref="tree"
>
</el-tree>
</template>属性说明:
show-checkbox:显示多选框
check-strictly:父子不关联(选择子节点不会关联选中父节点)
check:点击节点的时候触发的时间
<script>
import { ref } from 'vue';
export default {
setup() {
const tree = ref(null);
const data = ref([
{
id: 1,
label: '根节点',
children: [
{ id: 2, label: '节点1' },
{ id: 3, label: '节点2' }
]
}
]);
const handleCheck = (checkedNode, nodeData) => {
// 如果选中的是根节点,则取消选择
if (checkedNode.id === 1) {
tree.value.setCheckedKeys([]);
return;
}
// 获取所有已选中的节点
const checkedKeys = tree.value.getCheckedKeys();
// 如果当前有其他节点选中,移除它们的选中状态
if (checkedKeys.length > 1) {
const otherCheckedKeys = checkedKeys.filter(key => key !== checkedNode.id);
tree.value.setCheckedKeys([checkedNode.id]);
// 取消之前选中节点的勾选状态
otherCheckedKeys.forEach(key => {
tree.value.setChecked(key, false);
});
// 把当前节点的id的checked属性设置为true,如果不设置,会在勾选第二个选项时点击两次。
tree.value.setChecked(checkedNode.id, true);
}
};
return {
data,
handleCheck,
tree
};
}
};
</script>思路:
主要通过check事件来实现
首先判断当前节点是否为root节点,我这边是id=1的是root节点,自行修改成自己的root。如果选中的是root节点,就通过ref对象中的setCheckedKeys属性设置为空数组
如果选中的不是root节点,默认不处理第一次选中。如果第二次选中复选框时,需要根据当前选中节点的id过滤出原来选中的节点id,然后将原来选中的节点id的checked属性设置为false。这样就取消原来的勾选状态。同时,要把当前节点id的checked属性设置为true。








 文章介绍了如何在Vue的el-tree组件中,实现root节点不可被选中,而子节点可以单选的逻辑,通过`check-strictly`属性和自定义的`handleCheck`方法来控制节点的选中状态。
文章介绍了如何在Vue的el-tree组件中,实现root节点不可被选中,而子节点可以单选的逻辑,通过`check-strictly`属性和自定义的`handleCheck`方法来控制节点的选中状态。














 144
144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








