什么是盒模型?
盒模型就是把HTML页面中的元素看作是以一个矩形的盒子,也就是一个装东西的容器 。
盒模的型本质 :
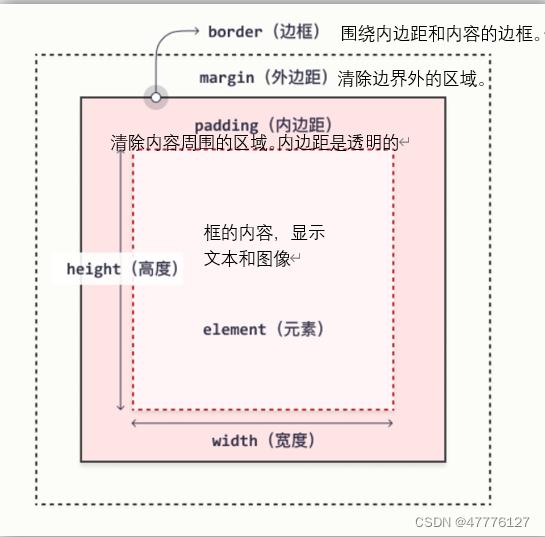
 盒模型组成
盒模型组成

注意:
行内元素不支持设置宽度和高度
边框会影响盒子的实际大小
其他盒模型属性:
display:设置元素的显示模式(块&行内)
visibility:用于设置元素的显示状态(显示&隐藏)
box-sizing:用来设置盒子尺寸的计算方式
outline:用来设置元素的轮廓线
box-shadow:用来设定值元素的阴影效果
border-radius:用于设变边框的圆角
浮动
一些 CSS 属性是可以有动画效果的,这意味着它们可以用于动画和过渡。
动画属性可以逐渐地从一个值变化到另一个值。
盒模型有普通流和浮动。
普通流:
块级元素:独占一行
行内元素:不独占一行
什么是浮动?

float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
有很多布局效果,标准流没办法完成,此时可以利用浮动完成布局,浮动可以改变元素默认的排列方式。
语法规则:
选择器{
float:属性值
}
浮动元素的特性:
1.浮动元素会脱离标准流(脱标)
标准流:指的是在不使用其他的与排列和浮动、定位相关的特殊CSS规则时,各种元素的排列规则。
脱流:使用了浮动、定位相关的特殊规则脱离了标准流的控制浮动到了指定位置。
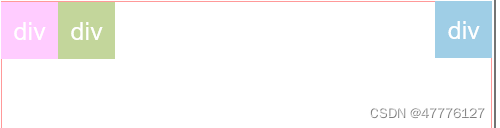
2.浮动的盒子不再保留原先的位置
3.如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列。
注意:浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
4. 浮动元素会具有行内块元素特性
如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定。
浮动的盒子中间是没有缝隙的,是紧挨着一起的。
行内元素同理。
清除浮动
为什么需要清除浮动?
1.由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会影响下面的标准流盒子。
2.由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响。
3.浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
语法规则:
选择器{
clear:属性值
}
属性值:
left:清除左侧浮动的影响
right:清除右侧浮动的影响
both:同事清除左右两侧浮动的影响





















 324
324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








