在写程序过程中,我们经常性的需要去改变函数的this指向问题,为此,js有专门提供的几个方法:call、apply、bind
他们都是因改变this指向而存在,但既然存在这么多种,一定有本质的区别,下面我们用代码来详细说明(实践是检验真理的唯一标准):
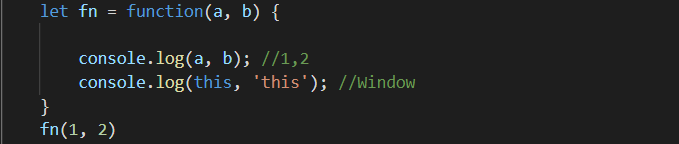
创建一个简单的函数:

上面函数 fn 执行,打印结果如图
接下来,我们使用call,apply,bind方法去改变this能否成功

从上面可以看出apply方法报错,bind没执行,只有call执行成功。这是因为写法不同,我们按照官方提供的方法正确操作:

全部OK。
总结:
call和apply方法都可以直接改变this指向,返回结果,但是apply方法传的只能是数组,然后以解析数组。call方法则是正常传参
而bind方法是返回了一个函数,需要我们执行
接下来我们给参数做一些变化:

上图分布的特别明了,传入不同参数 时返回值,我这里就不多赘述了。
摆了个拜了拜嘞您嘞





















 9223
9223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








