一、WEB即时通讯-WEB消息推送-服务器推送
通常Web开发都是客户端发起请求,服务端响应然后结束,WEB即时通讯,WEB消息推送,服务器推送则是实现服务器主动向客户端发起数据传输,这些在服务器异步处理业务后对客户的通知时应用需求较普遍,常用的方法有三种:
1.普通的http方案,
使用AJAX 轮询(Polling)去服务器查询是否有新消息,虽然方法简单粗暴,但也确实是能解决问题的办法,对于一些请求量不大的公司也是可以考虑的。
2.优化的http方案,
基于(Long-Polling)的comet技术(web技术)的解决方案:客户端通过comet服务拉取消息,然后服务端hold住连接检查有无待接收的消息,如果有立即返回给app端,如果没有则把当前http请求挂起等待比如25秒,在这25秒内如有消息,服务端第一时间将消息返回给客户端。
3.socket解决方案:
客户端通过socket与服务端通信,现在最优的方案,2011年,WebSocket被IETF定为标准RFC 6455,WebSocket API也被W3C定为标准。WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。目前比较常用的服务端socket解决方案有nodejs,swoole,workerman等,也有很多基于此开发的第三方服务,使用起来非常方便,比如goeasy。
二、使用goeasy第三方服务快速实现WEB服务器端实时推送
goeasy是一个基于websocket技术专门负责做推送服务的第三方,可以轻松快速实现服务器端主动向客户端发起数据传输,可以大大简化服务端的开发工作。goeasy的实现原理也很简单,我们在WEB端嵌入一段goeasy的JS代码,用户在请求到我们的WEB服务器返回的http结果后执行js代码请求goeasy,这样goeasy就为客户端进行了身份标记并保持了连接(如果关闭浏览器则就会断掉),然后我们的WEB服务器向goeasy发送消息指定推给哪些用户(每个用户都有身份标记,可以是多个用户同一个标记),然后就把工作交给goeasy了,它会负责把这个消息发送给所有未中断的客户端,并在goeasy的后台中有详细的统计数据。
使用方法如下:
第1步:到goeasy官网去注册 https://center.goeasy.io/cn/account/form
第2步:创建免费应用,选择区域以及输入应用名称。
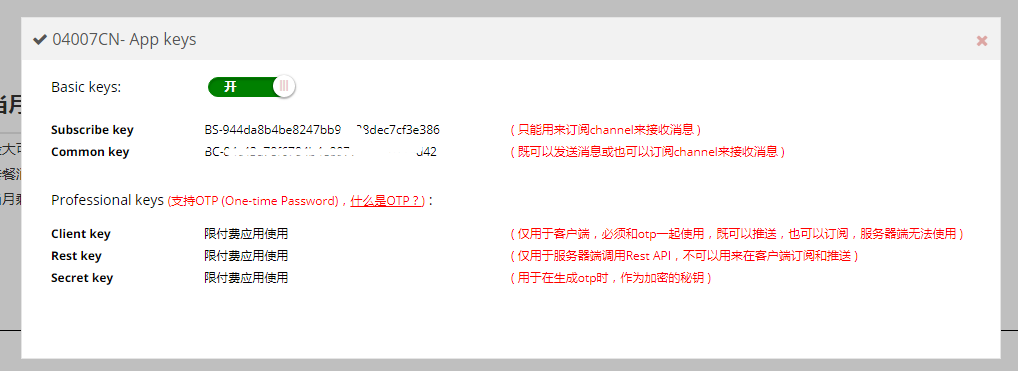
第3步:取得创建应用的appkey,如下图,从goeasy上可以看到有两个key,一个是subscribe key,一个是Common key。Common 既可以发送消息或也可以订阅channel来接收消息,subscribe key只能用来订阅channel来接收消息,这个subscribe key就是用于http源代码js中的,因为不能暴露用于推送的appkey,而Common key则是我们在服务端开发时调用goeasy进行推送时使用的key。

第4步:相关php代码和js代码如下:
如下是html和js代码
#http中的javascript代码
<script type="text/javascript" src="http://cdn.goeasy.io/goeasy.js"></script>
<script type="text/javascript">
var goeasy = new GoEasy({
#在goeasy后台取得的Subscribe key
appkey: 'BS-944da8b4be8247bb97d28dec7cf3e386'
});
goeasy.subscribe({
channel: '04007cn',
onMessage: function(message){
alert('您好:'+message.content);
}
});
</script>如下为PHP代码:
#php代码如下
function sendGoeasyNotice()
{
$uri = "http://goeasy.io/goeasy/publish";
$data = [
'appkey' => "BC-84c43a78f6784b4e8977aa1f0b27ad42",
#指定和js中一样的channel
'channel' => "04007cn",
'content' =>"测试推送一个消息"
];
$ch = curl_init ();
curl_setopt ( $ch, CURLOPT_URL, $uri );
curl_setopt ( $ch, CURLOPT_POST, 1 );
curl_setopt ( $ch, CURLOPT_HEADER, 0 );
curl_setopt ( $ch, CURLOPT_RETURNTRANSFER, 1 );
curl_setopt ( $ch, CURLOPT_POSTFIELDS, $data );
$return = curl_exec ( $ch );
curl_close ( $ch );
print_r($return);
}
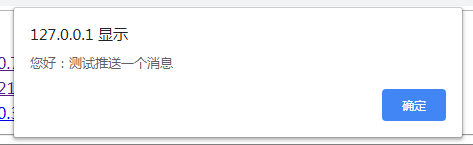
sendGoeasyNotice();最后使用测试,先请求含有javascript的http页面,打开后再执行php代码,这时在之前的http页面上就会弹出信息框。如下图:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










