问题描述:
iOS不存在固定在底部的按钮被键盘弹起的问题,该问题出现在安卓手机上,如下图

解决方法:
1. 当键盘弹起时可以监听窗口变化(window.onresize 监听窗口变化)
2. 窗口发生变化可以拿到手机的信息 (navigator.userAgent 可以拿到手机是否是安卓手机)
3. 拿到手机信息判断是否是安卓手机,如果是安卓手机可以暂时让按钮隐藏,当键盘收起时让按钮展示
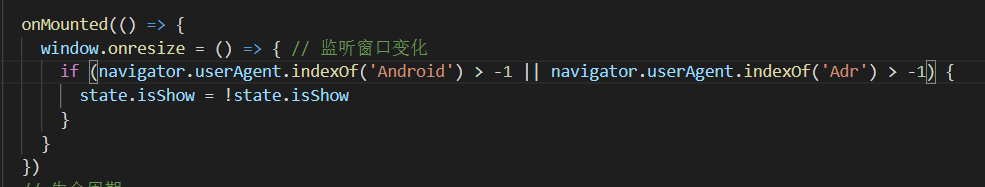
具体代码:

注意:
监听窗口变化需要挂载在onMounted周期函数中,因为在该周期函数中可以拿到dom元素





















 1917
1917











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








