1、在 小程序的根目录下,引入vant
npm i @vant/weapp -S --production

2、删除 app.json 文件中的 "style":"v2"

3、在 project.config.json 文件的 setting 中添加:
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./"
}
],
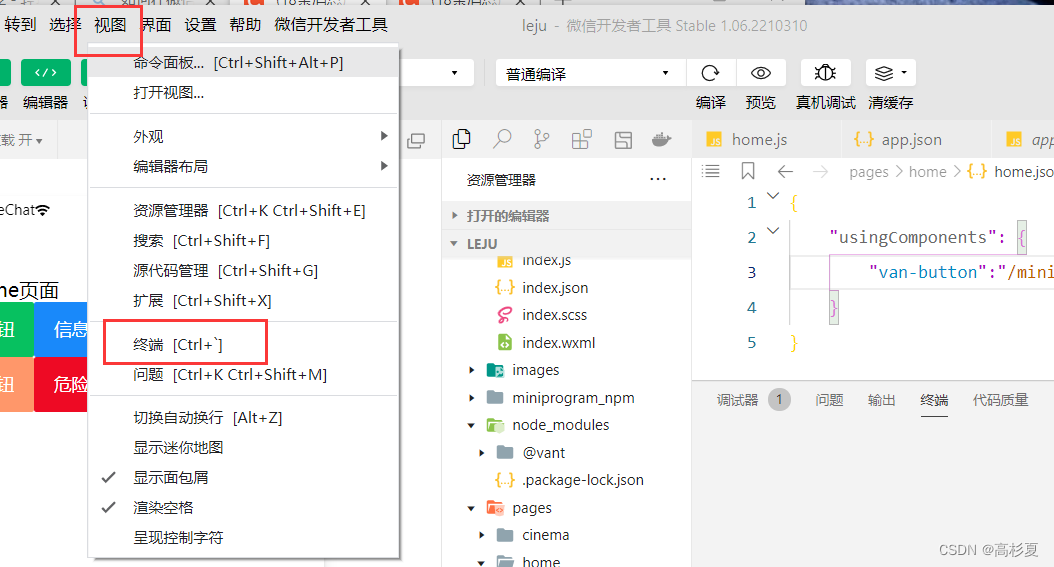
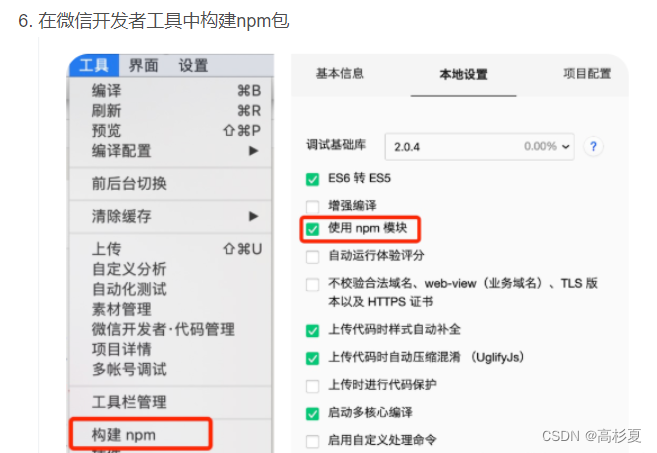
4、构建 npm 包,侧边栏目录中会新增一个文件夹 miniprogram_npm 存放的是vant 组件

5、在需要的页面中引入 vant 组件






















 205
205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








