element-ui 布局容器的使用
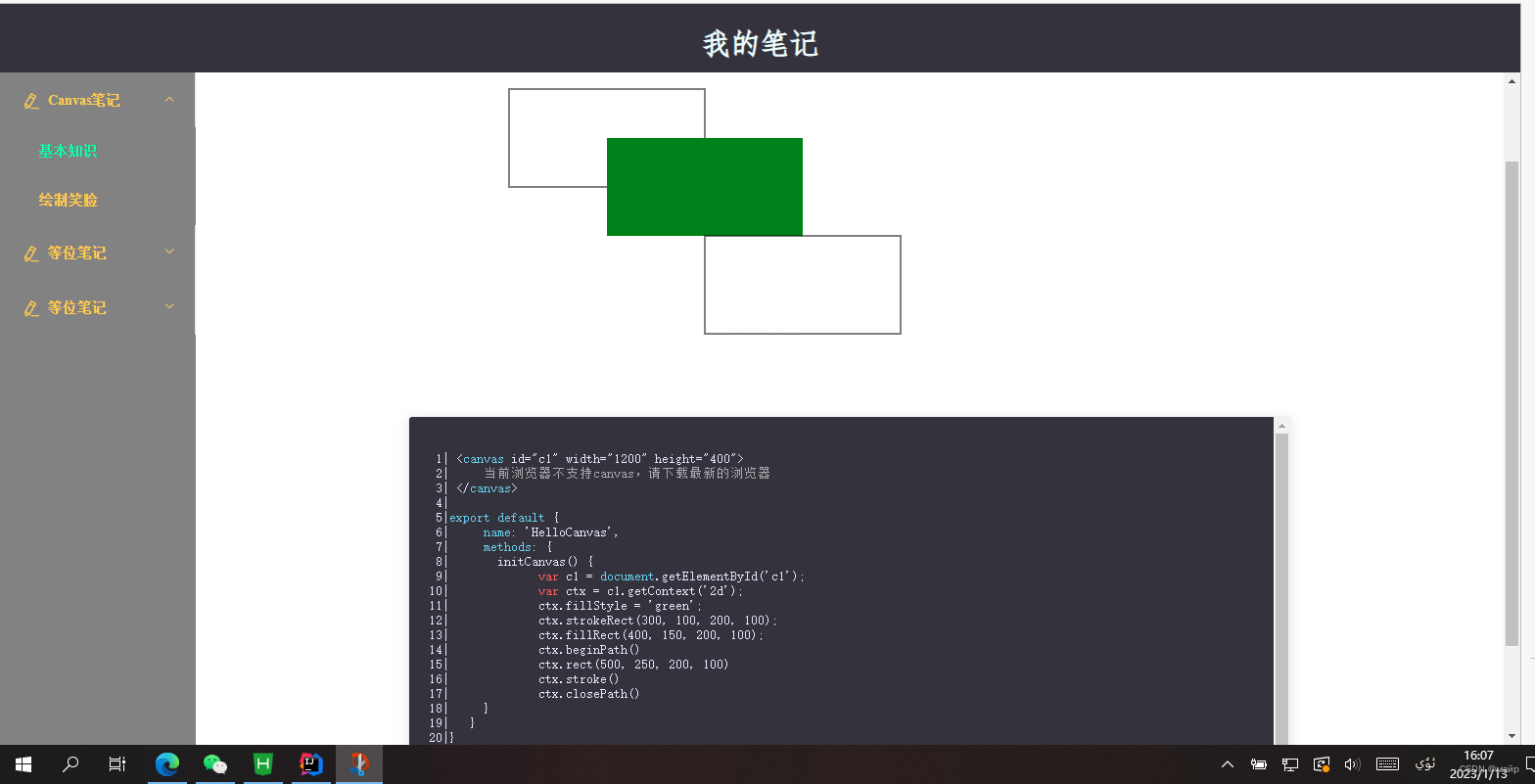
效果图:

代码段:
<template>
<div>
<el-container style="height: 100%;">
<!-- 头部区域 -->
<el-header class="myHeader">
<p class="topFont">
我的笔记
</p>
</el-header>
<el-container class="contant">
<!-- 菜单栏区域 -->
<el-aside id="caiDanLan" width="200px" style="background-color: #828282">
<el-menu :default-active







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 804
804











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








