cnpm及vuecli3安装
首先先去安装node.js,安装完之后就可以直接使用npm了,因为npm是node的一个包的管理工具
安装成功后

全局安装脚手架(快速的搭建项目)
npm install -g @vue/cli
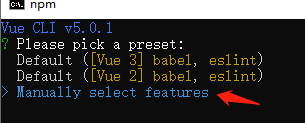
创建vuecli3项目
vue create 工程名

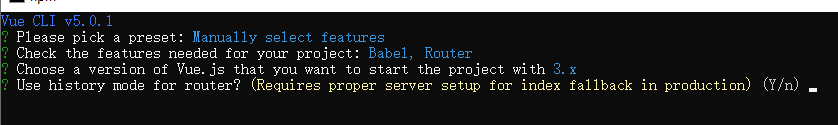
Linter/Formatter 代码规范这里先不选

这里Y 以便去除路由中的#号

然后一致默认就可以创建成功
改变vuecli3的首页显示
components下新建one.vue

index.js中定义路由
import { createRouter, createWebHistory } from 'vue-router'
import One from '../components/One.vue'
const routes = [{
path: '/',
name: 'home',
component: One
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import ( /* webpackChunkName: "about" */ '../views/AboutView.vue')
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
这里说明下App.vue

从斜杠这个路由开始
这是系统自己创建自动生成的,属于系统文件,任何一个页面和组件都是集中到App.vue中进行显示,默认首页显示的根文件

可以把这两个删了
<nav>
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</nav>


使用路由进行组件切换


组件的引用


左边的导航栏和右边的主体部分是兄弟关系,实现点击左边的导航栏而实现右边的功能,需要进行组件的传值,此时需要创建一个中间的vue实例当作中枢js文件

获取json数据

























 7413
7413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










