首先安装axios
npm install axios --save
django 安装
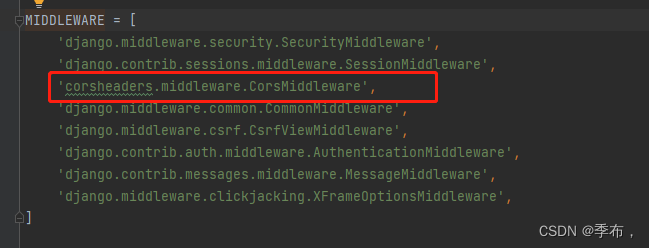
pip install django-cors-headers


CORS_ORIGIN_ALLOW_ALL = True
<script>
// 导入消息提示
import { ElMessage } from "element-plus";
import axios from "axios";
</script>
// 获取所有的学生信息
const getStudent = () => {
// axios 请求
axios
.get("http://127.0.0.1:8000/api/v1/students/")
.then((res) => {
if (res.status == 200) {
console.log(res)
Data.students = res.data.results;
Data.total = res.data.count;
ElMessage({
message: "数据加载成功",
type: "success",
});
}
})
.catch((error) => {
console.log("失败", error);
});
};
// 定义页面加载的时候自动执行的函数
const autoRun = () => {
// 获取所有学生信息
getStudent();
};
autoRun();
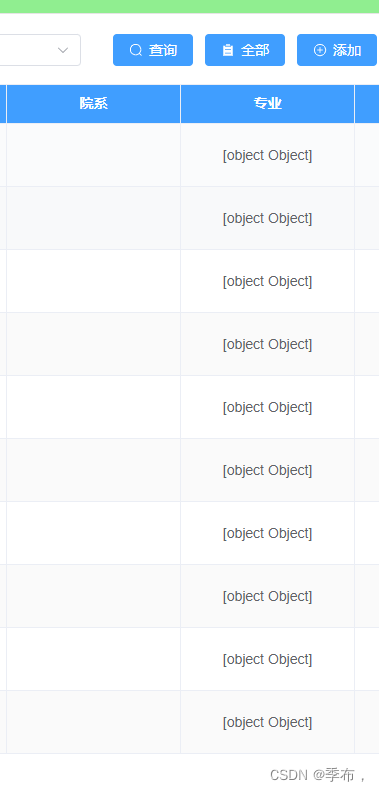
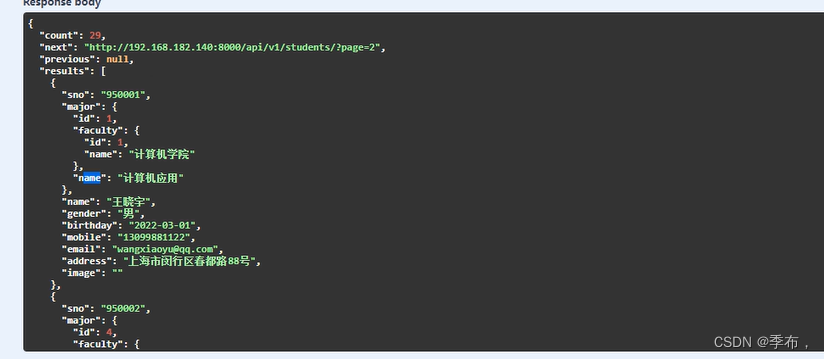
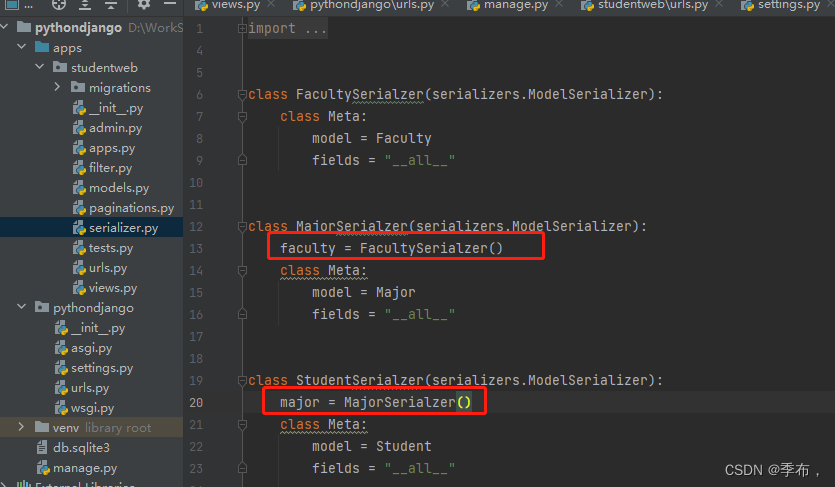
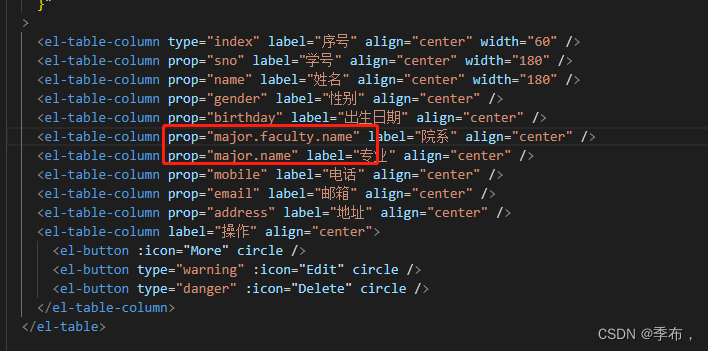
优化学生信息展示


把涉及的关联对象序列化出来


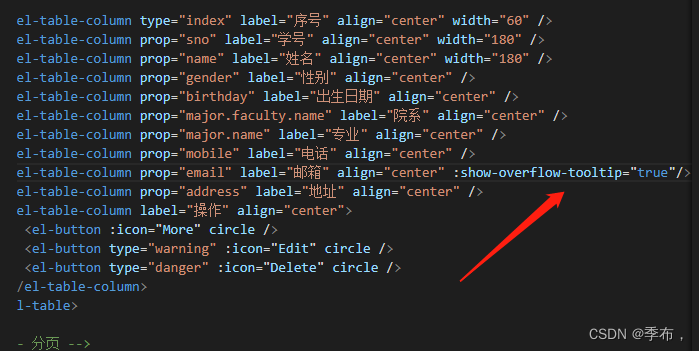
表格数据过长会换行

可以在表格中过长的列加























 4284
4284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










