老蹬node-sass,浪费了我一个上午。下面看问题解决。
老项目vue2环境node是14。
我本地因为创建新项目node环境更到了17。
(本来是更到了20的。因为各种尝试退回了17。我觉得此方法18、20还是可以尝试的。)
讲重点!
node更新到了16以后安装不上node-sass就不要更新了。浪费时间,我各种办法也没解决。16以后就不需要node-sass了
1.删除node_modules文件,防止本地有缓存。卸载node-sass和sass-loader。
npm uninstall sass
npm uninstall sass-loader
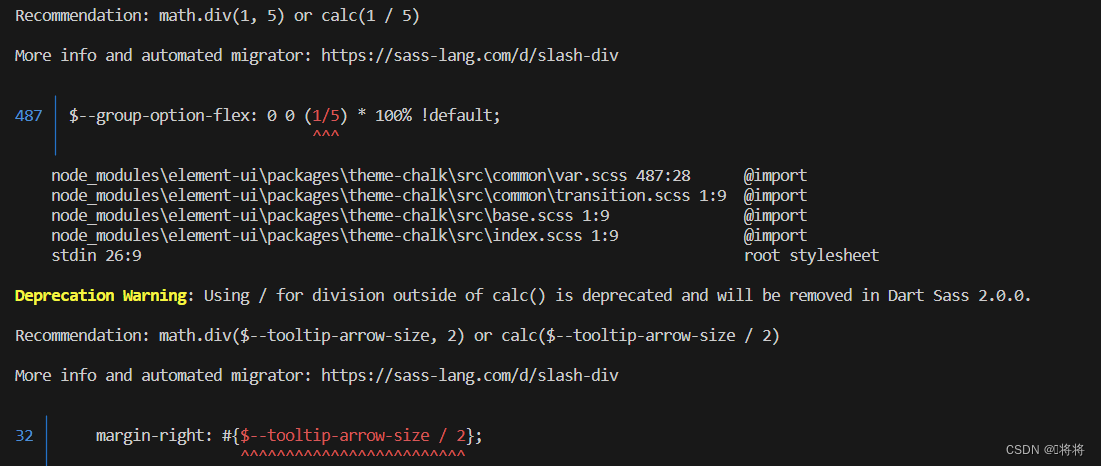
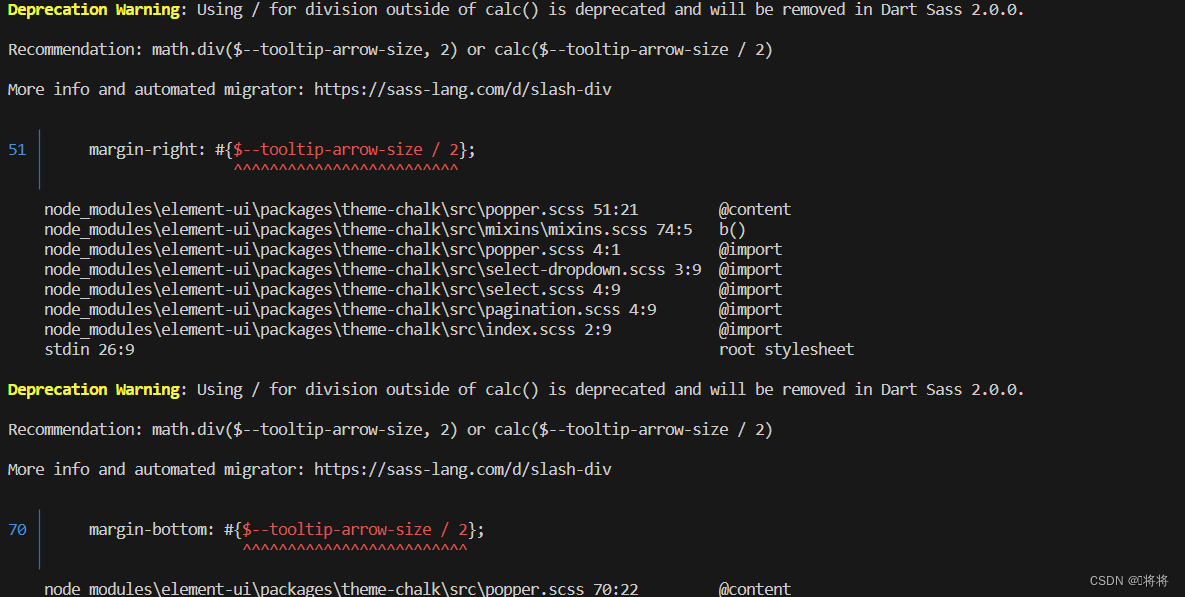
2.安装npm其他适配。安装sass和sass-loader。sass推荐我的版本号。不然element有些语法问题会报错。
例:


npm i
npm install sass@1.32.13
npm install sass-loader@8.x
3.运行过程中你可能会遇到
Building for production…Error: error:0308010C:digital envelope routines::unsupported 还有086等等的错误。
再package.json里添加set NODE_OPTIONS=–openssl-legacy-provider &&
注意:windows用set,linux用export
"scripts": {
"dev": "set NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"build:prod": "set NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build",
}
再运行,问题解决。





















 3272
3272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








