
我们在 Web 项目中加载字体的方式可以成就或破坏用户体验。使用系统字体,我们可以保证文本将尽早呈现。但我们可能并不想要这些字体类型,更重要的是,它们在操作系统之间并不一致。
另一方面,Web 字体允许我们保持一致的外观。添加网络字体可以是一项简单的任务。但是,如果我们关心性能优化,它也会变得乏味。
与由 Google Fonts 等字体交付服务托管的网络字体相关的一个问题是外部网络请求的成本。虽然我们可以通过自托管字体来大大降低产生的成本,如何在 JPEG / GIF 或 PNG 图像中隐藏文件但我们也有布局转移的问题需要处理。
Next.js v13 引入了一个名为帮助抽象优化字体的复杂性的字体系统。本课介绍如何使用此字体系统在 Next.js 项目中添加自定义字体和 Google 字体如何使用 TrueCrypt 加密计算机数据,以及如何优化字体加载体验。@next/font
跳跃前进:
在 Next.js 中添加字体
系统如何帮助 Next.js 中的字体优化@next/font
添加谷歌字体@next/font
在 Next.js 中添加自定义字体
使用 Tailwind CSS 将字体添加到 Next.js
Chrome 浏览器中的一个问题display: optional
请在此处查看演示项目。Kiwi 是一款很酷的应用程序监控软件和自动化工具您可以与项目交互以查看页面元素如何呈现不同的字体。这是项目源代码。
现在,让我们开始吧。
在 Next.js 中添加字体
在 Next.js 应用程序中添加诸如 Google Fonts 之类的 Web 字体就像<link>将字体交付服务生成的标签嵌入到文件Head的组件中一样简单。如何清除 Windows Vista 和 Windows 7 中的当前打印队列pages/_document.js
创建您的项目
如果您没有 Next.js 项目,请先使用以下命令创建一个:
npx create-next-app@latest nextjs-fonts
cd nextjs-fonts然后,使用npm run dev.
Home现在,在文件中添加以下组件:pages/index.js
export default function Home() {
return (
<div>
<h1>Home page</h1>
</div>
);
}让我们通过将字体交付服务提供的标签添加到文件的组件中来实现来自 Google Fonts 的名为“ Dancing Script ”的可变字体,如何解决我的电脑缺少 CD 或 DVD 驱动器的问题如下所示:<link>Headpages/_document.js
<Head>
{/* preconnect scripts... */}
<link
href="https://fonts.googleapis.com/css2?family=Dancing+Script:wght@400..700&display=swap"
rel="stylesheet"
/>
</Head>之后,我们将更新字体系列:styles/globals.css
body {
/* ... */
font-family: 'Dancing Script', cursive;
}输出如下所示:

这很容易,对吧?让我们在下一节中看看这个实现的问题。
字体渲染过程
理想情况下,当网络字体应用于网络文档时,如何在 Windows 计算机中备份驱动程序浏览器将在解析 HTML 后开始下载字体。这发生在文本呈现之前。
虽然我们希望字体能够快速加载和呈现,如何在 Windows 和 Mac OS 上查找计算机名称但情况并非总是如此。加载字体可能需要额外几秒钟,尤其是当它涉及外部请求时,例如 Google 字体。
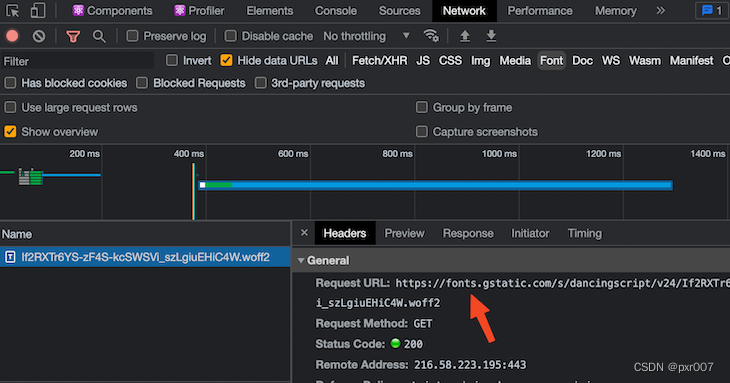
请参阅下面的请求 URL:

因此,在字体下载完成之前,浏览器会退回到使用系统字体。
正如我们在 Google 字体中看到的那样,使用 Windows 任务计划程序安排磁盘清理URL 中的参数将触发指示浏览器使用后备字体的命令。网络字体完全下载后,它会交换字体。display=swapfont-display: swap
当字体改变时,那个切换时刻会导致文本布局发生变化Belarc Advisor 生成详细的 PC 报告。这种效果称为无样式文本的闪现,也称为 FOUT。
我们可以使用三种策略来改善加载体验:
通过从我们的域本地提供字体来消除外部网络请求
用于防止布局偏移,同时还预加载字体font-display: optional
在字体之间切换时使用 CSS属性减少布局偏移size-adjust
尽管我们可以手动实施这些优化策略,








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 1390
1390

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










