场景:A数组的某个字段对应的value值,对应着B数组的某key值。要求获取B数组该key值所对应的value值组装成table的如下格式。

实现:
<el-table :data="rowsListName" :cell-class-name="getRowTableClassName">
<el-table-column
<!-- rowListFirst:对应标题 -->
v-for="(key, val, index) in rowListFirst"
:key="index"
:prop="val"
:label="val"
show-overflow-tooltip
>
</el-table-column>
</el-table>
data() {
return {
//造表格标题
testArr: [
{
itemDes: "id",
itemName: "globalId"
},
{
itemDes: "姓名",
itemName: "patName"
},
...
],
//造表格标题对应的数据
testArr1: [
{
globalId: "001",
name: "张三",
sexCode: "1",
sex: "女",
birth: null,
phone: null,
},
{
globalId: "002",
name: "李四",
sexCode: "2",
sex: "男",
birth: null,
phone: null,
},
...
],
rowsListName: [],
rowListFirst: []
}
},
methods: {
//构造table数据
getExtField() {
this.rowsListName = []
this.rowListFirst = {}
this.loading = false
const rowsList = [] //这是后面要渲染的数组
testArr.forEach( i => {
const code = i['itemName'] //获取itemName字段对应的value
const bean = { 序列: i.itemDes } //第一列,如 {序列:id}
if (this.testArr1 && this.testArr1.length != 0) {
this.testArr1.forEach((j,index) => {
//把在testArr数组中查找到的value值即code对应查找到在testArr1数组中对应的value值,如 {成员1:001}
bean['成员' + (++index)] = j && j[code] ? j[code] : '-'
})
}
rowsList.push(bean)
})
this.rowsListName = rowsList
this.rowListFirst = rowsList[0]
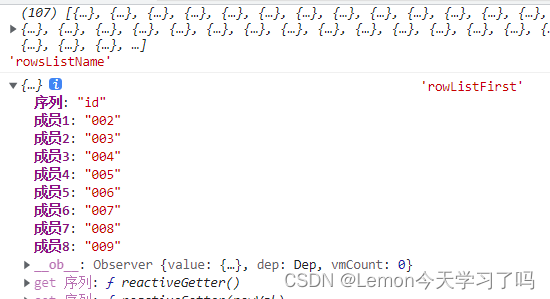
console.log(this.rowsListName,'rowsListName');
console.log(this.rowListFirst,'rowListFirst');
},
}打印:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








