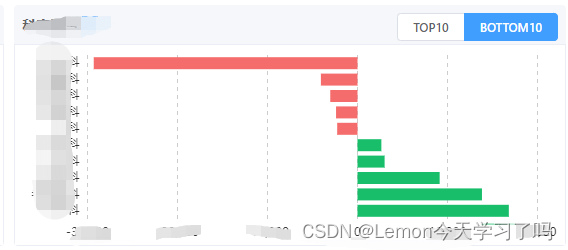
一、需求:使用echart图表点击按钮动态展示前十和后十数据,默认展示前十。如下图所示:


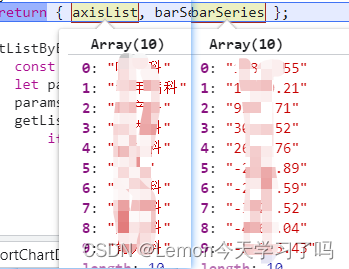
后端传过来的数据是这样的:
二、实现:
- 前十后十按钮:
<el-radio-group v-model="sortType"> <el-radio-button label="TOP10">TOP10</el-radio-button> <el-radio-button label="BOTTOM10">BOTTOM10</el-radio-button> <el-radio-group>
- 图表接口调用,结果参数赋值给一个全局参数;
mounted() {
this.getChartData();
window.addEventListener("resize", this.resize); //监听视图大小变化
setTimeout(this.resize,300);
},
methods:{
//获取图表数据
getChartData() {
let params = {};
//接口调用
getChartList(params).then((res) => {
if (res.code == 200) {
this.chartData = res.data; //将返回参数赋值给全局变量this.chartData
this.initChart(res.data);
}
});
},
}- 调用公共方法将参数重新组装成我们需要的数据;循环数据将x轴与y轴数据提取成两个一一对应的数组;


//初始化图表数据
initChart(data) {
let func = this.sortType === "TOP10" ? this.descCompare : this.compare; //升序还是降序
data = this.getSortChartData(data, func, 10); //接口数据重新组装
let lineChart = echarts.init(document.getElementById("chart"));
let option = {
//do something
}
...
},
//升序
compare(a, b) {
return a.value - b.value;
},
//降序
descCompare(a, b) {
return b.value - a.value;
},
//数据重构
getSortChartData(data, func, limit) {
let _axisList = [];
let _series = [];
if (data) {
let obj = {};
data.forEach((item) => {
let key = item.indexName;
obj[key] = obj[key] ? obj[key] + item.dataValue : item.dataValue;
});
//将对应的数据obj对象循环转换成 key和value分开成两个一一对应的数组
_axisList = Object.keys(obj).map((key) => {
return { key, value: obj[key] };
}).sort(func).map((i) => i.key).splice(0, limit); //y轴文字
_series = axisList.map(key => parseFloat(obj[key]).toFixed(2)).splice(0, limit); //x轴数据
}
return { _axisList, _series };
},- 通过监听来触发点击正序和倒序的按钮还要触发方法重新排序数据;
watch:{
//监听排序,将接口数据重新传入
sortType(){
this.initChart(this.chartData);
}
},






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








