这里写自定义目录标题
方法:
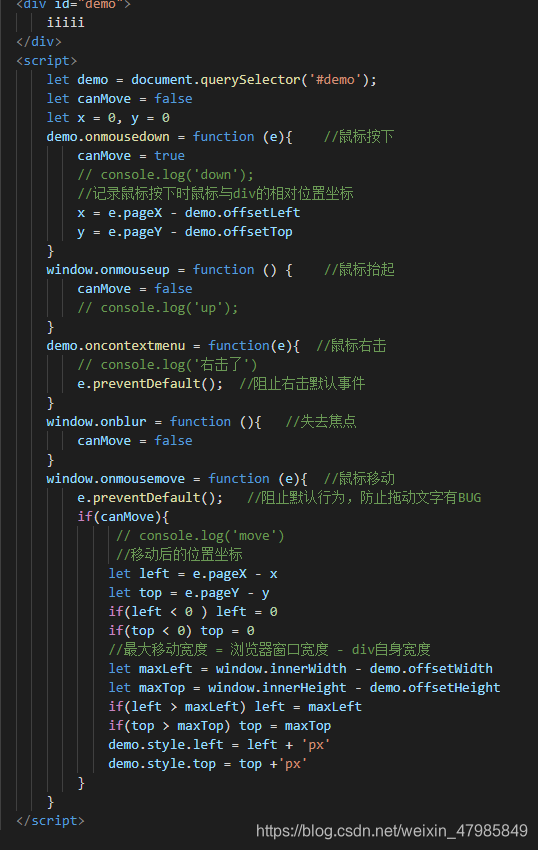
1.定义一个div,并设置一个定位 position(没有定位鼠标拖拽将无法生效)
2.监听鼠标按下mousedown,鼠标抬起mouseup,鼠标移动mousemove事件
3.定义一个变量来标记鼠标是否按下 let canmove = false;
4.在mousemove事件中判断如果按下,则将鼠标位置赋值给div
5.按下时记录鼠标与div的相对位置,移动时减去这段距离
6.在mousemove事件中阻止默认行为( e.preventDefault();),防止拖动文字有BUG
7.监听失去焦点事件blur,防止窗口失去焦点导致BUG






















 218
218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








