一 显示登录信息


实现思路
- 书写一个拦截器
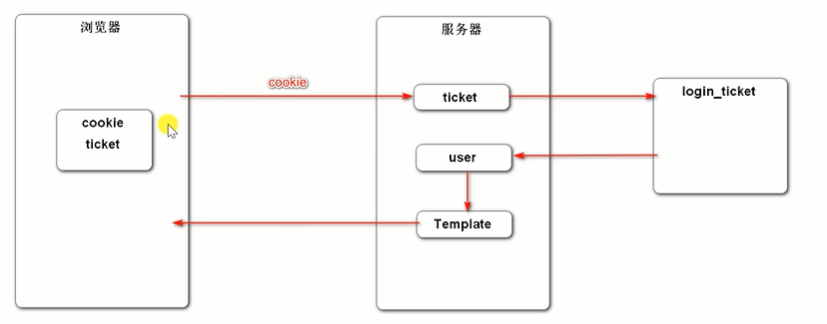
loginTicketInterceptor- 在 preHandle 方法中获取用户发送请求时携带的 cookie
- 书写一个专门获取cookie的工具类 CookieUtil
- 查数据库,数据库是否存在该 ticket,判断该凭证是否有效,-凭证是否过期
- 将查询出来的用户的信息存在 LocalThread 对象中
- 在 postHandle 方法中将 通过 localThread的 get 方法获取 user 用户通过modelAndView对象并将用户放入到模板中,这样在界面中就可以使用 user 的用户的信息了
- 在 index.html 的导航栏中的选项根据 modelAndView对象是否存在该用户,确定需要展示的导航,比如不存在用户时展示登录和注册按钮,而存在用户的时候就不需要展示登录和注册按钮而是展示首页,消息和个人。
具体实现步骤
-
拦截器的实现
拦截器,主要作为判断是否放行用户的请求。对于用户的请求进行判断和加工。起到保护的作用。
package com.wjiangquan.community.controller.interceptor;
import com.wjiangquan.community.entity.LoginTicket;
import com.wjiangquan.community.entity.User;
import com.wjiangquan.community.service.UserService;
import com.wjiangquan.community.util.CookieUtil;
import com.wjiangquan.community.util.HostHolder;
import javafx.geometry.Pos;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Component;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.Date;
/**
* @author weijiangquan
* @date 2022/10/6 -17:46
* @Description
*/
@Component
public class LoginTicketInterceptor implements HandlerInterceptor {
@Autowired
private UserService userService;
@Autowired
private HostHolder hostHolder;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//从cookie中获取凭证
String ticket = CookieUtil.getValue(request, "ticket");
if (ticket != null) {
LoginTicket loginTicket = userService.finLoginTicket(ticket);
//检查凭证是否有效
if (loginTicket != null && loginTicket.getStatus() == 0 && loginTicket.getExpired().after(new Date())) {
// 根据凭证查询用户
User userById = userService.getUserById(loginTicket.getUserId());
//在本次请求中持有用户
hostHolder.setUser(userById);
}
}
return true;
}
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
User user = hostHolder.getUser();
if (user != null && modelAndView != null) {
modelAndView.addObject("loginUser", user);
}
}
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
hostHolder.clear();
}
}
获取cookie的工具类
/**
* @author weijiangquan
* @date 2022/10/6 -13:46
* @Description 用户获取cookie的值
*/
public class CookieUtil {
public static String getValue(HttpServletRequest request,String name){
if(request==null||name==null){
throw new IllegalStateException("参数为空");
}
Cookie[] cookies = request.getCookies();
for (Cookie cook:cookies){
if(cook.getName().equals(name)){
return cook.getValue();
}
}
return null;
}
}
- 编写配置类,注册拦截器,使拦截器起作用
package com.wjiangquan.community.config;
import com.wjiangquan.community.controller.interceptor.InterceptorTest;
import com.wjiangquan.community.controller.interceptor.LoginTicketInterceptor;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
* @author weijiangquan
* @date 2022/10/6 -13:40
* @Description
*/
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Autowired
private LoginTicketInterceptor loginTicketInterceptor;
@Override
public void addInterceptors(InterceptorRegistry registry) {
//拦截所有的请求
registry.addInterceptor(loginTicketInterceptor).
excludePathPatterns("/**/*.css","/**/*.js","/**/*.png","/**/*.jpg","/**/*.jpeg"); //不需要拦截的资源
}
}
- 页面根据拦截器的结果做出对对应的展示 index.html
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item ml-3 btn-group-vertical">
<a class="nav-link" th:href="@{/index}">首页</a>
</li>
<li class="nav-item ml-3 btn-group-vertical" th:if="${loginUser!=null}">
<a class="nav-link position-relative" href="site/letter.html">消息<span class="badge badge-danger">12</span></a>
</li>
<li class="nav-item ml-3 btn-group-vertical">
<a class="nav-link" th:href="@{/register}" th:if="${loginUser==null}">注册</a>
</li>
<li class="nav-item ml-3 btn-group-vertical">
<a class="nav-link" th:href="@{/login}" th:if="${loginUser==null}">登录</a>
</li>
<li class="nav-item ml-3 btn-group-vertical dropdown" th:if="${loginUser!=null}">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<img th:src="${loginUser.headerUrl}" class="rounded-circle" style="width:30px;"/>
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item text-center" href="site/profile.html">个人主页</a>
<a class="dropdown-item text-center" href="site/setting.html">账号设置</a>
<a class="dropdown-item text-center" th:href="@{logout}">退出登录</a>
<div class="dropdown-divider"></div>
<span class="dropdown-item text-center text-secondary" th:utext="${loginUser.username}">nowcoder</span>
</div>
</li>
</ul>
二 账号设置
本节需要实现的功能

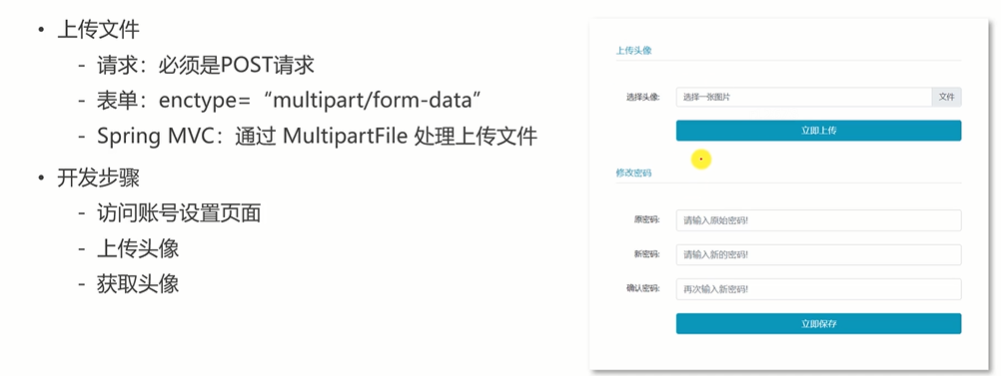
修改用户图片
主要代码
controller
package com.wjiangquan.community.controller;
import com.wjiangquan.community.service.UserService;
import com.wjiangquan.community.util.CommunityUtil;
import com.wjiangquan.community.util.HostHolder;
import org.apache.commons.lang3.StringUtils;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletResponse;
import java.io.*;
/**
* @author weijiangquan
* @date 2022/10/6 -19:16
* @Description
*/
@Controller
@RequestMapping("/user")
public class UserController {
private static final Logger logger = LoggerFactory.getLogger(UserController.class);
@Value("${server.servlet.context-path}")
private String contextPath;
@Value("${community.path.domain}")
private String domain; //图片通过 项目启动时的访问路径
@Value("${community.path.imageLocation}")
private String imageLocation; //图片硬盘所在位置
@Autowired
private HostHolder hostHolder;
@Autowired
private UserService userService;
/**
* 前端用户设置界面
*
* @return 前往的界面
*/
@GetMapping("/setting")
public String getUserSettingPage() {
return "/site/setting";
}
/**
* 上传图片
*
* @param headerImage 上传的文件的名字
* @param model
*/
@PostMapping("/uploadImage")
public String uploadImage(MultipartFile headerImage, Model model) {
//获取文件的名字
if (headerImage == null) {
model.addAttribute("error", "没有选择任何图片,请选择图片");
return "/site/setting";
}
String originalFilename = headerImage.getOriginalFilename();
//得到图片的后缀
assert originalFilename != null;
String suffix = originalFilename.substring(originalFilename.lastIndexOf("."));
if (StringUtils.isBlank(suffix)) {
model.addAttribute("error", "传入图片的格式不正确");
return "/site/setting";
}
// 给图片随机生成一个名字
String fileName = CommunityUtil.generateUUID() + suffix;
String newFileName = imageLocation + fileName;
// 将图片存到硬盘中
File file = new File(newFileName);
try {
headerImage.transferTo(file);
} catch (IOException e) {
logger.error("文件上传失败:" + e.getMessage());
throw new RuntimeException("上传文件失败,服务器发生异常!" + e);
}
//将图片的路径放入到数据库中(用于web请求时的响应)
// http://www.localhost:8081/community/user/header/xxx.jpg
String imageUrl = domain + contextPath + "/user/header/" + fileName;
userService.updateHeaderUrl(hostHolder.getUser().getId(), imageUrl);
return "redirect:/index"; //返回首页
}
/**
* 向页面响应图片
* 页面通过请求的方式获取图片 http://localhost:8081/community/user/header/xxx.jpg(图片发送的请求)
*
* @param fileName 文件名
*/
@GetMapping("/header/{fileName}")
public void showHeadImage(@PathVariable("fileName") String fileName, HttpServletResponse response) {
// 图片的路径(在服务起中的路径 在本机中存在d盘中)
String imgUrl = imageLocation + fileName;
// 获取文件的后缀
String suffix = fileName.substring(fileName.lastIndexOf("."));
response.setContentType("image/" + suffix);
try (
FileInputStream fis = new FileInputStream(imgUrl); //读文件
OutputStream os = response.getOutputStream(); //向浏览器写文件
) {
byte[] buffer = new byte[1024];
int b = 0;
while ((b = fis.read(buffer)) != -1) {
os.write(buffer, 0, b);
}
} catch (IOException e) {
logger.error("读取头像失败:" + e.getMessage());
}
}
}
server:
port: 8081
servlet:
context-path: /community
# community
community:
path:
domain: http://localhost:8081
#存放上传图片存放的的路径
imageLocation: D:/imageData/communityImg/
页面代码
<!-- 内容 -->
<div class="main">
<div class="container p-5 mt-3 mb-3">
<!-- 上传头像 -->
<h6 class="text-left text-info border-bottom pb-2">上传头像</h6>
<form class="mt-5" method="post" enctype="multipart/form-data" th:action="@{/user/uploadImage}">
<div class="form-group row mt-4">
<label class="col-sm-2 col-form-label text-right">选择头像:</label>
<div class="col-sm-10">
<div class="custom-file">
<input type="file" name="headerImage" th:class="|custom-file-input ${error!=null?'is-invalid':''}|" id="head-image" lang="es" required="">
<label class="custom-file-label" for="head-image" data-browse="文件">选择一张图片</label>
<div class="invalid-feedback" th:text="${error}">
请选择图片
</div>
</div>
</div>
</div>
<div class="form-group row mt-4">
<div class="col-sm-2"></div>
<div class="col-sm-10 text-center">
<button type="submit" class="btn btn-info text-white form-control">立即上传</button>
</div>
</div>
</form>
需要注意的地方 — 红框中 name要和controller中的MultipartFile的名字对应上
























 1726
1726











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










