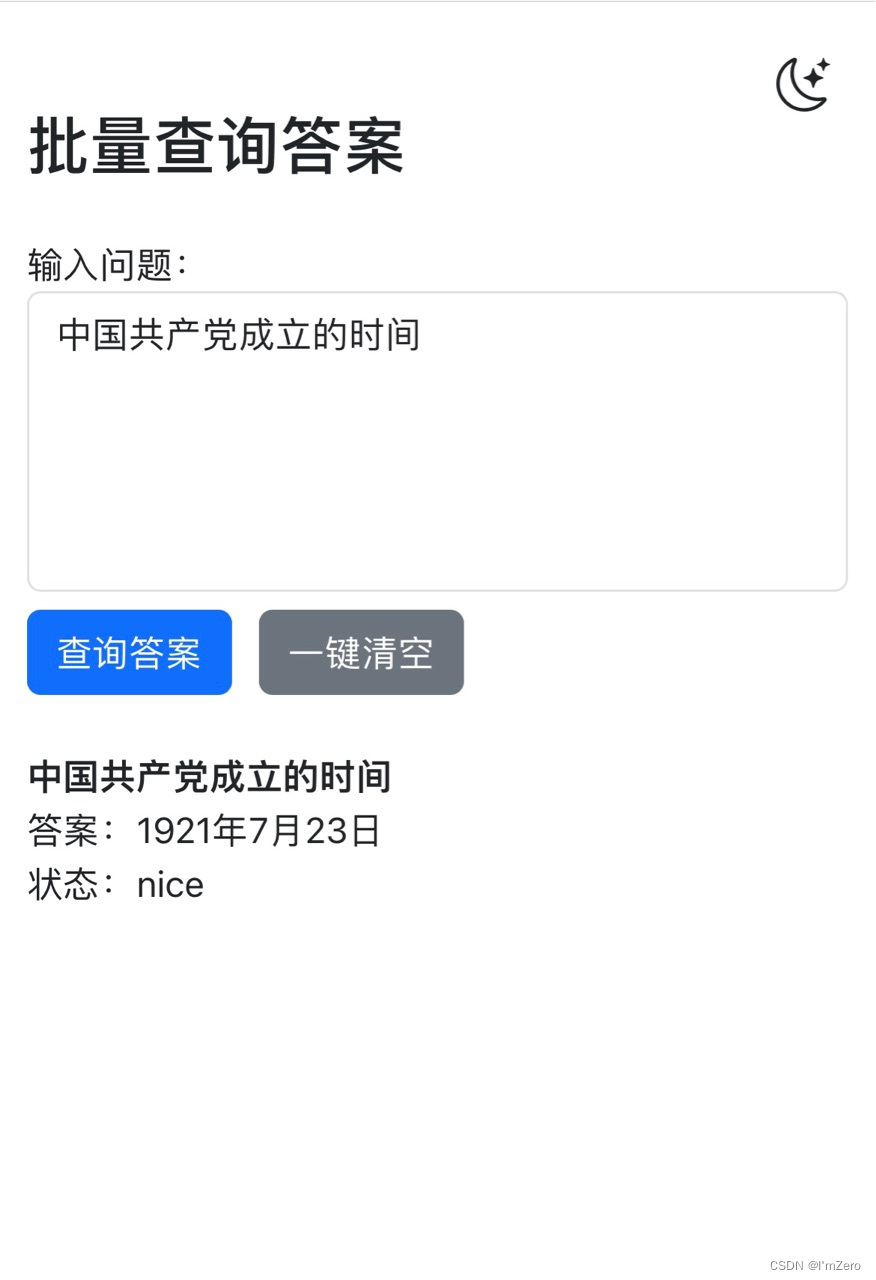
效果界面

- 输入问题:使用
<textarea>输入多个问题。 - 查询答案:点击按钮调用API查询每个问题的答案,并显示在页面上。
- 加载动画:查询过程中显示加载动画,API请求完成后隐藏。
- 一键清空:点击按钮清空输入框和结果显示区域。
- 日渐夜间切换模式:点击页面任意位置切换背景颜色和文字颜色,实现简易的日夜间模式切换。
请确保替换API请求的URL和处理返回数据的逻辑以符合你的实际需求和API返回格式。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>批量查询答案</title>
<!-- Bootstrap 5 CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Bootstrap Icons CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap-icons/font/bootstrap-icons.css" rel="stylesheet">
<!-- Custom CSS for day-night mode -->
<style>
body {
transition: background-color 0.5s ease;
}
.dark-mode {
background-color: #333;
color: #fff;
}
.mode-toggle {
cursor: pointer;
position: fixed;
top: 20px;
right: 20px;
font-size: 24px;
}
</style>
</head>
<body>
<div class="container mt-5">
<h1 class="mb-4">批量查询答案</h1>
<div class="form-group">
<label for="questionTextarea">输入问题:</label>
<textarea class="form-control" id="questionTextarea" rows="5"></textarea>
</div>
<button class="btn btn-primary mt-2" onclick="searchAnswers()">查询答案</button>
<button class="btn btn-secondary mt-2 ms-2" onclick="clearInput()">一键清空</button>
<div id="loadingSpinner" class="mt-3 d-none">
<div class="spinner-border text-primary" role="status">
<span class="visually-hidden">Loading...</span>
</div>
<span class="ms-2">查询中...</span>
</div>
<div id="results" class="mt-4"></div>
</div>
<!-- 日夜间模式切换图标 -->
<div class="mode-toggle" onclick="toggleMode()" title="切换日夜间模式">
<i id="modeIcon" class="bi bi-moon-stars"></i>
</div>
<!-- Bootstrap 5 JS 和相关依赖 -->
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.6/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.min.js"></script>
<!-- jQuery 用于 AJAX 请求 -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
// 查询答案函数
function searchAnswers() {
var questions = document.getElementById('questionTextarea').value.split('\n').filter(q => q.trim() !== '');
if (questions.length === 0) {
alert('请输入至少一个问题!');
return;
}
$('#loadingSpinner').removeClass('d-none');
$('#results').empty();
questions.forEach(question => {
$.ajax({
url: 'https://zr.026wk.xyz/youapi.php',
method: 'GET',
data: {
question: question.trim()
},
success: function(response) {
$('#results').append(`<div class="mt-3"><strong>${question.trim()}</strong><br>答案:${response.answer}<br>状态:${response.msg}</div>`);
},
error: function() {
$('#results').append(`<div class="mt-3"><strong>${question.trim()}</strong><br><em>查询失败,请重试。</em></div>`);
},
complete: function() {
$('#loadingSpinner').addClass('d-none');
}
});
});
}
// 清空输入框和结果显示区域
function clearInput() {
document.getElementById('questionTextarea').value = '';
$('#results').empty();
}
// 日夜间模式切换函数
function toggleMode() {
document.body.classList.toggle('dark-mode');
var icon = document.getElementById('modeIcon');
// 根据当前模式设置图标
if (document.body.classList.contains('dark-mode')) {
icon.className = 'bi bi-sun'; // 切换为白天模式图标
} else {
icon.className = 'bi bi-moon-stars'; // 切换为夜间模式图标
}
}
</script>
</body>
</html>






















 5306
5306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








