css单行和多行超出内容省略(注意字母数字的换行)
1.单行文本省略
有限制宽度的单行省略
<div class="single-ellipsis">
哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇wwwwwwww
</div>
.single-ellipsis {
border: 1px solid red;
width: 300px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}

没有限制宽度的单行省略
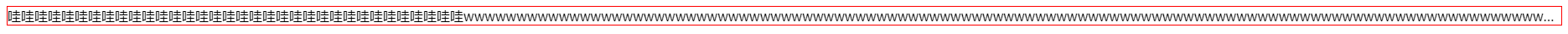
<div class="single-ellipsis">
哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇wwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwww
</div>
.single-ellipsis {
border: 1px solid red;
display: -webkit-box;
overflow: hidden;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
word-break: break-all;
}

2.多行文本省略
无word-break:break-all
文字可正常换行省略,数字字母不行
.multiline-ellipsis {
border: 1px solid blue;
width: 300px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;
overflow: hidden;
text-overflow: ellipsis;
/* 去掉break-all 数字字母无法换行 */
/* word-break: break-all; */
}


有word-break:break-all
<div class="multilineellipsis">
111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111wwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwww
</div>
.multiline-ellipsis {
border: 1px solid blue;
width: 300px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;
overflow: hidden;
text-overflow: ellipsis;
word-break: break-all;
}

因看的关于多行换行省略的博客没有加这个word-break: break-all属性而被坑所写






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








